Durch das Senden von AJAX-Formularen können Sie Daten im Hintergrund senden, sodass Sie Websites nicht neu laden müssen, um die Aktualisierungen anzuzeigen. Dadurch wird die Benutzererfahrung viel reibungsloser. Ein AJAX-fähiges Formular ist ein schnelles und dynamisches Formular, das Backend-Prozesse senden und ausführen kann, ohne dass die gesamte Seite aktualisiert werden muss. Standardmäßig muss eine ganze Seite neu geladen werden, wenn ein Benutzer auf „Senden“ klickt. Dies liegt daran, dass bestimmte Prozesse ausgeführt werden müssen, darunter das Speichern der Formulardaten, das Versenden von Benachrichtigungs-E-Mails und mehr.
Was ist eine AJAX-Übermittlung?
AJAX steht für Asynchronous JavaScript and XML. Es funktioniert, indem es asynchrone Anforderungen sendet und dadurch einer Anwendung erlaubt, einen Teil einer Seite neu zu laden, ohne das gesamte Dokument zu aktualisieren.
Was ist AJAX und warum wird es verwendet?
AJAX ermöglicht die asynchrone Aktualisierung von Webseiten durch den Austausch von Daten mit einem Webserver hinter den Kulissen. Das bedeutet, dass es möglich ist, Teile einer Webseite zu aktualisieren, ohne die ganze Seite neu zu laden.
Was ist der Unterschied zwischen AJAX und Formularübermittlung?
Ein Standard-Formular sendet eine neue HTTP-Anforderung (POST oder GET) und lädt die neue Seite im Browser. Bei Ajax werden die Daten im Hintergrund an den Server (POST oder GET) gesendet, ohne die Seite überhaupt zu beeinflussen, und die Antwort wird dann per Javascript im Hintergrund empfangen, wiederum ohne die Seite überhaupt zu beeinflussen.
Können wir Formulare mit AJAX übermitteln?
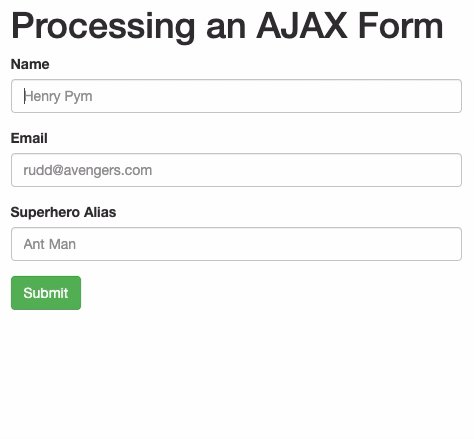
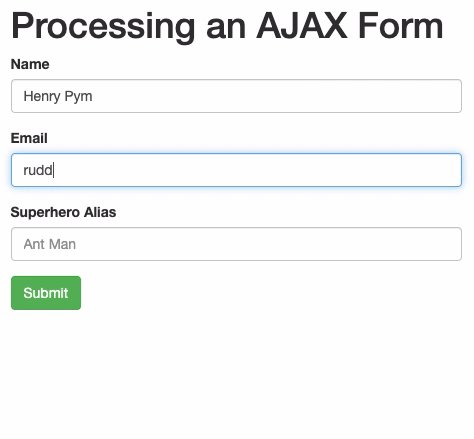
Wir können ein Formular per Ajax senden, indem wir die Schaltfläche „Senden“ verwenden und die Werte der folgenden Parameter angeben. type: Es wird verwendet, um die Art der Anfrage anzugeben. url: Wird verwendet, um die URL anzugeben, an die die Anfrage gesendet werden soll. data: Es wird verwendet, um Daten anzugeben, die an den Server gesendet werden sollen.
Was ist eine AJAX-Übermittlung?
AJAX steht für Asynchronous JavaScript and XML. Es funktioniert durchSenden von asynchronen Anfragen und erlaubt damit einer Anwendung, einen Teil einer Seite neu zu laden, ohne das gesamte Dokument zu aktualisieren.
Können wir Formulare mit AJAX übermitteln?
Wir können ein Formular per Ajax senden, indem wir die Schaltfläche „Senden“ verwenden und die Werte der folgenden Parameter angeben. type: Es wird verwendet, um die Art der Anfrage anzugeben. url: Wird verwendet, um die URL anzugeben, an die die Anfrage gesendet werden soll. data: Es wird verwendet, um Daten anzugeben, die an den Server gesendet werden sollen.
Was ist AJAX mit Beispiel?
