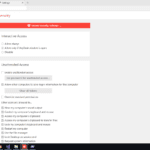
Hier ist alles, was Sie tun müssen, um die Apps-Schaltfläche zu entfernen. Öffnen Sie zunächst den Chrome-Browser auf Ihrem Windows-, Mac- oder Linux-Computer. Klicken Sie als Nächstes mit der rechten Maustaste auf eine beliebige Stelle in der Lesezeichenleiste oder auf die Schaltfläche „Apps“. Dadurch wird ein Menü geöffnet, in dem Sie „Apps-Verknüpfung anzeigen“ deaktivieren sollten. Um die Schaltfläche zu deaktivieren, können Sie die document.getElementById ()-Methode und die deaktivierte Eigenschaft der Schaltfläche, button.disabled, verwenden.
Wie deaktiviere ich eine Schaltfläche in Chrome?
Hier ist alles, was Sie tun müssen, um die Apps-Schaltfläche zu entfernen. Öffnen Sie zunächst den Chrome-Browser auf Ihrem Windows-, Mac- oder Linux-Computer. Klicken Sie als Nächstes mit der rechten Maustaste auf eine beliebige Stelle in der Lesezeichenleiste oder auf die Schaltfläche „Apps“. Dadurch wird ein Menü geöffnet, in dem Sie „Apps-Verknüpfung anzeigen“ deaktivieren sollten.
Wie stellen Sie eine Schaltfläche als deaktiviert ein?
Um eine Schaltfläche nur mit JavaScript zu deaktivieren, müssen Sie ihre Eigenschaft disabled auf false setzen. Zum Beispiel: Element. deaktiviert = wahr . Und um eine Schaltfläche zu aktivieren, würden wir das Gegenteil tun, indem wir die deaktivierte JavaScript-Eigenschaft auf false setzen.
Wie deaktivieren Sie eine Schaltfläche in CSS?
Um die deaktivierte Schaltfläche zu erstellen, verwenden wir die Pure CSS-Klasse „pure-button-disabled“ mit der Klasse „pure-button“. Wir können auch eine deaktivierte Schaltfläche mit dem deaktivierten Attribut erstellen. Disabled Button used Klasse: pure-button-disabled: Wird verwendet um den Pure CSS Button zu deaktivieren.
Wie stellen Sie eine Schaltfläche als deaktiviert ein?
Um eine Schaltfläche nur mit JavaScript zu deaktivieren, müssen Sie ihre Eigenschaft disabled auf false setzen. Zum Beispiel: Element. deaktiviert = wahr . Und um eine Schaltfläche zu aktivieren, würden wir das Gegenteil tun, indem wir die deaktivierte JavaScript-Eigenschaft auf false setzen.
Wie ändern Sie eine Schaltfläche nach dem Klicken von aktivieren auf deaktivieren?
Um eine Senden-Schaltfläche zu deaktivieren, müssen Sie der Senden-Schaltfläche nur ein deaktiviertes Attribut hinzufügen.$(„#btnSubmit“). attr(„deaktiviert“, wahr); Um eine deaktivierte Schaltfläche zu aktivieren, setzen Sie das Attribut „disabled“ auf „false“ oder entfernen Sie das Attribut „disabled“.
Kann ich die Zurück-Schaltfläche des Browsers deaktivieren?
Man kann die Zurück-Button-Funktionalität des Browsers nicht deaktivieren, man kann sie nur verhindern. Das folgende JavaScript-Code-Snippet muss im HEAD-Abschnitt der Seite platziert werden, wo der Benutzer daran gehindert werden muss, zurückzugehen.
Wie deaktivieren Sie in JavaScript eine Schaltfläche, bis auf eine andere Schaltfläche geklickt wird?
Sie können Ihrer Schaltfläche einfach „deaktiviert“ hinzufügen und sie dann wieder aktivieren, wenn der Benutzer seine Antwort sperrt. Darüber hinaus ist es nicht empfehlenswert, Ihr JavaScript in eine Reihe verschiedener Skript-Tags aufzuteilen. Legen Sie sie alle an einem Ort ab.
Wie mache ich einen Link in HTML inaktiv?
Es ist immer noch möglich, einen Link zu deaktivieren, indem Sie 3 Schritte ausführen: Entfernen Sie das href-Attribut, damit es nicht länger den Fokus erhalten kann. fügen Sie ein role=“link“ hinzu, damit es von Screenreadern immer als Link betrachtet wird. fügen Sie ein Attribut aria-disabled=“true“ hinzu, damit es als deaktiviert angezeigt wird.
Müssen deaktivierte Schaltflächen zugänglich sein?
Stellen Sie sich ein Formular vor, bei dem die Schaltfläche „Senden“ ausgeblendet und nur sichtbar ist, wenn Sie das Formular vollständig ausgefüllt haben. So fühlen sich manche Leute, wenn das Attribut disabled verwendet wird. Glücklicherweise sind deaktivierte Schaltflächen für Screenreader nicht vollständig unerreichbar.
Wie werden Elemente deaktiviert?
Das deaktivierte Attribut ist ein boolesches Attribut. Wenn vorhanden, gibt es an, dass das Element deaktiviert werden soll. Ein deaktiviertes Element ist unbrauchbar. Das deaktivierte Attribut kann gesetzt werden, um einen Benutzer daran zu hindern, das Element zu verwenden, bis eine andere Bedingung erfüllt ist (wie das Aktivieren eines Kontrollkästchens usw.).
Wie mache ich eine Schaltfläche in CSS GRAU?
Sie sollten Ihr CSS einfügenStile in ein Stylesheet und nicht direkt in den HTML-Code. Sobald es als CSS-Stilregel festgelegt ist, können Sie das :disabled-Flag verwenden, um Stile festzulegen, wenn dieses Attribut wahr ist. Sie können das :disabled-Flag nicht für Inline-Stile verwenden.
