Sie können auch Ihr eigenes benutzerdefiniertes Google-Design erstellen, indem Sie eine Drittanbieter-App und ein Bild auf Ihrem Computer verwenden. Ihr Google Chrome-Design ist mit Ihrem Konto verbunden, nicht mit Ihrem Computer, sodass Ihr Design angezeigt wird, wenn Sie sich bei Ihrem Konto anmelden, unabhängig davon, welches Gerät Sie verwenden.
Kann ich mein eigenes Bild als Google-Design?
Melden Sie sich oben rechts auf der Google-Startseite bei Ihrem Google-Konto an. Klicken Sie unten auf der Google-Startseite auf Hintergrundbild ändern. Nachdem Sie Ihr Bild ausgewählt haben, klicken Sie unten im Fenster auf Auswählen. Es kann einen Moment dauern, bis der Hintergrund Ihrer neuen Google-Startseite angezeigt wird.
Kann Google Chrome angepasst werden?
Machen Sie Chrome mit Erweiterungen und Designs zu Ihrem eigenen Personalisieren Sie Chrome mit Erweiterungen oder einem lustigen Design. Neue Erweiterungen und Designs finden Sie im Chrome Web Store. Erweiterungen sind zusätzliche Funktionen, die Sie zu Chrome hinzufügen können. Themen erscheinen am Rand des Browsers und zeigen einen Hintergrund, wenn Sie einen neuen Tab öffnen.
Was ist ein Standarddesign?
WordPress-Standarddesign ist das Design, das vorinstalliert ist, wenn Sie WordPress zum ersten Mal auf Ihrer Website installieren. Wie bereits erwähnt, wird dieses Thema verwendet, um neue WordPress-Funktionen vorzustellen. Es kann verwendet werden, um eine einfache Website zu erstellen.
Wie erstellen Sie Ihr eigenes Design in Word?
Passen Sie das Design nach Belieben an, indem Sie auf der Registerkarte Design die Farben, Schriftarten, Absatzabstände, Wasserzeichen, Hintergrundfarben oder Seitenränder ändern. Klicken Sie auf der Registerkarte Design auf Designs und dann auf Aktuelles Design speichern. Geben Sie im Dialogfeld „Aktuelles Design speichern“ einen Namen für Ihr neues Design ein und klicken Sie auf „Speichern“.
Wie erstelle ich mein eigenes Thema in Powerpoint?
Klicken Sie auf der Registerkarte Design in der Gruppe Designs auf Farben und dann auf Neue Designfarben erstellen. stellen das angewandte Thema darIhre Präsentation. Klicken Sie unter Designfarben auf die Schaltfläche neben dem Namen des Farbelements des Designs, das Sie ändern möchten.
Ist ein Child-Theme notwendig?
1) Sie sind nicht immer erforderlich. Denken Sie daran, dass sie nur erforderlich sind, wenn Sie Designcode und/oder Dateien ändern müssen. Änderungen an CSS waren früher sehr beliebt, aber jetzt kommen viele Themes mit benutzerdefinierten CSS-Abschnitten. Es gibt sogar Plugins für benutzerdefiniertes CSS, wenn Sie sich nicht mit Themen- oder untergeordneten Themendateien herumschlagen möchten.
Wie lege ich ein Standarddesign fest?
Ändern des Standarddesigns Klicken Sie auf der Registerkarte Design auf den Pfeil unter Designs, zeigen Sie auf das Design, das Sie als Standard festlegen möchten, und klicken Sie dann bei gedrückter Strg-Taste. Klicken Sie auf Als Standarddesign festlegen. Wenn Sie das nächste Mal eine neue Präsentation öffnen, wird sie mit dem Thema geöffnet, das Sie als Standard festgelegt haben.
Wie verwende ich Google Fotos als Bildschirmschoner?
Sie müssen die Fotos, die Sie anzeigen möchten, in einem Google Fotos-Album haben. Gehen Sie zu Einstellungen > Anzeige. Tippen Sie auf Erweitert, um weitere Menüoptionen anzuzeigen (falls erforderlich) und wählen Sie Bildschirmschoner. Tippen Sie auf Aktueller Bildschirmschoner und wählen Sie das Symbol der Google Fotos-App.
Können Sie die Hintergrundfarbe von Google ändern?
Schritt 1: Öffnen Sie einen neuen Tab und klicken Sie unten rechts auf die Schaltfläche Chrome anpassen. Schritt 2: Ein In-Browser-Fenster sollte erscheinen. Von dort aus können Sie auf der linken Seite die Registerkarte Farbe und Design auswählen. Schritt 3: Sie sehen eine Auswahl an komplementären Farbfeldern – wählen Sie Ihren Favoriten aus.
Wie erstelle ich eine benutzerdefinierte Designfarbe?
Mein eigenes Farbdesign erstellen Klicken Sie auf der Registerkarte „Seitenlayout“ in Excel oder auf der Registerkarte „Entwurf“ in Word auf Farben und dann auf Farben anpassen. Klicken Sie auf die Schaltfläche neben der Designfarbe, die Sie ändern möchten (z. B. Akzent 1 oder Hyperlink), und wählen Sie dann eine Farbe unter Designfarben aus.
