Die Formulardaten können als URL-Variablen (mit method=“get“ ) oder als HTTP-Post-Transaktion (mit method=“post“ ) gesendet werden. Hinweise zu GET: Hängt Formulardaten in Name/Wert-Paaren an die URL an. Die Länge einer URL ist begrenzt (ca. 3000 Zeichen)
Kann ich ein Formular mit der GET-Methode senden?
Die Formulardaten können als URL-Variablen (mit method=“get“ ) oder als HTTP-Post-Transaktion (mit method=“post“ ) gesendet werden. Hinweise zu GET: Hängt Formulardaten in Name/Wert-Paaren an die URL an. Die Länge einer URL ist begrenzt (ca. 3000 Zeichen)
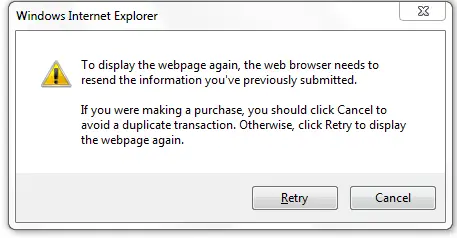
Wird die Seite beim Absenden eines Formulars aktualisiert?
Das Formularelement hat einen onSubmit-Handler, sodass jedes Mal, wenn auf die Schaltfläche geklickt oder die Eingabetaste gedrückt wird, die handleSubmit-Funktion aufgerufen wird. Standardmäßig aktualisiert der Browser die Seite, wenn ein Formularübermittlungsereignis ausgelöst wird.
Wird die Seite beim Absenden eines Formulars aktualisiert?
Das Formularelement hat einen onSubmit-Handler, sodass jedes Mal, wenn auf die Schaltfläche geklickt oder die Eingabetaste gedrückt wird, die handleSubmit-Funktion aufgerufen wird. Standardmäßig aktualisiert der Browser die Seite, wenn ein Formularübermittlungsereignis ausgelöst wird.
Welche Methode wird zum Senden des Formulars verwendet?
Das HTML-Attribut
Was ist die Standardmethode für die Formularübermittlung?
Das HTMLFormElement. method stellt die HTTP-Methode dar, die zum Senden von
Wie aktualisieren Sie ein Formular in HTML?
Die Methode reload() lädt das aktuelle Dokument neu. Die reload()-Methode macht dasselbe wie die Reload-Schaltfläche in Ihrem Browser.
Wie bleibst du auf demdieselbe Seite nach dem Senden in HTML?
Sie könnten einen versteckten Iframe auf Ihrer Seite einfügen und das Zielattribut Ihres Formulars so einstellen, dass es auf diesen Iframe zeigt. Es gibt nur sehr wenige Szenarien, in denen ich diesen Weg wählen würde. Im Allgemeinen ist die Handhabung mit Javascript besser, weil Sie mit Javascript …
können
Wie zeige ich die Ausgabe des HTML-Formulars auf derselben Seite an?
Wenn Sie Inhalte zu einer Seite hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen im Grunde ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wird Ajax noch verwendet?
Mit interaktiven Websites und modernen Webstandards wird Ajax nach und nach durch Funktionen innerhalb von JavaScript-Frameworks und dem offiziellen Fetch-API-Standard ersetzt.
Können wir die Aktualisierungsschaltfläche des Browsers deaktivieren?
aus („Taste gedrückt“, deaktivierenF5); Nebenbei bemerkt: Dies deaktiviert nur die F5-Taste auf der Tastatur. Um die Aktualisierung wirklich zu deaktivieren, müssen Sie ein serverseitiges Skript verwenden, um nach Seitenstatusänderungen zu suchen.
Wie aktualisieren Sie ein Formular in React?
Wenn auf „true“ gesetzt, führt der Browser eine vollständige Seitenaktualisierung vom Server aus und nicht von der zwischengespeicherten Version der Seite. Reagieren von ‚Reagieren‘ importieren; Funktion App() { Funktion refreshPage() { Fenster. Lage. neu laden (falsch); } return (
Was bedeutet „OnSubmit“ gibt „falsch“ zurück?
Wie verhindere ich, dass mein Google-Formular aktualisiert wird?
Automatische Aktualisierung in Google Chrome deaktivieren Geben Sie chrome://extensions in die URL ein und navigieren Sie zu Optionen. Gehen Sie zu Details und klicken Sie auf Erweiterungsoptionen. Aktivieren Sie die Option mit Disable Meta Refresh elements in pages und klicken Sie auf Close.
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
DieDer Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, beim Absenden dieses Formulars wird eine Anfrage verwendet. getRequestDispatcher(jspPath + „/“ + nextPage).
Wie kann die Formularübermittlung bei Seitenaktualisierung in PHP gestoppt werden?
Nachdem Sie es in die Datenbank eingefügt haben, rufen Sie die Methode unset() auf, um die Daten zu löschen. unset($_POST); Um das Einfügen von Aktualisierungsdaten zu verhindern, führen Sie nach dem Einfügen des Datensatzes eine Seitenumleitung auf dieselbe Seite oder eine andere Seite durch.
Wird die Seite beim Absenden eines Formulars aktualisiert?
Das Formularelement hat einen onSubmit-Handler, sodass jedes Mal, wenn auf die Schaltfläche geklickt oder die Eingabetaste gedrückt wird, die handleSubmit-Funktion aufgerufen wird. Standardmäßig aktualisiert der Browser die Seite, wenn ein Formularübermittlungsereignis ausgelöst wird.
Was ist der Unterschied zwischen der GET- und der POST-Methode beim Senden von Formularen?
Sowohl die GET- als auch die POST-Methode werden verwendet, um Daten vom Client zum Server im HTTP-Protokoll zu übertragen, aber der Hauptunterschied zwischen der POST- und der GET-Methode besteht darin, dass GET den Anforderungsparameter an die URL-Zeichenfolge anhängt, während POST den Anforderungsparameter im Nachrichtentext trägt, was es mehr macht sichere Art der Datenübertragung vom Client an …
Kann ein HTML-Formular mit GET statt mit POST übermittelt werden?
Wie beim Senden von Formulardaten haben Sie die Möglichkeit, Ihre Daten in Form von GET-Anforderungen zu senden, und Sie sparen dabei einige Codezeilen. Es gibt jedoch einen Nachteil: Einige Browser können GET-Anfragen zwischenspeichern, während POST-Anfragen niemals zwischengespeichert werden.
Warum verwenden wir die GET-Methode gerade im Suchformular?
Die GET-Methode wird verwendet, um Formulardaten im Namens- oder Wertpaar an die URL anzuhängen. Wenn Sie GET verwenden, bleibt die Länge der URL begrenzt. Es hilft Benutzern, das Lesezeichen für das Ergebnis einzureichen. GET ist besser für dieDaten, die keiner Sicherheit bedürfen oder Bilder oder Word-Dokumente enthalten.
Was ist die Standardmethode für die Formularübermittlung Linkedin?
Es ist keine Aktion erforderlich, und wenn Sie keine einfügen, wird standardmäßig die aktuelle Seite verwendet.
Was ist die standardmäßige Formularaktion?
Standardmäßig ist das Methodenattribut auf „get“ gesetzt. Das bedeutet, dass Ihr Formular beim Absenden Daten über eine HTTP-GET-Anforderung sendet. Sie können die Methode ändern, indem Sie „method=’post’“ in Ihrem öffnenden