Wenn Sie die Seite nach einer bestimmten Zeit automatisch aktualisieren möchten, ist die Methode setTimeout() nützlich, um dies in JavaScript zu tun. Der Standort. Die Methode reload() hilft, die aktuelle URL neu zu laden und die Webseite zu aktualisieren. Es gibt so viele Möglichkeiten, die Seite nach einem definierten Zeitintervall zu aktualisieren. Sie können die JavaScript-Funktion location.reload() verwenden, um die aktive Seite zu aktualisieren. Beispiel 1: Seite mit JavaScrip setTimeout-Methode neu laden
Wie aktualisiere ich eine Webseite alle 5 Sekunden?
Öffnen Sie die Webseite, die Sie automatisch in bestimmten Sekunden des Intervalls aktualisieren möchten. Klicken Sie dann auf das Erweiterungssymbol in Ihrer Chrome-Leiste und wählen Sie die Intervallzeit aus.
Wie aktualisieren Sie eine Seite nach einer bestimmten Zeit der Inaktivität automatisch?
Automatische Aktualisierung Sie können auch JavaScript verwenden, um die Seite nach einem bestimmten Zeitraum automatisch zu aktualisieren. Hier ist setTimeout() eine eingebaute JavaScript-Funktion, die verwendet werden kann, um eine andere Funktion nach einem bestimmten Zeitintervall auszuführen.
Wie aktualisieren Sie eine Seite nach einer bestimmten Zeit der Inaktivität automatisch?
Automatische Aktualisierung Sie können auch JavaScript verwenden, um die Seite nach einem bestimmten Zeitraum automatisch zu aktualisieren. Hier ist setTimeout() eine eingebaute JavaScript-Funktion, die verwendet werden kann, um eine andere Funktion nach einem bestimmten Zeitintervall auszuführen.
Kann Chrome eine Seite automatisch aktualisieren?
Klicken Sie auf das Puzzleteil-Symbol und dann auf „Easy Auto Refresh“. Geben Sie im Popup-Fenster die Anzahl der Sekunden ein, nach denen die Seite aktualisiert werden soll, und klicken Sie dann auf „Start“. Die Seite wird jedes Mal automatisch aktualisiert, wenn der von Ihnen eingestellte Timer abläuft.
Wie aktiviere ich die automatische Aktualisierung in Chrome?
Google Chrome (Version 57.0. Klicken Sie auf die drei vertikalen Punkte in der oberen rechten Ecke und wählen Sie Einstellungen aus. Wählen Sie Erweiterungen aus und klicken Sie unten auf Weitere Erweiterungen erhaltender Seite. Suchen Sie nach der Seitenerweiterung zum automatischen Neuladen und klicken Sie auf Zu Chrome hinzufügen. Klicken Sie in der Popup-Benachrichtigung auf Erweiterung hinzufügen.
Wie aktualisieren Sie eine Seite in Chrome?
Für eine harte Aktualisierung in Google Chrome unter Windows gibt es zwei Möglichkeiten: Halten Sie die Strg-Taste gedrückt und klicken Sie auf die Schaltfläche „Neu laden“. Oder Halten Sie Strg gedrückt und drücken Sie F5.
Welches muss nach einem bestimmten Zeitintervall aktualisiert werden?
Dynamischer Direktzugriffsspeicher (DRAM) Dies ist eine Art Halbleiterspeicher, der typischerweise für die Daten oder Programmcodes verwendet wird, die ein Computerprozessor benötigt, um zu funktionieren.
Welcher der folgenden Codes wird verwendet, um die automatische Aktualisierung einer Seite nach 5 Sekunden festzulegen?
setTimeout(function () { location. reload(1); }, 5000);
Wie aktualisieren Sie mit JavaScript?
Sie können den Standort verwenden. reload() JavaScript-Methode zum Neuladen der aktuellen URL. Diese Methode funktioniert ähnlich wie die Schaltfläche „Aktualisieren“ des Browsers. Die Methode reload() ist die Hauptmethode, die für das Neuladen der Seite verantwortlich ist.
