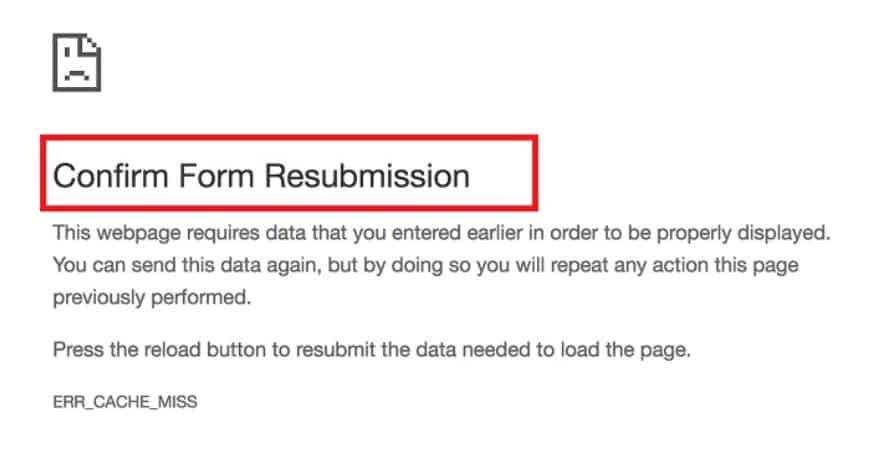
Erneute Übermittlung des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat. Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln.
Wie gehen Sie mit bestätigten erneuten Übermittlungen um?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Wie stoppe ich die erneute Übermittlung der Bestätigung beim Aktualisieren?
Sie können die erneute Übermittlung des Formulars über eine Sitzungsvariable verhindern. Ja, wir können microtime() sowie time() auch anstelle von rand() verwenden, egal welche Funktion oder Variable, die einen anderen Wert angibt, wir können sie verwenden. ABER stellen Sie sicher, dass Sie diesen Wert auf die SESSION-Variable setzen.
Wie gehen Sie mit bestätigten Wiedervorlagen um?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Was bedeutet das Wort Wiedervorlage?
Bedeutung von Resubmission im Englischen der Vorgang des erneuten Einreichens eines Plans, einer Idee, eines Formulars usw. (= erneutes Geben oder Anbieten) oder eines Dokuments, das erneut eingereicht wird: Das abgelehnte Formular kann nicht geändert oder zur erneuten Einreichung kopiert werden.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers zur Bestätigung der erneuten Übermittlung des Formulars durchgehen kann, besteht darin, die POST-Methode auf das gesamte PRG-Muster umzustellen. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Wozu dient der Reload-Buttonerneut einreichen?
Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat.
Wie stoppe ich die erneute Übermittlung eines Formulars, wenn eine Seite in Asp Net aktualisiert wird?
Wie Sie wahrscheinlich wissen, senden ASP.NET-Webformulare POST-Anforderungen an den Server zurück und rendern dann die Seite in derselben Anforderung erneut. Aus diesem Grund sehen wir die Nachricht zur erneuten Übermittlung des Formulars, wenn wir auf „Neu laden“ klicken. Um dieses Problem zu vermeiden, sollten wir das Post-Then-Redirect-Muster verwenden, das von vielen Webanwendungen verwendet wird.
Wie können wir die erneute Übermittlung eines Formulars in Asp Net MVC verhindern?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Wie verhindere ich, dass ein Formular nach dem Absenden aktualisiert wird?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Wie kann ich ein Formular absenden, ohne die Seite neu zu laden?
Verwenden Sie das Submit-Ereignis von jQuery, um das Absenden des Formulars zu handhaben, fügen Sie return false hinzu; am Ende der Submit-Handle-Funktion, um ein Neuladen der Seite zu verhindern.
Wie verhindere ich, dass mein Google-Formular aktualisiert wird?
Automatische Aktualisierung in Google Chrome deaktivieren Geben Sie chrome://extensions in die URL ein und navigieren Sie zu Optionen. Gehen Sie zu Details und klicken Sie aufErweiterungsmöglichkeiten. Aktivieren Sie die Option mit Disable Meta Refresh elements in pages und klicken Sie auf Close.
Was ist die Neuladen-Schaltfläche zum erneuten Senden?
Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat.
Was ist die Reload-Schaltfläche in Chrome?
In ähnlicher Weise können Sie auch im Chrome-Android-Browser mit einem einzigen Antippen der Schaltfläche „Neu laden“ hart neu laden. Dadurch wird der Cache gelöscht und neue Dateien im Browser abgerufen. Hat Ihnen das geholfen, die Website-Seite im Chrome-Browser hart zu aktualisieren? Dies hilft beim Löschen der Browserdaten und des Cache-Speichers.
Wie stoppe ich die erneute Übermittlung eines Formulars, wenn eine Seite in Asp Net aktualisiert wird?
Wie Sie wahrscheinlich wissen, senden ASP.NET-Webformulare POST-Anforderungen an den Server zurück und rendern dann die Seite in derselben Anforderung erneut. Aus diesem Grund sehen wir die Nachricht zur erneuten Übermittlung des Formulars, wenn wir auf „Neu laden“ klicken. Um dieses Problem zu vermeiden, sollten wir das Post-Then-Redirect-Muster verwenden, das von vielen Webanwendungen verwendet wird.
Wie verhindere ich, dass die erneute Übermittlung in JSP aktualisiert wird?
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Wie gehen Sie mit bestätigten Wiedervorlagen um?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Was ist ein anderes Wort für erneut einreichen?
Auf dieser Seite können Sie 7 Synonyme, Antonyme, Redewendungen und verwandte Wörter für erneut einreichen entdecken, wie zum Beispiel: einreichen, rückmelden, , , , erneut anwenden und null.
Ist es eine erneute Einreichung oder eine erneute Einreichung?
„Erneut einreichen“ ist die korrekte Schreibweise, nicht „erneut einreichen“, und das Wort ohne Bindestrich ist dasjenige, das Sie in anerkannten Wörterbüchern finden.
Was bedeutet Übermittlung überschreiben?
Alle erneuten Einreichungen überschreiben die zuvor hochgeladene Datei. Wenn die erneute Einreichung durch Überschreiben aktiviert wurde oder ein Kursleiter die erste Einreichung des studentischen Benutzers gelöscht hat, wird die erneute Einreichung einer Arbeit auf die gleiche Weise gehandhabt wie die erstmalige Einreichung zu einer Aufgabe.
Was ist ein Fehler-Cache-Mißerfolg?
Die Nachricht ERR_CACHE_MISS in Google Chrome. Aus dem Namen geht hervor, dass dieser Fehler mit dem Caching zusammenhängt. Genauer gesagt gibt es eine Reihe von Gründen, warum Sie diese Meldung sehen könnten, darunter: Ihr Browser kann keine Cache-Dateien von der Website abrufen, auf die Sie zugreifen möchten.
Was ist der Unterschied zwischen Aktualisieren und Neuladen?
AFAIK-Aktualisierung ist, wenn die Seite (z. B. Mete-Aktualisierung) den Browser anweist, die Seite neu zu laden, und Neuladen (z. B. die Browser-Schaltfläche) ist, wenn der Benutzer entscheidet, dass der Browser die Seite aktualisiert.