Zur Erinnerung: Die Einheit rem bedeutet „Die Schriftgröße des Wurzelelements“ (rem steht für „root em“). Die
- mit einer Klasse von rems beziehen ihre Größe vom Stammelement ( ). Das bedeutet, dass nicht jede aufeinanderfolgende Verschachtelungsebene immer größer wird. vor 7 Tagen
Was ist rem und em in CSS?
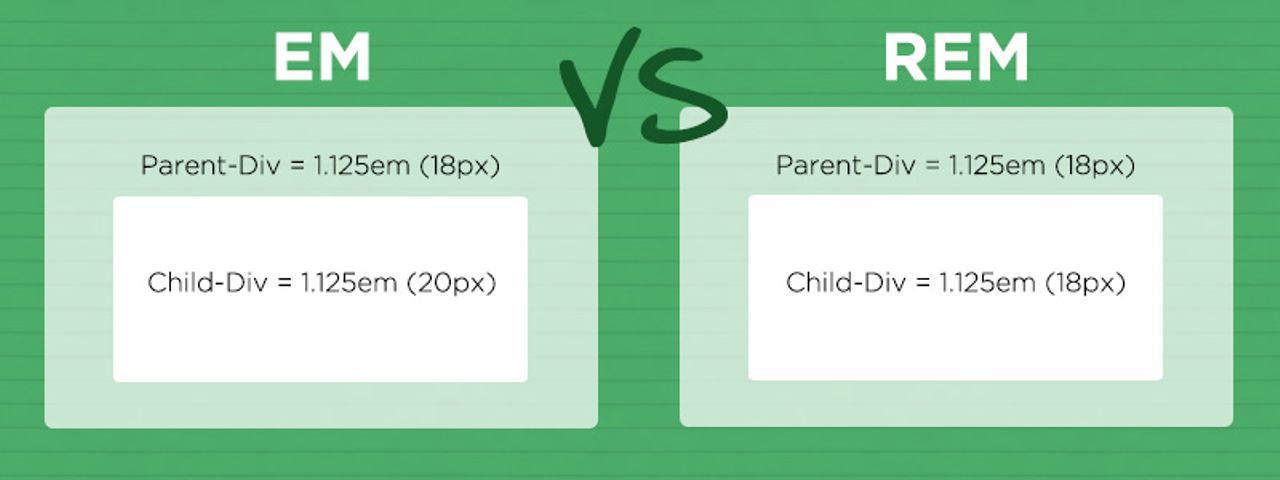
em ist eine CSS-Einheit relativ zur Schriftgröße des übergeordneten Elements, während rem eine CSS-Einheit relativ zur Schriftgröße eines HTML-Elements ist. Beides sind skalierbare Einheiten, was bedeutet, dass sie uns die Möglichkeit geben, Elemente relativ zu einem festgelegten Wert nach oben und unten zu skalieren.
Warum verwenden wir rem in CSS?
Die Verwendung von REM (oder einem anderen relativen Längenwert) für die Schriftgröße ist ein Muss für die Zugänglichkeit, da die Größe von px in einigen Browsern nicht geändert wird, wenn die Browsereinstellungen geändert werden. Manche Menschen müssen beispielsweise aufgrund einer Sehbehinderung auf bis zu 400 % zoomen, um Ihren Text lesen zu können.
Was ist Rem vs. PX?
rem ist eine relative Einheit in Bezug auf die Stammschriftgröße (das r in rem rem steht eigentlich für Stamm). Also meistens 1rem = 16px , aber wenn die Root-Schriftgröße geändert wurde (denken Sie daran, dass dies von den Benutzern oder dem Entwickler getan werden könnte), z. bis 24px dann 1rem = 24px.
Was ist Rem im Code?
Was ist Rem? Es steht für „Root em“. Es ist eine relative Einheit von CSS und wird vom Browser in Pixel (px) übersetzt. Wenn rem für die Schriftgröße im Stammelement verwendet wird, stellt es seinen Anfangswert dar. Wenn wir die Schriftgröße: 16px des Stammelements festlegen, ist die Schriftgröße des Absatzes 1 rem.
Was sind rem und em in CSS?
em ist eine CSS-Einheit relativ zur Schriftgröße des übergeordneten Elements, während rem eine CSS-Einheit relativ zur Schriftgröße eines HTML-Elements ist. Beides sind skalierbare Einheiten, was bedeutet, dass sie uns die Möglichkeit geben, Elemente zu skalierenauf und ab, relativ zu einem eingestellten Wert.
Warum verwenden wir rem in CSS?