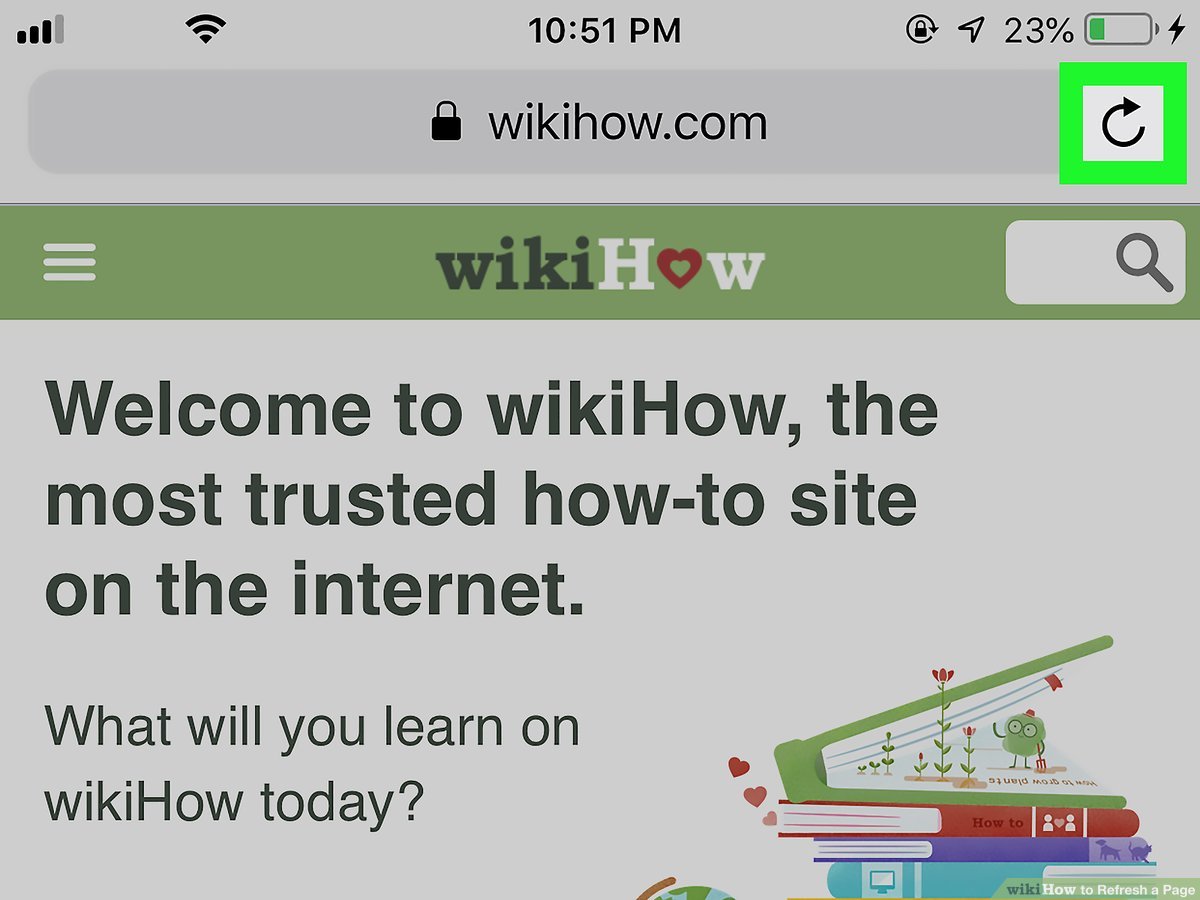
Wo befindet sich die Schaltfläche zum Aktualisieren auf meinem Computer?
Sie befindet sich normalerweise links neben der Adressleiste. Das Drücken der Funktionstaste F5 kann als Tastenkombination zum Aktualisieren des Windows-Desktop-Bildschirms dienen.
Warum muss ich Webseiten ständig aktualisieren?
Wenn viel Arbeitsspeicher verwendet wird, löscht Chrome standardmäßig den Inhalt einiger Hintergrund-Tabs aus dem Arbeitsspeicher, um Systemressourcen zu sparen. Wenn Sie wieder auf diese Registerkarten klicken, muss der Browser sie neu laden, da sie aus dem Speicher gelöscht wurden.
Wie aktualisiert man eine Seite nach 2 Sekunden?
Standort verwenden. reload()-Methode in setTimeout(), um die Seite nach bestimmten Sekunden mit JavaScript neu zu laden.
Welches HTML-Tag werden Sie verwenden, um eine Webseite alle 2 Minuten zu aktualisieren?
Das -Tag bewirkt, dass eine Webseite nach a automatisch aktualisiert wirdangegebenen Zeitraum.
Wie aktualisieren Sie JavaScript?
Sie können den Standort verwenden. reload() JavaScript-Methode zum Neuladen der aktuellen URL. Diese Methode funktioniert ähnlich wie die Schaltfläche „Aktualisieren“ des Browsers. Die Methode reload() ist die Hauptmethode, die für das Neuladen der Seite verantwortlich ist.
Wie aktualisieren Sie eine Seite nach einer bestimmten Zeit der Inaktivität automatisch?
