Eine Medienabfrage wird als wahr berechnet, wenn der Medientyp (sofern angegeben) mit dem Gerät übereinstimmt, auf dem ein Dokument angezeigt wird, und alle Medienfunktionsausdrücke als wahr berechnet werden. Abfragen mit unbekannten Medientypen sind immer falsch. vor 3 Tagen
Was ist eine Medienabfrage und warum wird sie verwendet?
Medienabfragen sind ein wichtiger Bestandteil des responsiven Webdesigns, da sie es Ihnen ermöglichen, je nach Größe des Darstellungsbereichs unterschiedliche Layouts zu erstellen, aber sie können auch verwendet werden, um andere Dinge über die Umgebung zu erkennen, in der Ihre Website ausgeführt wird, z B. ob der Benutzer einen Touchscreen statt einer Maus verwendet. vor 7 Tagen
Können Sie Medienabfragen in HTML schreiben?
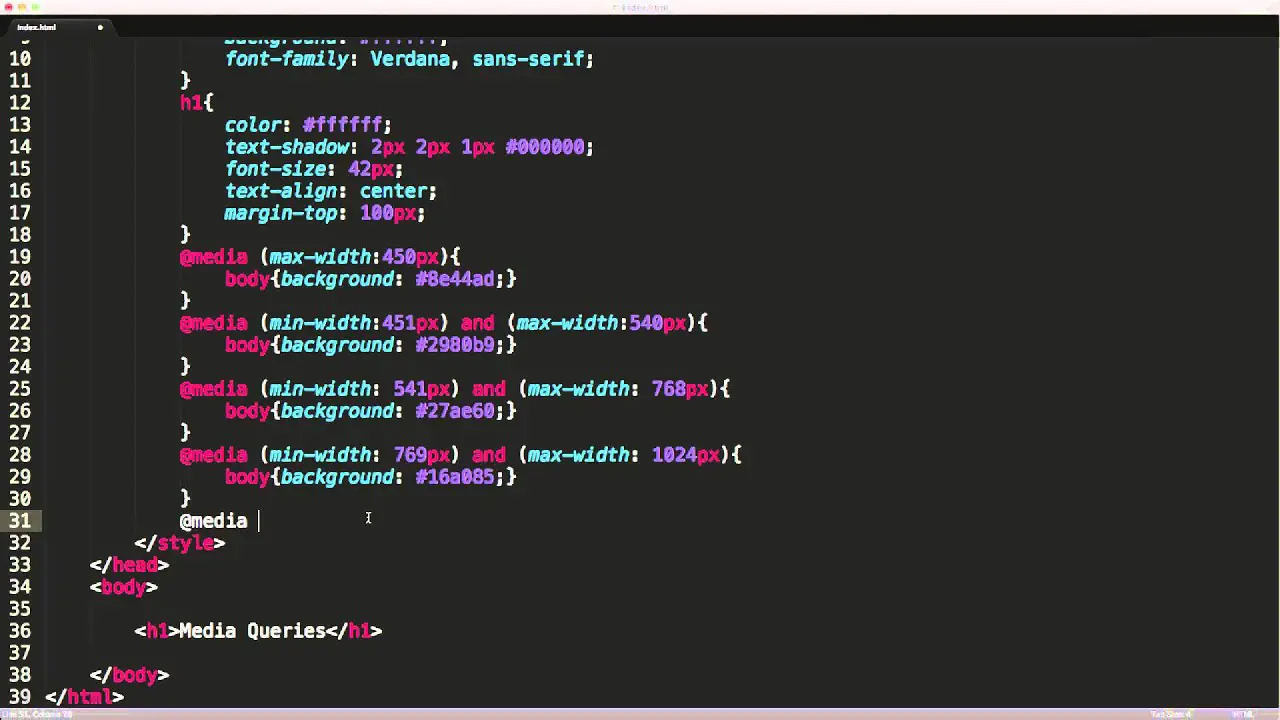
Sie können jetzt Medienabfragen in CSS- und HTML-Dateien identifizieren und verwenden.
Was ist ein Beispiel für Medienabfragen?
Beispiele sind minimale Gerätebreite, minimale Gerätehöhe, Seitenverhältnis, maximaler Farbindex, maximale Auflösung, Ausrichtung und Auflösung. Der Auflösungswert kann beispielsweise verwendet werden, um HiDPI-Displays (z. B. Retina-Displays) zu erkennen und anstelle von Standardbildern hochauflösende Grafiken zu laden.
Warum wird @media in CSS verwendet?
Die @media-CSS-at-Regel kann verwendet werden, um einen Teil eines Stylesheets basierend auf dem Ergebnis einer oder mehrerer Medienabfragen anzuwenden. Damit geben Sie eine Medienabfrage und einen CSS-Block an, die auf das Dokument angewendet werden, wenn und nur wenn die Medienabfrage mit dem Gerät übereinstimmt, auf dem der Inhalt verwendet wird.vor 7 Tagen
Was ist ein anderer Name für Medienabfrage?
Was ist ein anderer Name für eine Medienabfrage? Videoabfrage.
Wie verlinke ich Medienabfragen in HTML?
Das Media-Attribut des HTML-Links wird verwendet, um anzugeben, für welche Medien/Geräte die Zielressource optimiert ist. Dieses Attribut wird verwendet, um einen anderen Stil für verschiedene Medientypen anzugeben. Das Medienattribut kann mehrere Werte annehmen. NiedrigGeräte mit Auflösung oder eingeschränkter Bildlauffähigkeit wie Fernseher.
