Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie Eigenschaften. Fügen Sie im Zielfeld Folgendes hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Was bedeutet „Erneutes Einreichen des Formulars bestätigen“?
Für die Ungeduldigen erscheint die Meldung „Erneute Übermittlung des Formulars bestätigen“, da Sie die Seite aktualisieren, nachdem eine POST-Aktion stattgefunden hat und eine Aktualisierung das Formular erneut übermittelt. Es ist wahrscheinlich, dass der Entwickler der Website den Fluss der Website nicht richtig entwickelt hat. Wenn Sie können, kontaktieren Sie sie und verweisen Sie sie auf diesen Blogbeitrag.
Wie verhindere ich, dass die erneute Übermittlung aktualisiert wird?
Eine Möglichkeit, die erneute Übermittlung von Seiten bei einer Seitenaktualisierung zu stoppen, besteht darin, die Formulardaten nach der Übermittlung zurückzusetzen, sodass die Variable, in der die Formulardaten gespeichert sind, leer wird, und Ihren Formularverarbeitungsblock mit Codes zu verpacken, um zu prüfen, ob das Formular leer ist.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers Confirm Form Resubmission gelten kann, ist die Umstellung der POST-Methode auf das gesamte PRG-Muster. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Wie stoppe ich die erneute Übermittlung eines Formulars, wenn eine Seite in Asp Net aktualisiert wird?
Wie Sie wahrscheinlich wissen, senden ASP.NET-Webformulare POST-Anforderungen an den Server zurück und rendern dann die Seite in derselben Anforderung erneut. Aus diesem Grund sehen wir die Nachricht zur erneuten Übermittlung des Formulars, wenn wir auf „Neu laden“ klicken. Um dieses Problem zu vermeiden, sollten wir das Post-Then-Redirect-Muster verwenden, das von vielen Webanwendungen verwendet wird.
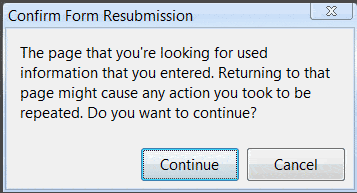
Können Sie diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat, um die Schaltfläche zum erneuten Laden zu drücken?
Sie können diese Daten erneut senden, aber tunSie werden also alle Aktionen wiederholen, die diese Seite zuvor ausgeführt hat. Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden.
Wie verhindere ich, dass die erneute Übermittlung in JSP aktualisiert wird?
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Wie kann ich ein Formular absenden, ohne die Seite neu zu laden?
Verwenden Sie das Submit-Ereignis von jQuery, um das Absenden des Formulars zu handhaben, fügen Sie return false hinzu; am Ende der Submit-Handle-Funktion, um ein Neuladen der Seite zu verhindern.
Wie verhindere ich, dass die HTML-Seite neu geladen wird?
Window stop() Die Methode stop() stoppt das Laden des Fensters. Die Methode stop() entspricht dem Klicken auf Stop im Browser.
Wie stoppe ich die f5-Aktualisierung in einem Formular?
aus („Taste gedrückt“, deaktivierenF5); Nebenbei bemerkt: Dies deaktiviert nur die F5-Taste auf der Tastatur. Um die Aktualisierung wirklich zu deaktivieren, müssen Sie ein serverseitiges Skript verwenden, um nach Seitenstatusänderungen zu suchen.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. DasDie Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Was ist ein Fehler-Cache-Mißerfolg?
Die Nachricht ERR_CACHE_MISS in Google Chrome. Aus dem Namen geht hervor, dass dieser Fehler mit dem Caching zusammenhängt. Genauer gesagt gibt es eine Reihe von Gründen, warum Sie diese Meldung sehen könnten, darunter: Ihr Browser kann keine Cache-Dateien von der Website abrufen, auf die Sie zugreifen möchten.
Wie kann das Laden der Seite beim Klicken auf eine Schaltfläche in MVC gestoppt werden?
Stellen Sie AutoPostback = false für die Einfügeschaltfläche ein, und dies wird den Trick für Sie erledigen.
Wie bleiben Sie nach dem Einreichen in HTML auf derselben Seite?
Sie könnten einen versteckten Iframe auf Ihrer Seite einfügen und das Zielattribut Ihres Formulars so einstellen, dass es auf diesen Iframe zeigt. Es gibt nur sehr wenige Szenarien, in denen ich diesen Weg wählen würde. Im Allgemeinen ist die Handhabung mit Javascript besser, weil Sie mit Javascript …
können
Wird AJAX noch verwendet?
Mit interaktiven Websites und modernen Webstandards wird Ajax nach und nach durch Funktionen innerhalb von JavaScript-Frameworks und dem offiziellen Fetch-API-Standard ersetzt.
Wie verhindere ich, dass Chrome Seiten neu lädt?
Wenn Sie das nächste Mal auf die Registerkarte klicken, wird sie erneut geladen. Um dies zu verhindern, schalten Sie den Schalter auf X, und Chrome aktualisiert bestimmte Registerkarten nicht, die Sie nicht aktualisieren möchten. Außerdem können Sie „chrome://flags/“ kopieren und in die Adressleiste von Chrome einfügen, um die Seite „Flags“ zu öffnen.
Wie verhindere ich, dass das Standardformular gesendet wird?
Die Methode preventDefault() bricht das Ereignis ab, wenn es abbrechbar ist, was bedeutet, dass die zum Ereignis gehörende Standardaktion nicht ausgeführt wird. Dies kann beispielsweise nützlich sein, wenn Sie auf eine Schaltfläche „Senden“ klicken, um zu verhindern, dass ein Formular gesendet wird. Klicken Sie auf einen Link, verhindern Sie den Linknach der URL.
Wie deaktiviere ich F5 in Chrome?
– Eric J. Sie können dies nur tun, indem Sie F5 deaktivieren. Ich habe „Disable F5 Refresh“ gegoogelt und genug Suchanfragen bekommen, um es schnell herauszufinden. Wenn Sie mein F5 deaktivieren, versuche ich es als nächstes mit STRG+W oder ALT+F4.
Wie deaktiviere ich die F5-Taste?
Wir können die F5-Taste einfach mit Javascript mit Beispiel deaktivieren. Wir werden die Taste f5 mit dem keydown-Ereignis von jquery deaktivieren. Wie wir wissen, ist der F5-Tastencode eine 116, also im Grunde, wenn der Benutzer das 116-Ereignis drückt. keyCode dann verhindern wir einfach default mit return false.
Wie kann das Laden der Seite beim Klicken auf eine Schaltfläche in MVC gestoppt werden?
Stellen Sie AutoPostback = false für die Einfügeschaltfläche ein, und dies wird den Trick für Sie erledigen.
Wie stoppe ich das erneute Senden von Daten bei Refresh in Laravel?
Sie können die erneute Übermittlung des Formulars über eine Sitzungsvariable verhindern. Ja, wir können microtime() sowie time() auch anstelle von rand() verwenden, egal welche Funktion oder Variable, die einen anderen Wert angibt, wir können sie verwenden. ABER stellen Sie sicher, dass Sie diesen Wert auf die SESSION-Variable setzen.