Und obwohl Medienabfragen immer noch ein gültiges Werkzeug zum Erstellen ansprechender Oberflächen sind, gibt es viele Situationen, in denen es möglich ist, die Verwendung von width überhaupt zu vermeiden. Modernes CSS ermöglicht es uns, flexible Layouts mit CSS-Raster und -Flex zu erstellen, die unseren Inhalt an die Größe des Ansichtsfensters anpassen, ohne dass Haltepunkte hinzugefügt werden müssen.
Ist es in Ordnung, Medienabfragen zu verwenden?
Medienabfragen sind nützlich, wenn Sie Ihre Website oder App je nach allgemeinem Gerätetyp (z. B. Druck vs. Bildschirm) oder spezifischen Merkmalen und Parametern (z. B. Bildschirmauflösung oder Breite des Browser-Darstellungsbereichs) ändern möchten.
Was kann ich anstelle einer Medienabfrage verwenden?
Seit wir angefangen haben, Computergeräte in verschiedenen Größen zu haben, kam das Konzept des responsiven Designs auf. Außerdem fällt auf, dass die Entfernung zwischen Ihnen und dem Gerät auch davon abhängt, wie groß der Bildschirm ist.
Ist es in Ordnung, Medienabfragen zu verwenden?
Medienabfragen sind nützlich, wenn Sie Ihre Website oder App je nach allgemeinem Gerätetyp (z. B. Druck vs. Bildschirm) oder spezifischen Merkmalen und Parametern (z. B. Bildschirmauflösung oder Breite des Browser-Darstellungsbereichs) ändern möchten.
Wie viele Medienabfragen sollte ich in CSS verwenden?
Je nachdem, wie Sie Ihre Website gestalten, müssen Sie möglicherweise mehr oder weniger Abfragen verwenden, da Sie nur eine Abfrage für jedes separate Layout/Design der Website benötigen. Eine gute Wahl für die grundlegende Verwendung wäre Smartphone, Tablet, Standardbildschirm, HD-Bildschirm oder 4.
Benötigen Sie Medienabfragen mit Flexbox?
Flexbox, Grid und mehrspaltiges Layout bieten Ihnen Möglichkeiten, flexible und sogar responsive Komponenten zu erstellen, ohne dass eine Medienabfrage erforderlich ist.vor 7 Tagen
Benötigen Sie Medienabfragen mit CSS-Raster?
Eine der leistungsstärksten Funktionen in der CSS-Grid-Spezifikation ist dieFähigkeit, ansprechende Layouts zu erstellen, ohne Medienabfragen zu verwenden. Dies geschieht durch die Verwendung der Wiederholungsfunktion (zuvor behandelt) zusammen mit Auto-Placement-Keywords Auto-Fit oder Auto-Fill.
Wo sollte ich Medienabfragen in CSS platzieren?
Wichtig: Platzieren Sie Ihre Medienabfragen immer am Ende Ihrer CSS-Datei.
Für wie viele Haltepunkte sollte ich entwerfen?
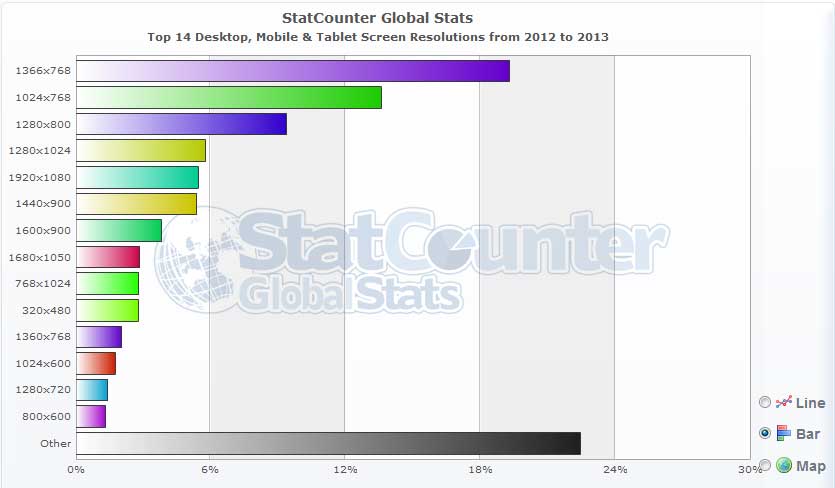
Obwohl es keinen universellen Satz von Haltepunkten oder Best Practices gibt, sollten Sie für die größtmögliche Geräteflexibilität mindestens 3 Haltepunkte verwenden (siehe Abbildung). Berücksichtigen Sie beim Entwerfen für bestimmte Haltepunkte den Inhalt, den Sie haben.
