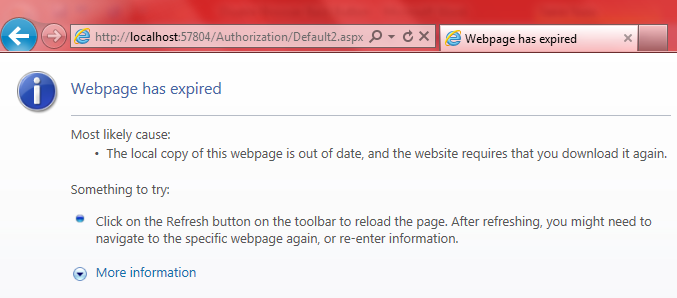
Wie deaktiviere ich die Zurück-, Weiterleiten- und Aktualisieren-Funktion im Browser? Funktion disableBackButton() { Fenster. Geschichte. nach vorne(); } setTimeout(„disableBackButton()“, 0);
Ist es möglich, die Schaltfläche zum Aktualisieren des Browsers zu deaktivieren?
aus („Taste gedrückt“, deaktivierenF5); Nebenbei bemerkt: Dies deaktiviert nur die F5-Taste auf der Tastatur. Um die Aktualisierung wirklich zu deaktivieren, müssen Sie ein serverseitiges Skript verwenden, um nach Seitenstatusänderungen zu suchen.
Wie stoppe ich das Neuladen/Aktualisieren der Seite bei der Schaltfläche „Zurück“?
Sie müssen das Browser-Zurück-Button-Ereignis erkennen und als Eingabe der Seite übergeben, die Sie verhindern möchten, dass die URL erneut geladen wird, die Ihnen anzeigt, ob Sie von einem Zurück-Button-Klick gekommen sind. dieser Code: $(Fenster). on(‚popstate‘, function(event) { alert(„pop“); });
Wie deaktiviere ich die Zurück-Schaltfläche in Chrome?
Wählen Sie Einstellungen aus der Liste. Scrollen Sie nach unten zum Abschnitt Datenschutz und Sicherheit und wählen Sie die Site-Einstellungen aus dem Menü aus. Wählen Sie die Option Pop-ups und Weiterleitungen in den Website-Einstellungen. Schalten Sie die Schaltfläche um, um die Popups und die Weiterleitung zu deaktivieren und zu blockieren.
Wie verhindere ich, dass jemand zur vorherigen Seite zurückkehrt?
Meister, ich habe den Code verwendet, der verhindert, dass der Benutzer nach dem Abmelden zu den vorherigen Seiten zurückkehrt. Funktion preventBack() { Fenster. Geschichte. nach vorne(); } setTimeout(„preventBack()“, 0); Fenster.
Wie stoppe ich die Gegenreaktion?
Manchmal möchten Sie möglicherweise verhindern, dass der Benutzer einen Bildschirm verlässt, z. B. wenn es nicht gespeicherte Änderungen gibt, möchten Sie möglicherweise einen Bestätigungsdialog anzeigen. Sie können dies erreichen, indem Sie das Ereignis beforeRemove verwenden. Der Ereignis-Listener erhält die Aktion, die ihn ausgelöst hat.
Wie verhindere ich das Neuladen einer Seite?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . DasDie Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Können Sie die f5-Aktualisierung deaktivieren?
Sie können die Aktualisierung nicht deaktivieren.
Wie verhindern Sie, dass Ihr Browser zur Anmeldeseite zurückkehrt, sobald ein Benutzer angemeldet ist?
Auf dem Anmeldebildschirm in PHP müssen Sie vor dem Rendern der Ansicht prüfen, ob der Benutzer bereits angemeldet ist, und auf die Standardseite umleiten, die der Benutzer nach der Anmeldung sehen sollte. Ebenso müssen Sie auf den Bildschirmen, die eine Anmeldung erfordern, Sie müssen überprüfen, ob der Benutzer nicht angemeldet ist, und ihn andernfalls zum Anmeldebildschirm umleiten.
Wie verhindern Sie, dass Sie nach dem Abmelden in React zur vorherigen Seite zurückkehren?
Mit der Methode „componentDidUpdate“ des React-Seitenlebenszyklus können Sie die Zurück-Funktionalität im Browser handhaben oder deaktivieren. Grundsätzlich wird die Methode „componentDidUpdate“ automatisch aufgerufen, wenn die Komponente aktualisiert wurde. Sobald Ihre Komponente also aktualisiert ist, können Sie wie unten beschrieben verhindern, dass Sie zurückgehen.
Wie stoppt man die Weiterleitung?
Wählen Sie im Dropdown-Menü Einstellungen, scrollen Sie nach unten und klicken Sie auf Erweitert. Im Datenschutz & Sicherheitsbereich Wählen Sie Inhaltseinstellungen > Popups und Weiterleitungen sorgen dann dafür, dass die Option Erlaubt deaktiviert ist.
Warum deaktivieren einige Websites die Zurück-Schaltfläche?
Skript, das Sie am Zurückgehen hindert Wenn keiner der vorherigen Abschnitte Ihr Problem gelöst hat, sind Sie auf vorsätzlichen, fehlerhaften oder böswilligen Code gestoßen. Einige Websites fügen ihren Seiten Code hinzu, der Benutzer daran hindert, die Zurück-Schaltfläche zu verwenden, um ihre Seiten oder Website zu verlassen.
Was passiert, wenn die Zurück-Schaltfläche des Browsers gedrückt wird?
Für Seiten, die als nicht zwischengespeichert eingestellt sind, lädt der Browser die Seite vom Server neu, wenn Sie auf Zurück drücken, als ob Sie sie zum ersten Mal besuchen würden. Für zwischengespeicherte Seitender Browser zeigt es aus dem Cache an, was viel schneller ist.