Was ist ein Darstellungsbereich in HTML?
Der Darstellungsbereich des Browsers ist der Bereich des Fensters, in dem Webinhalte zu sehen sind. Diese hat oft nicht die gleiche Größe wie die gerenderte Seite, in diesem Fall stellt der Browser Bildlaufleisten bereit, mit denen der Benutzer herumscrollen und auf den gesamten Inhalt zugreifen kann.
Wie funktionieren Medienabfragen?
Die @media-Regel wird in Medienabfragen verwendet, um verschiedene Stile für verschiedene Medientypen/Geräte anzuwenden. Medienabfragen können verwendet werden, um viele Dinge zu überprüfen, z. B.: Breite und Höhe des Darstellungsbereichs. Breite und Höhe des Geräts.
Was ist ein Medientyp in CSS?
CSS 2.1 definiert die folgenden Mediengruppen: kontinuierlich oder seitenweise. visuell, akustisch, sprachlich oder taktil. Raster (für Zeichenrastergeräte) oder Bitmap. interaktiv (für Geräte, die eine Benutzerinteraktion ermöglichen) oder statisch (für diejenigen, die dies nicht tun).
Wo platzieren Sie Medienanfragen?
Wichtig: Platzieren Sie Ihre Medienabfragen immer am Ende Ihrer CSS-Datei.
Was ist Medienabfrage in CSS-Interviewfragen?
Die Media-Abfrage in CSS wird verwendet, um ein responsives Webdesign zu erstellen. Dies bedeutet, dass sich die Ansicht einer Webseite je nach Bildschirm oder Medientyp von System zu System unterscheidet. Der Haltepunkt gibt an, bei welcher Gerätebreite der Inhalt gerade anfängt zu brechen oder sich zu verformen.
Können wir Medienabfragen in Inline-CSS verwenden?
Es ist nicht möglich, CSS-@media-Regeln und Medienabfragen im Inline-Style-Attribut zu verwenden, da es nur Property:Value-Paare enthalten kann. Gemäß der W3-Spezifikation sollte der Wert des style-Attributs mit der Syntax des Inhalts eines CSS-Deklarationsblocks übereinstimmen.
Was ist maximale Breite und minimale Breite?
Max-Breite und Min-Breite können zusammen verwendet werden, um auf einen bestimmten Bereich von Bildschirmgrößen abzuzielen. @media nur Bildschirm und(max-width: 600px) and (min-width: 400px) {…} Die obige Abfrage wird nur für Bildschirme ausgelöst, die 600-400px breit sind. Dies kann verwendet werden, um auf bestimmte Geräte mit bekannten Breiten abzuzielen.
Was ist Medienabfrage in CSS-Interviewfragen?
Die Media-Abfrage in CSS wird verwendet, um ein responsives Webdesign zu erstellen. Dies bedeutet, dass sich die Ansicht einer Webseite je nach Bildschirm oder Medientyp von System zu System unterscheidet. Der Haltepunkt gibt an, bei welcher Gerätebreite der Inhalt gerade anfängt zu brechen oder sich zu verformen.
Was ist ein anderer Name für Medienabfrage?
Was ist ein anderer Name für eine Medienabfrage? Videoabfrage.
Wo platzieren Sie Medienanfragen?
Wichtig: Platzieren Sie Ihre Medienabfragen immer am Ende Ihrer CSS-Datei.
Was ist eine Medienabfrage in Bootstrap?
Medienabfragen sind eine Funktion von CSS, mit der Sie Stile basierend auf einer Reihe von Browser- und Betriebssystemparametern bedingt anwenden können. Wir verwenden am häufigsten die Mindestbreite in unseren Medienabfragen. Mobile first, responsives Design ist das Ziel.
Was ist Medienabfrage und warum wird sie verwendet?
Medienabfragen sind ein wichtiger Bestandteil des responsiven Webdesigns, da sie es Ihnen ermöglichen, je nach Größe des Darstellungsbereichs unterschiedliche Layouts zu erstellen, aber sie können auch verwendet werden, um andere Dinge über die Umgebung zu erkennen, in der Ihre Website ausgeführt wird, z B. ob der Benutzer einen Touchscreen statt einer Maus verwendet. vor 7 Tagen
Was ist der Z-Index in CSS?
Z-Index ( z-index ) ist eine CSS-Eigenschaft, die die Reihenfolge überlappender HTML-Elemente definiert. Elemente mit einem höheren Index werden über Elementen mit einem niedrigeren Index platziert. Hinweis: Der Z-Index funktioniert nur bei positionierten Elementen ( position:absolute , position:relative oder position:fixed ).
Was sind Medienfunktionen?
Medienmerkmale beschreiben die spezifischen Eigenschaften einer bestimmten PersonBenutzeragent, Ausgabegerät oder Umgebung. Beispielsweise können Sie Breitbildmonitoren, Computern mit Mäusen oder Geräten, die bei schlechten Lichtverhältnissen verwendet werden, bestimmte Stile zuweisen.
Was ist REM in CSS?
Um es noch einmal zusammenzufassen, die Einheit rem bedeutet „Die Schriftgröße des Wurzelelements“ (rem steht für „Root em“). Die
- mit einer Klasse von rems beziehen ihre Größe vom Stammelement ( ). Das bedeutet, dass nicht jede aufeinanderfolgende Verschachtelungsebene immer größer wird.vor 7 Tagen