Warum funktioniert die Medienabfrage nicht?
Medienabfrage funktioniert nicht auf Mobilgeräten Wenn Medienabfragen auf dem Desktop und nicht auf Mobilgeräten funktionieren, haben Sie höchstwahrscheinlich den Darstellungsbereich und den Standardzoom nicht eingestellt. Hinweis: Sie müssen nur eine der obigen Codezeilen hinzufügen, und normalerweise erledigt die erste die Aufgabe.
Was ist Klammer in CSS?
Die CSS-Funktion clamp() klemmt einen Wert zwischen einer Ober- und einer Untergrenze. clamp() ermöglicht die Auswahl eines Mittelwerts innerhalb eines Wertebereichs zwischen einem definierten Minimum und Maximum. Es benötigt drei Parameter: einen Mindestwert, einen bevorzugten Wert und einen maximal zulässigen Wert.vor 7 Tagen
Ist Medienanfrage ein logischer Ausdruck?
Eine Medienabfrage ist ein logischer Ausdruck, der entweder wahr oder falsch ist. Eine Medienabfrage ist wahr, wenn der Medientyp der Medienabfrage mit dem Medientyp des Geräts übereinstimmt, auf dem der Benutzeragent ausgeführt wird (wie in der Zeile „Applies to“ definiert) und alle Ausdrücke in der Medienabfrage wahr sind.
Benötigen Sie Medienabfragen mit CSS Grid?
Eine der leistungsstärksten Funktionen in der CSS-Grid-Spezifikation ist die Fähigkeit, ansprechende Layouts zu erstellen, ohne Medienabfragen zu verwenden. Dies geschieht mit der Wiederholungsfunktion (bereits behandelt).zusammen mit automatisch platzierten Schlüsselwörtern, die automatisch angepasst oder automatisch ausgefüllt werden.
Benötigen Sie Medienabfragen mit Flexbox?
Flexbox, Grid und mehrspaltiges Layout bieten Ihnen Möglichkeiten, flexible und sogar responsive Komponenten zu erstellen, ohne dass eine Medienabfrage erforderlich ist.vor 7 Tagen
Warum funktioniert die Medienabfrage nicht?
Medienabfrage funktioniert nicht auf Mobilgeräten Wenn Medienabfragen auf dem Desktop und nicht auf Mobilgeräten funktionieren, haben Sie höchstwahrscheinlich den Darstellungsbereich und den Standardzoom nicht eingestellt. Hinweis: Sie müssen nur eine der obigen Codezeilen hinzufügen, und normalerweise erledigt die erste die Aufgabe.
Ist es in Ordnung, Medienabfragen zu verwenden?
Medienabfragen sind nützlich, wenn Sie Ihre Website oder App je nach allgemeinem Gerätetyp (z. B. Druck vs. Bildschirm) oder spezifischen Merkmalen und Parametern (z. B. Bildschirmauflösung oder Breite des Browser-Darstellungsbereichs) ändern möchten.
Was sind Haltepunkte für Medienabfragen?
Im Wesentlichen sind Haltepunkte für Medienabfragen Pixelwerte, die ein Entwickler/Designer in CSS definieren kann. Wenn eine responsive Website diese Pixelwerte erreicht, findet eine Transformation (wie oben beschrieben) statt, sodass die Website ein optimales Benutzererlebnis bietet.
Wie viele Haltepunkte sollte eine Website haben?
Es wird empfohlen, mindestens drei Haltepunkte zu verwenden. Sie können jedoch noch mehr Haltepunkte auswählen, sodass Sie alle Grundlagen für eine größere Geräteflexibilität abdecken.