Was ist eine Designfarbe?
Designfarben: Ein Satz aufeinander abgestimmter Farben, die zum Formatieren von Text und Objekten im Dokument verwendet werden. Diese Farben definieren, was Sie sehen, wenn Sie das Farbmenü öffnen.
Wie importiere ich ein Design in Word?
Um ein Design in Word auf ein Dokument anzuwenden, klicken Sie in der Multifunktionsleiste auf die Registerkarte „Design“. Klicken Sie dann auf die Dropdown-Schaltfläche „Designs“ in der Schaltflächengruppe „Dokumentformatierung“, um ein Dropdown-Menü mit Themenoptionen zu öffnen. Um eine Vorschau eines Themas in Ihrem Dokument anzuzeigen, halten Sie die Maus über ein Thema in diesem Dropdown-Menü.
Was ist eine Designvorlage?
Designvorlagen sind vorgefertigte Designs und Dokumente, die angepasst werden können. Vorlagen sind oft so konzipiert, dass sie bestimmte Standards oder Spezifikationen erfüllen, damit sie zwischen Benutzern und Medien konsistent sind. Sie können vorgefertigte Vorlagen aus Vorlagenbibliotheken und Websites verwenden oder benutzerdefinierte Vorlagen für die zukünftige Verwendung erstellen.
Was ist eine Pyramide in PowerPoint?
Die Pyramide ist nur eine der vielen nützlichen SmartArt-Grafiken, die Sie in PowerPoint verwenden können. Sie können auch Venn-Diagramme, Zeitleisten oder sogar einen Stammbaum erstellen. Ganz gleich, welche Art von Präsentation Sie erstellen, es gibt wahrscheinlich eine SmartArt-Grafik, die Ihnen dabei helfen wird.
Welche der folgenden Farben sollten Sie beim Erstellen einer benutzerdefinierten Designfarbe zuerst auswählen?
Um neue Designfarben zu erstellen, beginnen Sie mit einem bestehenden Designthema und klicken Sie dann auf diese Schaltfläche auf der Registerkarte Design. Wenn eine Folie nach dem Ändern der Designfarben die alten Farben behält, beheben Sie sie, indem Sie auf diese Schaltfläche klicken. Die Bewegung zwischen den Folien heißt: Transition.
Was sind einige Beispiele für Themen?
Einige häufige Themen in der Literatur sind „Liebe“, „Krieg“, „Rache“, „Verrat“, „Patriotismus“, „Gnade“, „Isolation“, „Mutterschaft“, „Vergebung“, „Kriegsverluste“, „Verrat“, „Reich gegen Arm“, „Schein gegen Realität“ und „Hilfe vonjenseitige Mächte.“
Warum sollte jemand ein Child-Theme verwenden?
Warum ein WordPress-Child-Theme verwenden? Die Verwendung eines untergeordneten Designs ist eine schnelle und effiziente Möglichkeit, Ihre WordPress-Website anzupassen. Designer und Entwickler verwenden sie, um ihre Entwicklung zu beschleunigen. Wenn Sie sich für ein gutes übergeordnetes Thema entscheiden, können Sie die Zeit, die zum Erstellen einer WordPress-Site benötigt wird, drastisch reduzieren.
Was ist ein untergeordnetes Astra-Design?
Ein untergeordnetes Thema ist die exakte Nachbildung des übergeordneten Themas, das alle Funktionalitäten und Stile des übergeordneten Themas in die Warteschlange stellt. Die Hauptverwendung des untergeordneten Designs besteht darin, eine Anpassung in den Designdateien zu ermöglichen. Alle Änderungen, die Sie direkt an den Designdateien vornehmen, werden gelöscht, wenn Sie das Design aktualisieren.
Was sind untergeordnete Themen?
Ein untergeordnetes Thema, wie im WordPress-Codex definiert, ist ein Thema, das „die Funktionalität und das Design eines anderen Themas erbt, das als übergeordnetes Thema bezeichnet wird“. Untergeordnete Themen werden empfohlen, um vorhandene Themen zu ändern und gleichzeitig ihr Design und ihren Code beizubehalten.
Was sind Divi-Child-Themes?
Ein untergeordnetes Divi-Design ist eine Erweiterung des übergeordneten Divi-Designs und kann seine eigenen Funktionen, Stile und Designs haben, die vollständig unabhängig vom Divi-Design sind. WordPress führt zuerst die Child-Theme-Dateien aus. Wenn Sie also Ihre Kopf-, Fuß-, Seitenleiste usw. angepasst haben, werden diese Dateien anstelle des Parent-Themes ausgeführt.
Wie verwendet man ein Child-Theme?
Um Ihr Child-Theme zu verwenden, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Appearance > Registerkarte Themen. Darin sollte es ein Thema ohne ein ausgewähltes Bild geben – Ihr untergeordnetes Thema. Klicken Sie auf die Schaltfläche „Aktivieren“ neben dem Namen des Themas und öffnen Sie Ihre Website wie gewohnt.