AJAX = Asynchrones JavaScript und XML. AJAX ist eine Technik zum Erstellen schneller und dynamischer Webseiten. AJAX ermöglicht die asynchrone Aktualisierung von Webseiten, indem hinter den Kulissen kleine Datenmengen mit dem Server ausgetauscht werden. Das bedeutet, dass es möglich ist, Teile einer Webseite zu aktualisieren, ohne die ganze Seite neu zu laden.
Wo wird AJAX verwendet?
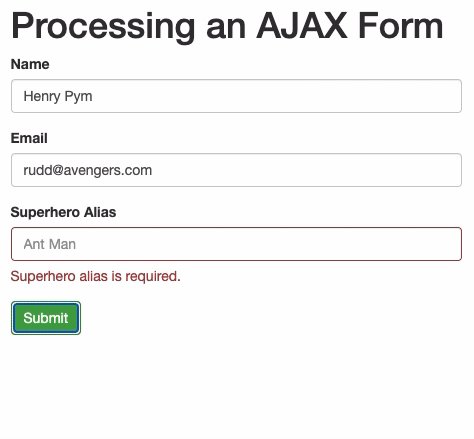
Wo sollte Ajax verwendet werden? Ajax sollte überall in einer Webanwendung verwendet werden, wo kleine Informationsmengen gespeichert oder vom Server abgerufen werden können, ohne die gesamten Seiten zurückzusenden. Ein gutes Beispiel dafür ist die Datenvalidierung bei Speicheraktionen.
Wie kann ich Formulardaten in einer POST-Anfrage senden?
Das Methodenattribut gibt an, wie Formulardaten gesendet werden (die Formulardaten werden an die im Aktionsattribut angegebene Seite gesendet). Die Formulardaten können als URL-Variablen (mit method=“get“ ) oder als HTTP-Post-Transaktion (mit method=“post“ ) gesendet werden. Hinweise zu GET: Hängt Formulardaten in Name/Wert-Paaren an die URL an.
Wie übermitteln Sie ein Formular mit JavaScript?
Erstellen Sie im Body-Tag ein HTML-Formular und geben Sie die ID, Methode und Aktion des Formulars an. Geben Sie im Formular ein Anker-Tag mit einem Ereignis onclick an. Erstellen Sie eine Funktion für JavaScript, die ausgeführt wird, wenn auf den Link geklickt wird. Wenn wir auf den Link klicken, wird die Funktion submitForm()wird hingerichtet.
Was ist eine AJAX-PHP-Datenbankform?
AJAX steht für Asynchronous JavaScript and XML und ermöglicht das asynchrone Abrufen von Inhalten vom Back-End-Server ohne Seitenaktualisierung. So können Sie den Inhalt einer Webseite aktualisieren, ohne sie neu zu laden.
Was ist Serialisierung in jQuery?
jQuery serialize()-Methode Die serialize()-Methode erstellt eine URL-codierte Textzeichenfolge durch Serialisierung von Formularwerten. Sie können ein oder mehrere Formularelemente (wie Eingabe- und/oder Textbereich) oder das Formularelement selbst auswählen. Die serialisierten Werte können in der URL-Abfragezeichenfolge verwendet werden, wenn eine AJAX-Anfrage gestellt wird.
Wie wird AJAX in PHP umgeleitet?
Wenn Sie eine vollständige Umleitung durchführen möchten, können Sie window. location = ‚addcust. php? new_sale=’+youridvariable Im Erfolgs-Callback.
Was ist Admin AJAX PHP WordPress?
Das Admin-Ajax. php-Datei enthält den gesamten Code zum Weiterleiten von Ajax-Anfragen auf WordPress. Sein Hauptzweck besteht darin, mithilfe von Ajax eine Verbindung zwischen dem Client und dem Server herzustellen. WordPress verwendet es, um den Inhalt der Seite zu aktualisieren, ohne sie neu zu laden, wodurch es für die Benutzer dynamisch und interaktiv wird.
Was ist Serialisierung in jQuery?
jQuery serialize()-Methode Die serialize()-Methode erstellt eine URL-codierte Textzeichenfolge durch Serialisierung von Formularwerten. Sie können ein oder mehrere Formularelemente (wie Eingabe- und/oder Textbereich) oder das Formularelement selbst auswählen. Die serialisierten Werte können in der URL-Abfragezeichenfolge verwendet werden, wenn eine AJAX-Anfrage gestellt wird.
