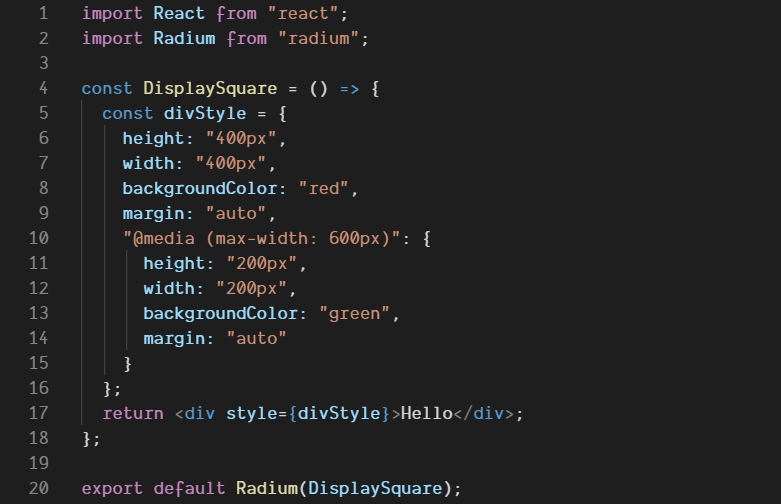
Im Allgemeinen kann man kein Inline-Styling mit Medienabfragen durchführen, da React es uns nicht erlaubt, Medienabfragen im Inline-Styling zu verwenden. Wir können Radium verwenden, ein Drittanbieterpaket, das Medienabfragen für Inline-Styling ermöglicht.
Können Sie Medienabfragen in React verwenden?
Im Allgemeinen kann man kein Inline-Styling mit Medienabfragen durchführen, da React es uns nicht erlaubt, Medienabfragen im Inline-Styling zu verwenden. Wir können Radium verwenden, ein Drittanbieterpaket, das Medienabfragen für Inline-Styling ermöglicht.
Benötige ich Medienabfragen für Responsive?
Brauchen Sie wirklich eine Medienabfrage? Flexbox, Grid und mehrspaltiges Layout bieten Ihnen Möglichkeiten, flexible und sogar responsive Komponenten zu erstellen, ohne dass eine Medienabfrage erforderlich ist. Es ist immer eine Überlegung wert, ob diese Layout-Methoden das erreichen können, was Sie wollen, ohne Media Queries hinzuzufügen. vor 6 Tagen
Wo kann ich Medienabfragen verwenden?
Medienabfragen sind nützlich, wenn Sie Ihre Website oder App je nach allgemeinem Gerätetyp (z. B. Druck vs. Bildschirm) oder bestimmten Merkmalen und Parametern (z. B. Bildschirmauflösung oder Breite des Browser-Darstellungsbereichs) ändern möchten.vor 3 Tagen
Können Sie Medienabfragen in React verwenden?
Im Allgemeinen kann man kein Inline-Styling mit Medienabfragen durchführen, da React es uns nicht erlaubt, Medienabfragen im Inline-Styling zu verwenden. Wir können Radium verwenden, ein Drittanbieterpaket, das Medienabfragen für Inline-Styling ermöglicht.
Wie importiere ich eine Medienabfrage in React?
Öffnen Sie die Desktop-Komponente. jsx-Datei und fügen Sie den folgenden Code ein: import React from „react“; importiere „./DesktopComponent. css“; importiere {Farben} aus „../data/colors“; export const DesktopComponent = () => { return (
Wie erstellt man eine responsive Website in React JS?
BekommenBegonnen mit React-Responsive Erstellen Sie zunächst ein neues React-Projekt ohne Abhängigkeiten. Wir führen eine npm-Installation des React-Responsive-Pakets mit npm i -S React-Responsive durch. Nur damit Sie es wissen, React-Responsive sieht verschiedene Anwendungsfälle vor, sodass wir es mit Hooks oder mit Komponenten verwenden können.
Sind Medienabfragen notwendig?
Nein, es gibt keinerlei Anforderung, dass eine Website Medienabfragen verwenden sollte. Darüber hinaus ist es nutzlos, nur Medienabfragen zu verwenden. Sie werden verwendet, um unterschiedliche Darstellungsstile für unterschiedliche Ansichtsfenster oder Geräte festzulegen.
Wird die Medienabfrage noch verwendet?
