Man kann die Zurück-Button-Funktionalität des Browsers nicht deaktivieren, man kann sie nur verhindern. Das folgende JavaScript-Code-Snippet muss im HEAD-Abschnitt der Seite platziert werden, wo der Benutzer daran gehindert werden muss, zurückzugehen.
Kann ich die Zurück-Schaltfläche des Browsers deaktivieren?
Man kann die Zurück-Button-Funktionalität des Browsers nicht deaktivieren, man kann sie nur verhindern. Das folgende JavaScript-Code-Snippet muss im HEAD-Abschnitt der Seite platziert werden, wo der Benutzer daran gehindert werden muss, zurückzugehen.
Wie deaktiviere ich die Zurück-Schaltfläche in Chrome?
Wählen Sie Einstellungen aus der Liste. Scrollen Sie nach unten zum Abschnitt Datenschutz und Sicherheit und wählen Sie die Site-Einstellungen aus dem Menü aus. Wählen Sie die Option Pop-ups und Weiterleitungen in den Website-Einstellungen. Schalten Sie die Schaltfläche um, um die Popups und die Weiterleitung zu deaktivieren und zu blockieren.
Wie deaktivieren einige Websites die Zurück-Schaltfläche?
Es gibt derzeit zwei Möglichkeiten, wie eine Website den Zurück-Button brechen kann. Die erste besteht darin, Weiterleitungen einzuführen, bei denen eine Website zuerst eine andere Seite lädt, die sofort auf die beabsichtigte Website weiterleitet.
Kann ich die Zurück-Schaltfläche des Browsers deaktivieren?
Man kann die Zurück-Button-Funktionalität des Browsers nicht deaktivieren, man kann sie nur verhindern. Das folgende JavaScript-Code-Snippet muss im HEAD-Abschnitt der Seite platziert werden, wo der Benutzer daran gehindert werden muss, zurückzugehen.
Was passiert, wenn die Zurück-Schaltfläche des Browsers gedrückt wird?
Für Seiten, die als nicht zwischengespeichert eingestellt sind, lädt der Browser die Seite vom Server neu, wenn Sie auf Zurück drücken, als ob Sie sie zum ersten Mal besuchen würden. Zwischengespeicherte Seiten zeigt der Browser aus dem Cache heraus an, was viel schneller ist.
Wie deaktiviere ich die Zurück-Vorwärts- und Aktualisierungsfunktion im Browser?
Funktion disableBackButton() {Fenster. Geschichte. nach vorne(); } setTimeout(„disableBackButton()“, 0);
Wie kann ich die Browser-Zurück-Schaltfläche mit React JS stoppen?
Um dies zu erreichen, gehen wir wie folgt vor: Erstellen Sie eine oberste Ebene
Wie verhindern Sie, dass Ihr Browser zur Anmeldeseite zurückkehrt, sobald ein Benutzer angemeldet ist?
Auf dem Anmeldebildschirm in PHP müssen Sie vor dem Rendern der Ansicht prüfen, ob der Benutzer bereits angemeldet ist, und auf die Standardseite umleiten, die der Benutzer nach der Anmeldung sehen sollte. Ebenso müssen Sie auf den Bildschirmen, die eine Anmeldung erfordern, Sie müssen überprüfen, ob der Benutzer nicht angemeldet ist, und ihn andernfalls zum Anmeldebildschirm umleiten.
Warum hindern Sie einige Websites daran, zurückzukehren?
Skript, das Sie am Zurückgehen hindert Wenn keiner der vorherigen Abschnitte Ihr Problem gelöst hat, sind Sie auf vorsätzlichen, fehlerhaften oder böswilligen Code gestoßen. Einige Websites fügen ihren Seiten Code hinzu, der Benutzer daran hindert, die Zurück-Schaltfläche zu verwenden, um ihre Seiten oder Website zu verlassen.
Warum geht die Rücktaste eine Seite zurück?
Vor Chrome 52 navigierte die Rücktaste zurück (wenn Sie keinen Text geschrieben haben). Viele Leute verloren ihren Fortschritt, während sie online arbeiteten, indem sie versehentlich die Rücktaste drückten und eine Seite verließen. Deshalb haben wir die Funktion aus Chrome entfernt und diese Erweiterung für diejenigen erstellt, die das alte Verhalten bevorzugen.
Brauchen Websites Zurück-Buttons?
Ja. Sie sollten sich auf den Zurück-Button des Browsers verlassen. Benutzer erwarten, dass die Schaltfläche vorhanden ist, stellen Sie also sicher, dass sie funktioniert.
Warum hat Chrome keine Zurück-Schaltfläche?
Die Schaltfläche wurde entfernt, um Benutzer einfach an zu sendendie neue Registerkarte über die zugehörige Benutzeroberfläche vor einigen Jahren. Es ist auch immer noch oben links in der Benutzeroberfläche der Navigationsleiste auf Mobilgeräten vorhanden.
Was ist Hijacking der Zurück-Schaltfläche?
Waren Sie jemals auf Ihrem Telefon und die Website, auf der Sie sich befinden, erstellt eine Popup-Werbung, die Sie einfach nicht zur ursprünglichen Seite zurückkehren lässt – selbst mit der Schaltfläche „Zurück“? Stattdessen wird dieselbe Seite immer wieder neu geladen, sodass Sie auf der Anzeigenseite gefangen bleiben.
Wie stoppe ich das Neuladen/Aktualisieren der Seite bei der Schaltfläche „Zurück“?
Sie müssen das Browser-Zurück-Button-Ereignis erkennen und als Eingabe der Seite übergeben, die Sie verhindern möchten, dass die URL erneut geladen wird, die Ihnen anzeigt, ob Sie von einem Zurück-Button-Klick gekommen sind. dieser Code: $(Fenster). on(‚popstate‘, function(event) { alert(„pop“); });
Wie schalte ich das Rückwärtsflattern aus?