Wie erstelle ich Google Chrome-Designs mit dem Google-Designersteller?
Wählen Sie Farben generieren. Gehen Sie zu Basic und wählen Sie Pack andInstallieren > Behalten. Öffnen Sie das Chrome-Menü > Weitere Tools > Erweiterungen. Aktivieren Sie den Entwicklermodus. Ziehen Sie die CRX-Datei in das Browserfenster. Wählen Sie Thema hinzufügen aus. In diesem Artikel wird erläutert, wie Sie Google Chrome-Designs mit dem Google Theme Creator erstellen.
Wie erstelle ich ein benutzerdefiniertes Design für meine Website?
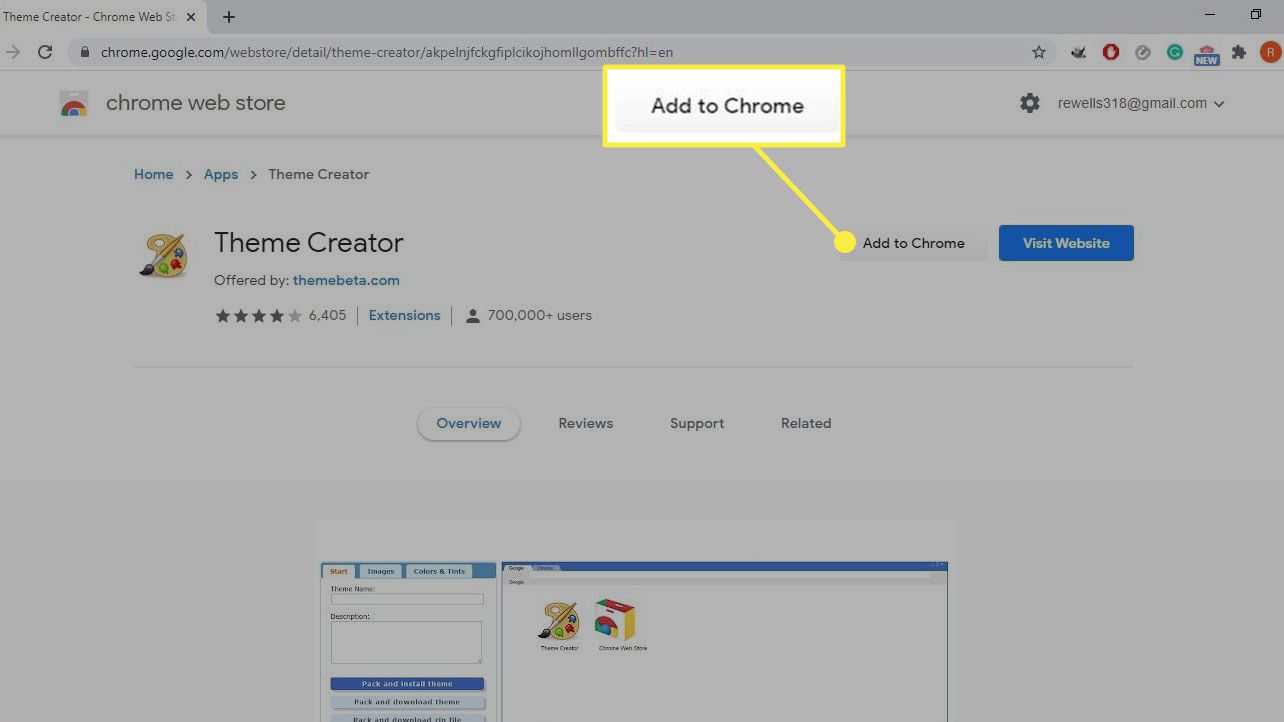
Gehen Sie zur Chrome Theme Creator-Seite und wählen Sie Zu Chrome hinzufügen aus. Wählen Sie App hinzufügen aus, um den Theme Creator zu installieren. Chrome öffnet automatisch den Apps-Tab. Wählen Sie Themenersteller aus. Geben Sie Ihrem neuen Thema im Feld in der oberen linken Ecke der Seite einen Namen. Wählen Sie Bild hochladen und wählen Sie ein Bild mit hoher Auflösung als Basis für Ihr Design.
Wie aktiviere ich benutzerdefinierte Designs in Chrome 77?
Hinweis: Um die Option zum Erstellen eines benutzerdefinierten Designs zu aktivieren, müssen Sie sicherstellen, dass Sie Chrome 77 ausführen. Um zu überprüfen, ob Sie die neueste Version ausführen, klicken Sie auf das Menü (drei Punkte) und gehen Sie zu Hilfe > Über Google Chrome.
Wie ändere ich das Design und die Farbe des Chrome-Browsers?
1. Öffnen Sie zunächst den Chrome-Browser, falls er noch nicht geöffnet ist. 2. Öffnen Sie nun einen neuen Tab. In der unteren rechten Ecke sehen Sie eine neue Option namens „Anpassen“. Klick es an. 3. Die obige Aktion öffnet das Anpassungsfenster. Gehen Sie zur Registerkarte „Farben und Themen“, die im linken Bereich erscheint.