Die Verwendung von REM (oder einem anderen relativen Längenwert) für die Schriftgröße ist ein Muss für die Zugänglichkeit, da die Größe von px in einigen Browsern nicht geändert wird, wenn die Browsereinstellungen geändert werden. Manche Menschen müssen beispielsweise aufgrund einer Sehbehinderung auf bis zu 400 % zoomen, um Ihren Text lesen zu können.
Was ist besser Rem oder Em?
EM ist relativ zur Schriftgröße des übergeordneten Elements. Wenn Sie also die Größe des Elements basierend auf der Größe des übergeordneten Elements skalieren möchten, verwenden Sie EM. REM ist relativ zur Stammschriftgröße (HTML). Wenn Sie also die Größe des Elements basierend auf der Stammgröße skalieren möchten, verwenden Sie REM.
, unabhängig von der übergeordneten Größe
Reagiert REM auf CSS?
Von all diesen Einheiten ist rem die zuverlässigste für die Schriftgrößenanpassung, sodass Sie Text reaktionsschnell gestalten können, sodass er skaliert wird, wenn Benutzer ihre bevorzugte Browser-Schriftgröße ändern.
Soll ich rem zum Auffüllen verwenden?
Verwenden Sie rem/em nicht für Auffüllungen, Ränder und mehr.
Was ist px em rem in CSS?
em – Wird verwendet, um die relative Größe einzustellen. Sie ist relativ zur Schriftgröße des Elements. Hinweis: Hier bedeutet 2em die doppelte Größe der aktuellen Schriftart. rem – Relativ zur Basisschriftgröße des Browsers. px – Definiert die Schriftgröße in Pixeln. (
Wie viele Pixel sind 1em?
Also standardmäßig 1em = 16px und 2em = 32px.
Was ist px-CSS?
Der Begriff CSS-Pixel ist gleichbedeutend mit der CSS-Einheit der absoluten Länge px – die normativ als genau 1/96 von 1 Zoll definiert ist.
Soll ich rem oder px für den Rand verwenden?
Symbolgröße ( em ) – Wenn in Text eingebettet. Margin for typography ( rem ) – Fall für Rand zwischen Überschrift und Absatz.
Was bedeutet * CSS?
CSS ist die Abkürzung für „Cascading Style Sheets“. CSS ist eine Computersprache zum VerlegenErstellen und Strukturieren von Webseiten (HTML oder XML). Diese Sprache enthält Codierungselemente und setzt sich aus diesen „Cascading Style Sheets“ zusammen, die auch CSS-Dateien (. css) genannt werden.
Was ist ein Em in CSS?
Das em ist einfach die Schriftgröße. Bei einem Element mit 2in Schrift bedeutet 1em also 2in. Das Ausdrücken von Größen wie Rändern und Auffüllungen in em bedeutet, dass sie sich auf die Schriftgröße beziehen, und wenn der Benutzer eine große Schriftart (z. B. auf einem großen Bildschirm) oder eine kleine Schriftart (z. B. auf einem Handheld-Gerät) hat, die Größen werden proportional sein.
Was ist em in CSS für die Schriftgröße?
Ein em ist eine Maßeinheit relativ zur Schriftgröße; Daher ist in einer Schriftart mit einer Schriftgröße von 16 Pixel ein Em 16 Pixel groß. Das Em-Quadrat ist die „Box“, zu der die Größe jeder Glyphe relativ ist.
Wie viele Pixel sind 1em?
Also standardmäßig 1em = 16px und 2em = 32px.
Was ist em in HTML?
: Das Hervorhebungselement. Das HTML-Element markiert Text mit Betonung. Das Element kann verschachtelt werden, wobei jede Verschachtelungsstufe eine stärkere Betonung bedeutet. vor 6 Tagen
Was sind rem und em in CSS?
em ist eine CSS-Einheit relativ zur Schriftgröße des übergeordneten Elements, während rem eine CSS-Einheit relativ zur Schriftgröße eines HTML-Elements ist. Beides sind skalierbare Einheiten, was bedeutet, dass sie uns die Möglichkeit geben, Elemente relativ zu einem festgelegten Wert nach oben und unten zu skalieren.
Warum verwenden wir rem in CSS?
Die Verwendung von REM (oder einem anderen relativen Längenwert) für die Schriftgröße ist ein Muss für die Zugänglichkeit, da die Größe von px in einigen Browsern nicht geändert wird, wenn die Browsereinstellungen geändert werden. Manche Menschen müssen beispielsweise aufgrund einer Sehbehinderung auf bis zu 400 % zoomen, um Ihren Text lesen zu können.
Was ist VW in CSS?
Die vollständige Form von VW ist die Breite des Ansichtsfensters. Es funktioniert wie dieProzent Einheit. Die Angabe von 10vw entspricht der Belegung von 10 % der gesamten sichtbaren Bildschirmbreite.