Automatische Aktualisierung Sie können auch JavaScript verwenden, um die Seite nach einem bestimmten Zeitraum automatisch zu aktualisieren. Hier ist setTimeout() eine eingebaute JavaScript-Funktion, die verwendet werden kann, um eine andere Funktion nach einem bestimmten Zeitintervall auszuführen.
Was ist Auto Refresh Plus?
Auto Refresh Plus ermöglicht es Ihnen, das Aktualisierungsintervall Ihren Bedürfnissen entsprechend einzustellen. Auto Refresh Plus aktualisiert nicht nur die Seite, sondern unterstützt auch die Inhaltserkennung, was sehr nützlich ist, wenn Sie Inhalte auf einer dynamischen Webseite finden möchten. Die Schlüsselfunktionsliste: -Aktualisieren Sie die Seite basierend auf einem Zeitintervall.
Ist Neuladen dasselbe wie Aktualisieren?
Auch bekannt als Aktualisieren, Neuladen ist eine Browserfunktion, die Benutzern die neueste Version der Webseite bereitstellt. Siehe unsere Browser-Definition für weitere Informationen über die Reload-Schaltfläche und andere. In jedem Internetbrowser können Sie die Funktionstaste F5 drücken, um eine Seite neu zu laden.
Was ist Strg F5 in Chrome?
Strg + F5 ist die Tastenkombination zum Auslösen einer Aktualisierung, die ein Neuladen der Seite erzwingt. Um den Browser zu aktualisieren, ohne sich auf den Cache zu verlassen, verwenden Sie Umschalt + Strg + F5. Dies löst einen „Hard Refresh“ aus, sodass der Browser die neueste Version einer Webseite aufruft.
Was ist das Aktualisierungsintervall?
Ein Aktualisierungsintervall hält Ihre Karten mit den neuesten Daten synchron, während die Karte geöffnet ist. Sie haben beispielsweise eine Kollektorkarte mit einem Schadensbewertungs-Feature-Layer für Außendienstmitarbeiteralle paar Minuten aktualisieren.
Was ist Gedächtnisauffrischung?
Ein Zeuge kann während der Vernehmung sein Gedächtnis auffrischen, indem er sich auf Schriftstücke bezieht, die er zum Zeitpunkt der Transaktion, zu der er befragt wird, oder so bald danach angefertigt hat, dass das Gericht es für wahrscheinlich hält, dass die Transaktion zu diesem Zeitpunkt stattfand Zeit frisch in seiner Erinnerung.
Was ist die Speicheraktualisierungsrate?
Speicherauffrischung ist der Prozess des periodischen Lesens von Informationen aus einem Bereich des Computerspeichers und des sofortigen erneuten Schreibens der gelesenen Informationen in denselben Bereich ohne Änderung, um die Informationen zu erhalten.
Wie aktualisiere ich eine Seite in einer Webseite?
Gehen Sie zur Webadresse der Seite (oder klicken Sie auf die Registerkarte für die Seite), die Sie aktualisieren möchten. Klicken Sie auf das Symbol „Aktualisieren“. Es ist ein kreisförmiges, pfeilförmiges Symbol oben im Browserfenster, das normalerweise oben links zu finden ist.
Wie aktualisiere ich die Seite, wenn keine Aktivität vorhanden ist?
Wenn Sie die Seite aktualisieren möchten, wenn keine Aktivität vorhanden ist, müssen Sie herausfinden, wie Sie Aktivität definieren. Nehmen wir an, wir aktualisieren die Seite jede Minute, es sei denn, jemand drückt eine Taste oder bewegt die Maus. Dies verwendet jQuery für die Ereignisbindung:
Wie aktualisiere ich eine Seite in React?
Die zweite und geeignetere Methode zum Aktualisieren einer Seite in React besteht darin, den Status innerhalb der React-Komponente zu aktualisieren. React ist eine moderne JavaScript-Bibliothek und erfordert daher keine Seitenaktualisierung, um die neuesten Daten in der Benutzeroberfläche anzuzeigen. Ein wirklich häufiges Beispiel für das Aktualisieren einer Seite, wenn die Benutzeroberfläche aktualisiert werden muss, ist eine E-Commerce-Website.
Wie füge ich einer META-Seite eine Aktualisierungszeit hinzu?
Man kann außerdem den Zeitraum der Aktualisierung hinzufügen, indem man das Inhaltsattribut innerhalb des Meta-Tags verwendet. Das HTTP-Äquiv-Attribut kann verwendet werden, um ein zu simulierenHTTP-Antwortheader. Das Attribut wird von allen gängigen Webbrowsern wie Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera Mini usw. unterstützt