Um die Zurück-Schaltfläche in Flutter zu deaktivieren, können Sie das WillPopScope-Widget verwenden. Das WillPopScope-Widget hilft Ihnen, einen Rückruf zu erhalten, wenn die Zurück-Schaltfläche gedrückt wird. Wenn Sie innerhalb des Rückrufs „true“ zurückgeben, wird der Bildschirm angezeigt, und wenn Sie „false“ zurückgeben, haben Sie einfach die Zurück-Schaltfläche deaktiviert.
Wie stoppe ich die Navigation in Javascript?
Window stop() Die Methode stop() stoppt das Laden des Fensters. Die Methode stop() entspricht dem Klicken auf Stop im Browser.
Kann ich die Zurück-Schaltfläche des Browsers deaktivieren?
Man kann die Zurück-Button-Funktionalität des Browsers nicht deaktivieren, man kann sie nur verhindern. Das folgende JavaScript-Code-Snippet muss im HEAD-Abschnitt der Seite platziert werden, wo der Benutzer daran gehindert werden muss, zurückzugehen.
Wie deaktiviere ich die Zurück-Taste auf meinem Samsung?
Schritt 1: Tippen Sie in den Einstellungen auf Anzeige. Schritt 2: Scrollen Sie nach unten und wählen Sie Navigationsleiste. Schritt 3: Wählen Sie Ihren bevorzugten Navigationstyp. Sie können entweder zulassen, dass die Navigationsschaltflächen dauerhaft auf dem Bildschirm angezeigt werdenoder blenden Sie sie aus, indem Sie Vollbildgesten auswählen.
Wie werde ich den Zurück-Pfeil auf meiner Android-Symbolleiste los?
getActionBar(). setDisplayShowHomeEnabled (false); //Zurück-Button deaktivieren getActionBar(). SetHomeButtonEnabled (false); Bei einem älteren Android-Handy wird mit diesen beiden Codezeilen die Zurück-Taste entfernt.
Wie deaktiviere ich die Home-Taste auf Android?
Navigieren Sie zu Android > Einschränkungen > Basic und klicken Sie auf Konfigurieren. Unter Gerätefunktionalität zulassen haben Sie die Möglichkeit, die Home/Power-Taste zu deaktivieren. Home-Taste – Deaktivieren Sie diese Option, um Benutzer daran zu hindern, die Home-Taste zu verwenden. Ausschalten – Deaktivieren Sie diese Option, um Benutzer daran zu hindern, ihre Geräte auszuschalten.
Wozu dient die Zurück-Schaltfläche?
Zurück-Schaltfläche (Webbrowser), eine allgemeine Webbrowser-Funktion, die die vorherige Ressource abruft. Rücktaste, die Taste der Computertastatur, die das/die Zeichen links vom Cursor löscht.
Wie deaktiviere ich die Zurück-Schaltfläche im Browser eines Benutzers?
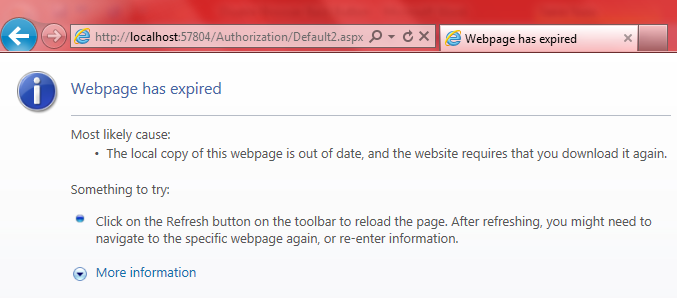
Sie können die Zurück-Schaltfläche im Browser eines Benutzers nicht deaktivieren, aber Sie können sie so einstellen, dass Ihre Anwendung unterbrochen wird (eine Fehlermeldung anzeigt, die den Benutzer auffordert, von vorne zu beginnen), wenn der Benutzer zurückgeht. Ein Ansatz, den ich dafür gesehen habe, besteht darin, ein Token für jede URL innerhalb der Anwendung und innerhalb jedes Formulars zu übergeben.
Wie kann ich die Standardaktion des Browsers zum Zurücksetzen des Verlaufs mit JavaScript verhindern?
Wie kann ich die Standardaktion des Browsers zum Zurücksetzen des Verlaufs für die Rücktaste mit JavaScript verhindern? Sie können die Browser-Zurück-Schaltfläche nicht wirklich deaktivieren. Sie können jedoch mit Ihrer Logik zaubern, um zu verhindern, dass der Benutzer zurücknavigiert, was den Eindruck erweckt, als wäre er deaktiviert. So geht’s – sehen Sie sich das folgende Snippet an.
Wie kann verhindert werden, dass Benutzer die Zurück-Schaltfläche erneut verwenden?
Der einzigewas getan werden kann, ist sie zu verhindern. Der folgende JavaScript-Code muss im Head-Bereich der Seite platziert werden, die der Benutzer nicht erneut mit der Zurück-Schaltfläche besuchen soll:
Wie verwenden Sie die Zurück-Schaltfläche auf der Seite?
Du lädst also die Seite, drückst einen Unterstatus und drückst dann die Zurück-Taste, die einen Unterstatus öffnet und auch einen anderen drückt, wenn du also die Zurück-Taste erneut drückst, wird ihr nie der Unterstatus Staaten zu schieben. Wenn Sie der Meinung sind, dass es notwendig ist, die Zurück-Schaltfläche zu deaktivieren, wird dies Sie dorthin bringen.