Wie schalte ich das Rückwärtsflattern aus?
Um die Zurück-Schaltfläche in Flutter zu deaktivieren, können Sie das WillPopScope-Widget verwenden. Das WillPopScope-Widget hilft Ihnen, einen Rückruf zu erhalten, wenn die Zurück-Schaltfläche gedrückt wird. Wenn Sie innerhalb des Rückrufs „true“ zurückgeben, wird der Bildschirm angezeigt, und wenn Sie „false“ zurückgeben, haben Sie einfach die Zurück-Schaltfläche deaktiviert.
Wie deaktiviere ich die Zurück-Schaltfläche in sapui5?
Übergeben Sie beim Navigieren mit der Funktion navTo() der Route den dritten Parameter der Funktion als boolesch wahr; dadurch wird kein Browserverlauf erstellt und die Zurück-Schaltfläche wird deaktiviert; selbst wenn es aktiviert ist, navigiert es nicht durch den App-Verlauf, sondern zum letzten Browserverlauf.
Warum muss ich Webseiten ständig aktualisieren?
Wenn viel Arbeitsspeicher verwendet wird, löscht Chrome standardmäßig den Inhalt einiger Hintergrund-Tabs aus dem Arbeitsspeicher, um Systemressourcen zu sparen. Wenn Sie wieder auf diese Registerkarten klicken, muss der Browser sie neu laden, da sie aus dem Speicher gelöscht wurden.
Warum wird mein Browser ständig aktualisiert?
Warum wird Chrome automatisch neu geladen? Standardmäßig ist Chrome so programmiert, dass die Daten aller geöffneten, geladenen Tabs automatisch gelöscht werden, falls der Browser viel Speicher verwendet. Es handelt sich um einen automatisierten Prozess, der initiiert wird, um Systemressourcen zu schonen und Ihren Browser zu entlasten.
Wie verhindere ich, dass jquery aktualisiert wird?
Sie können das Ereignis verwenden. preventDefault(), um zu verhindern, dass das Standardereignis (Klick) auftritt.
Wie deaktiviere ich Aktionstasten in Windows 10?
Um es zu deaktivieren, halten wir Fn gedrückt und drücken erneut Esc. Es funktioniert als Umschalter, genau wie Caps Lock. Einige Tastaturen verwenden möglicherweise andere Kombinationen für die Fn-Sperre. Auf einigen Surface-Tastaturen von Microsoft können Sie beispielsweise die Fn-Sperre umschaltenHalten Sie die Fn-Taste gedrückt und drücken Sie die Feststelltaste.
Wie ändere ich die Taste F5 zum Aktualisieren?
In allen modernen Internetbrowsern wird durch Drücken von F5 die Seite oder das Dokumentfenster aktualisiert oder neu geladen. Wenn Sie Strg + F5 drücken, wird eine vollständige Aktualisierung der Webseite erzwungen, der Cache gelöscht und alle Inhalte der Seite erneut heruntergeladen.
Wie deaktiviere ich die Zurück-Schaltfläche in Chrome mit React JS?
Um dies zu erreichen, gehen wir wie folgt vor: Erstellen Sie eine oberste Ebene
Warum wird nach dem Abmelden durch Klicken auf die Zurück-Schaltfläche auf der Seite der Inhalt der vorherigen Seite angezeigt?
Das passiert, weil Ihr Browser die Seite auf dem Client zwischengespeichert hat. Die Lösung besteht darin, das Caching dieser Seite(n) zu verhindern, indem der Browser gezwungen wird, eine neue Seite anzufordern, selbst wenn die Zurück-Taste gedrückt wird, anstatt die gespeicherte Seite zu lesen.
Wie deaktiviere ich die Zurück-Schaltfläche des Browsers?
Die Zurück-Schaltfläche des Browsers kann nicht deaktiviert werden. Das Einzige, was man tun kann, ist, sie zu verhindern. Der folgende JavaScript-Code muss im Head-Bereich der Seite platziert werden, die der Benutzer nicht erneut mit der Zurück-Schaltfläche besuchen soll: Angenommen, es gibt zwei Seiten, Seite1.php und Seite2.php, und Seite1.php leitet auf Seite2 weiter. php.
Wie erzwinge ich, dass der Browser vorwärts statt zurück navigiert?
Die obige JavaScript-Funktion auf der ersten Seite verwendet den Verlauf des Browsers und zwingt ihn, vorwärts zu navigieren, anstatt zur vorherigen Seite zu gehen. Daher führt jedes Mal, wenn der Benutzer auf die Zurück-Schaltfläche klickt oder die Rücktaste drückt, dazu, dass der Browser navigiert oder drücktBenutzer weiterleiten und dieselbe Seite anzeigen (die Seite 2).
Wie kann das Aktualisierungsereignis erfasst werden, wenn der Benutzer auf die Schaltfläche „Zurück“ klickt?
Daher führt jedes Mal, wenn der Benutzer auf die Zurück-Schaltfläche klickt oder die Rücktaste drückt, dazu, dass der Browser navigiert oder den Benutzer vorwärts schiebt und dieselbe Seite (die Seite 2) anzeigt. Wir können das Aktualisierungsereignis mit der folgenden Handler-Methode erfassen und dann die Operation blockieren, indem wir eine beliebige Nachricht zurückgeben:
Warum stürzt meine Website beim Aktualisieren nach einem Downvoting ab?
Downvoting: wie es die URL ändert und aufgrund dessen die Seite beim Aktualisieren abstürzt. @Mckenzie die URL wird wegen history.pushState (null, null, document.title) geändert; Aussage. Es fügt den Titel der Seite in die URL ein und dies verursacht den Absturz beim Aktualisieren.