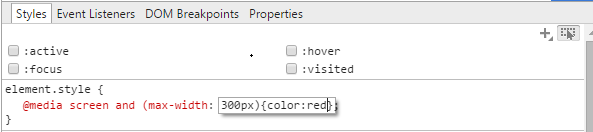
Verwenden Sie den Media Query Inspector, um die registrierten Breakpoints auf einer Seite zu untersuchen und auszulösen. Klicken Sie im Gerätemodus auf das Symbol, das wie gestaffelte Balken in der oberen linken Ecke der Seite aussieht, das MQI wird geöffnet. Sie können die verschiedenen Haltepunkte mit einem Klick auf einen Balken auslösen.
Wo ist die Medienabfrage im Inspect-Element?
Verwenden Sie den Media Query Inspector, um die registrierten Breakpoints auf einer Seite zu untersuchen und auszulösen. Klicken Sie im Gerätemodus auf das Symbol, das wie gestaffelte Balken in der oberen linken Ecke der Seite aussieht, das MQI wird geöffnet. Mit einem Klick auf einen Balken können Sie die verschiedenen Breakpoints auslösen.
Welche Browser unterstützen Medienabfragen?
Unterstützung von Medienabfragen CSS Medienabfragen werden in Internet Explorer (IE) 9+, Firefox 3.5+, Safari 3+, Opera 7+ sowie auf Smartphones und anderen bildschirmbasierten Geräten unterstützt.