Und obwohl Medienabfragen immer noch ein gültiges Werkzeug zum Erstellen ansprechender Oberflächen sind, gibt es viele Situationen, in denen es möglich ist, die Verwendung von Breite überhaupt zu vermeiden. Modernes CSS ermöglicht es uns, flexible Layouts mit CSS-Raster und -Flex zu erstellen, die unseren Inhalt an die Größe des Ansichtsfensters anpassen, ohne dass Haltepunkte hinzugefügt werden müssen.
Warum funktioniert die Medienabfrage nicht?
Medienabfrage funktioniert nicht auf Mobilgeräten Wenn Medienabfragen auf dem Desktop und nicht auf Mobilgeräten funktionieren, haben Sie höchstwahrscheinlich den Darstellungsbereich und den Standardzoom nicht eingestellt. Hinweis: Sie müssen nur eine der obigen Codezeilen hinzufügen, und normalerweise erledigt die erste die Aufgabe.
Wie viele Haltepunkte sollte eine Website haben?
Es wird empfohlen, mindestens drei Haltepunkte zu verwenden. Sie können jedoch noch mehr Haltepunkte auswählen, sodass Sie alle Grundlagen für eine größere Geräteflexibilität abdecken.
Wie verwende ich Medienabfragen in React Native?
React Native unterstützt Medienabfragen nicht nativ, daher ist useMediaQuery immer noch begrenzt. Der useMediaQuery-Hook gibt ein Array von booleschen Werten zurück, das angibt, ob die angegebene Abfrage übereinstimmt oder Abfragen übereinstimmen. Warum ein Array? useMediaQuery akzeptiert sowohl ein Objekt als auch ein Array von Objekten, wird dies aber immer tungibt ein Array zurück.
Was ist @media React?
react-media ist eine CSS-Medienabfragekomponente für React. Eine
Wie verwende ich die Medienabfrage in Next JS?
Erstellen Sie einfach eine Datei mit einem beliebigen Namen Ihrer Wahl. Wie „globals. css“ im Ordner „styles“. Schreiben Sie dann Ihre Medienabfragen in diese Datei.
Können Sie Medienabfragen in React verwenden?
Im Allgemeinen kann man kein Inline-Styling mit Medienabfragen durchführen, da React es uns nicht erlaubt, Medienabfragen im Inline-Styling zu verwenden. Wir können Radium verwenden, ein Drittanbieterpaket, das Medienabfragen für Inline-Styling ermöglicht.
Wie reagieren Sie auf die Medienabfrage in der Material-UI?
Um den useMediaQuery-Hook zu verwenden, importieren Sie ihn zuerst aus Material-UI. importiere { useMediaQuery } aus ‚@material-ui/core‘; Rufen Sie in der Komponente den Hook useMediaQuery auf und übergeben Sie eine Medienabfrage als Argument. Dies gibt einen wahren oder falschen Wert zurück.
Was ist @mediareakt?
react-media ist eine CSS-Medienabfragekomponente für React. Eine
Was sind Haltepunkte für Medienabfragen?
Im Wesentlichen sind Haltepunkte für Medienabfragen Pixelwerte, die ein Entwickler/Designer in CSS definieren kann. Wenn eine responsive Website diese Pixelwerte erreicht, findet eine Transformation (wie oben beschrieben) statt, sodass die Website ein optimales Benutzererlebnis bietet.
Kann ich Reaktiv verwenden, um eine Website zu erstellen?
React wurde von Anfang an für eine schrittweise Einführung entwickelt, und Sie können so wenig oder so viel React verwenden, wie Sie benötigen. Vielleicht möchten Sie einer bestehenden Seite nur ein paar „interaktive Spritzer“ hinzufügen. Reaktionskomponenten sind eine großartige Möglichkeit, dies zu tundas. Die meisten Websites sind keine Single-Page-Apps und müssen es auch nicht sein.
Reagiert die materielle Benutzeroberfläche?
Die ansprechende Benutzeroberfläche von Material Design basiert auf einem 12-Spalten-Rasterlayout. Dieses Raster schafft visuelle Konsistenz zwischen Layouts und ermöglicht gleichzeitig Flexibilität für eine Vielzahl von Designs. Die Anzahl der Rasterspalten variiert je nach Breakpoint-System.
Für wie viele Haltepunkte sollte ich entwerfen?
Obwohl es keinen universellen Satz von Haltepunkten oder Best Practices gibt, sollten Sie für die größtmögliche Geräteflexibilität mindestens 3 Haltepunkte verwenden (siehe Abbildung). Berücksichtigen Sie beim Entwerfen für bestimmte Haltepunkte den Inhalt, den Sie haben.