Wie deaktiviert man ein Div in CSS?
Um das div-Element und alles darin enthaltene mit CSS zu deaktivieren, setzen wir die CSS-Eigenschaft pointer-events des div auf none . um Pointer-Events auf dem div zu deaktivieren, wobei pointer-events mit CSS auf none gesetzt sind.
Wie mache ich einen Link in HTML inaktiv?
Es ist immer noch möglich, einen Link zu deaktivieren, indem Sie 3 Schritte ausführen: Entfernen Sie das href-Attribut, damit es nicht länger den Fokus erhalten kann. fügen Sie ein role=“link“ hinzu, damit es von Screenreadern immer als Link betrachtet wird. fügen Sie ein Attribut aria-disabled=“true“ hinzu, damit es als deaktiviert angezeigt wird.
Wie deaktivieren Sie die Schaltfläche, bis alle Felder ausgefüllt sind?
Klicken Sie einfach in Ihrem Browser auf f12, suchen Sie die Schaltfläche „Senden“ im HTML-Code und entfernen Sie dann die deaktivierte ! Das Formular wird auch dann gesendet, wenn die Eingaben leer sind.
Wie aktiviere und deaktiviere ich ein div in HTML?
css(„Anzeige“, „keine“); $(‚#AcquiringBankListdiv‘). css(„anzeige“, „blockieren“); /* Aktiviere den Validator. */ ValidatorEnable(document. getElementById(‚AcqBankListReqFielValid‘), true); /* Validator deaktivieren.
Wie stellen Sie eine Schaltfläche als deaktiviert ein?
Um eine Schaltfläche nur mit JavaScript zu deaktivieren, müssen Sie ihre Eigenschaft disabled auf false setzen. Zum Beispiel: Element. deaktiviert = wahr . Und um eine Schaltfläche zu aktivieren, würden wir das Gegenteil tun, indem wir die deaktivierte JavaScript-Eigenschaft auf false setzen.
Wie deaktivieren Sie die Schaltfläche, bis alle Felder ausgefüllt sind?
Klicken Sie einfach in Ihrem Browser auf f12, suchen Sie die Schaltfläche „Senden“ im HTML-Code und entfernen Sie dann die deaktivierte ! Es wird das Formular senden, auch wenn die Eingaben sindleer.
Wie deaktiviere ich das Flattern nach einem Klick?
So deaktivieren Sie die Schaltfläche in Flutter. Um die Schaltfläche in Flutter zu deaktivieren, weisen Sie einfach dem onPressed-Parameter der Schaltfläche den Nullwert zu.
Wie deaktiviere ich Hyperlinks?
Um einen Hyperlink zu entfernen, aber den Text beizubehalten, klicken Sie mit der rechten Maustaste auf den Hyperlink und klicken Sie auf Hyperlink entfernen. Um den Hyperlink vollständig zu entfernen, wählen Sie ihn aus und drücken Sie dann die Entf-Taste.
Wie entferne ich einen Link mit CSS?
Antwort: Verwenden Sie die CSS-Eigenschaft pointer-events Sie können einfach die CSS-Eigenschaft pointer-events verwenden, um einen Link zu deaktivieren. Der none-Wert dieser Eigenschaft gibt an, dass das Element niemals das Ziel von Zeigerereignissen ist.
Wie verhindere ich, dass jemand zur vorherigen Seite zurückkehrt?
Meister, ich habe den Code verwendet, der verhindert, dass der Benutzer nach dem Abmelden zu den vorherigen Seiten zurückkehrt. Funktion preventBack() { Fenster. Geschichte. nach vorne(); } setTimeout(„preventBack()“, 0); Fenster.
Wie mache ich eine deaktivierte Schaltfläche wieder anklickbar?
Das deaktivierte Attribut kann so eingestellt werden, dass ein Benutzer nicht auf die Schaltfläche klickt, bis eine andere Bedingung erfüllt ist (z. B. Auswahl eines Kontrollkästchens usw.). Dann könnte ein JavaScript den deaktivierten Wert entfernen und die Schaltfläche wieder anklickbar machen.
Wie repariert man eine deaktivierte Schaltfläche in HTML?
Ein deaktivierter Button ist unbrauchbar und nicht anklickbar. Das deaktivierte Attribut kann so eingestellt werden, dass ein Benutzer nicht auf die Schaltfläche klickt, bis eine andere Bedingung erfüllt ist (z. B. das Aktivieren eines Kontrollkästchens usw.). Dann könnte ein JavaScript den deaktivierten Wert entfernen und die Schaltfläche wieder anklickbar machen.
Was bedeutet es, wenn eine Schaltfläche deaktiviert ist?
Wenn vorhanden, gibt es an, dass die Schaltfläche deaktiviert werden soll. Eine deaktivierte Schaltfläche ist unbrauchbar und nicht anklickbar. Das deaktivierte Attribut kann so eingestellt werden, dass ein Benutzer daran gehindert wirdKlicken auf die Schaltfläche, bis eine andere Bedingung erfüllt ist (z. B. Auswählen eines Kontrollkästchens usw.).
Wie deaktiviere ich eine Schaltfläche in einem Programm?
Wir werden die Schaltfläche deaktivieren, indem wir disable = true setzen und ein Ereignis „Klick“ hinzufügen, sodass wir beim Klicken auf die aktivierte Schaltfläche eine Warnung erhalten, dass „Schaltfläche aktiviert wurde!“. Wenn wir also unser Programm ausführen, erhalten wir wie oben, wobei die Schaltfläche deaktiviert ist.