Was ist jQuery in HTML?
jQuery ist eine leichtgewichtige, „weniger schreiben, mehr tun“, JavaScript-Bibliothek. Der Zweck von jQuery besteht darin, die Verwendung von JavaScript auf Ihrer Website erheblich zu vereinfachen. jQuery übernimmt viele allgemeine Aufgaben, für deren Ausführung viele Zeilen JavaScript-Code erforderlich sind, und verpackt sie in Methoden, die dies ermöglichenSie können mit einer einzigen Codezeile anrufen.
Was ist die Rolle des XMLHTTPRequest-Objekts?
Das XMLHTTPRequest-Objekt ist eine API, die zum Abrufen von Daten vom Server verwendet wird. XMLHTTPRequest wird grundsätzlich in der Ajax-Programmierung verwendet. Es ruft alle Arten von Daten wie JSON, XML, Text usw. ab. Es fordert Daten im Hintergrund an und aktualisiert die Seite, ohne die Seite auf der Clientseite neu zu laden.
Was ist eine AJAX-Übermittlung?
AJAX steht für Asynchronous JavaScript and XML. Es funktioniert, indem es asynchrone Anforderungen sendet und dadurch einer Anwendung erlaubt, einen Teil einer Seite neu zu laden, ohne das gesamte Dokument zu aktualisieren.
Können wir Formulare mit AJAX übermitteln?
Wir können ein Formular per Ajax senden, indem wir die Schaltfläche „Senden“ verwenden und die Werte der folgenden Parameter angeben. type: Es wird verwendet, um die Art der Anfrage anzugeben. url: Wird verwendet, um die URL anzugeben, an die die Anfrage gesendet werden soll. data: Es wird verwendet, um Daten anzugeben, die an den Server gesendet werden sollen.
Wie erhalte ich Formularwerte beim Absenden?
Um Formularwerte beim Senden zu erhalten, können wir eine Event-Handler-Funktion an die onSubmit-Prop übergeben, um die eingegebenen Formularwerte zu erhalten. Wir verwenden den useState-Hook, damit wir den Telefonstatus als Wert des Wertprops verwenden können.
Was ist Formularaktion in HTML?
Das HTML-Formularaktionsattribut definiert, wohin die Formulardaten gesendet werden, wenn ein Formular in einem HTML-Dokument übermittelt wird.
Was ist der Unterschied zwischen der Formularübermittlung und Ajax?
Eine Formularübermittlung erfolgt synchron und lädt die Seite neu. Ein Ajax-Aufruf ist asynchron und lädt die Seite nicht neu. Wenn eine bestimmte Aktion viele UI-Elemente ändern oder viele Daten zum Rendern abrufen muss, würde ich mich für die Formularübermittlung entscheiden.
Wie sende ich ein Formular mit Ajax-Formular in jQuery?
jQuery AJAX Sendeformular, ist nichts anderes als ein Formular zu sendenVerwendung der Formular-ID, wenn Sie auf eine Schaltfläche klicken
Schritt 2 – Sendeereignis ist in jQuery, das hilft, ein Formular zu senden. Im folgenden Code bereiten wir eine JSON-Anforderung aus dem HTML-Elementnamen vor.
Warum brauche ich Ajax, um ein Formular zu senden?
Wenn Sie ein Formular mit AJAX senden, generieren Sie die POST-Anforderung und nicht den Browser, sodass Sie mehr Kontrolle darüber haben. Auch wenn Sie diese Kontrolle anfangs nicht benötigen, könnte sie mit der Zeit notwendig werden.
Was ist der Unterschied zwischen Ajax-Senden und Seitenaktualisierung?
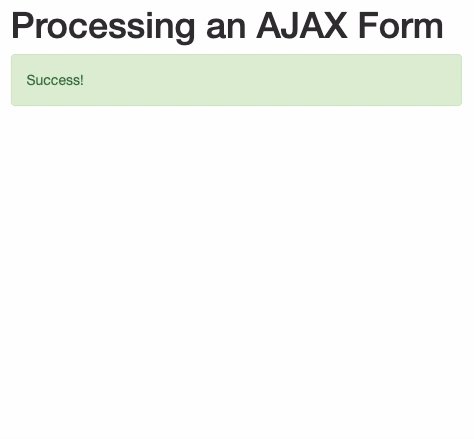
Im einfachsten Fall erleben Sie mit Ajax keine Seitenaktualisierung, während Sie Formulardaten übermitteln. Und wenn Sie es nicht verwenden, z. B. wenn Sie Schaltflächen zum Senden verwenden, werden Sie Zeuge einer Seitenaktualisierung. Beide übermitteln die Daten. Aktivität für diesen Beitrag anzeigen. Die serverseitige Handhabung beider ist genau gleich. Der Server kümmert sich nicht darum, wie die Post-Anfrage gestellt wird.