Rufen Sie nach dem Einfügen in die Datenbank die Methode unset() auf, um die Daten zu löschen. unset($_POST); Um das Einfügen von Aktualisierungsdaten zu verhindern, führen Sie nach dem Einfügen des Datensatzes eine Seitenumleitung auf dieselbe Seite oder eine andere Seite durch. Eine Möglichkeit, die erneute Übermittlung der Seite bei der Seitenaktualisierung zu stoppen, besteht darin, die Formulardaten nach der Übermittlung aufzuheben, sodass die Variable, in der die Formulardaten gespeichert werden, leer wird und umbricht Ihren Formularverarbeitungscodeblock auf, um zu prüfen, ob das Formular leer ist. if (!empty ($_POST) && $_SERVER [‚REQUEST_METHOD‘] == ‚POST‘) { $data = // Codes hier verarbeiten unset $data; }
Wie verhindere ich, dass das Senden von Formularen in PHP aktualisiert wird?
Nachdem Sie es in die Datenbank eingefügt haben, rufen Sie die Methode unset() auf, um die Daten zu löschen. unset($_POST); Um das Einfügen von Aktualisierungsdaten zu verhindern, führen Sie nach dem Einfügen des Datensatzes eine Seitenumleitung auf dieselbe Seite oder eine andere Seite durch.
Wie verhindere ich, dass das Absenden des Formulars aktualisiert wird?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Wie beende ich das Absenden des Formulars?
Die einfachste Lösung, um das Absenden des Formulars zu verhindern, besteht darin, beim Sendeereignis-Handler false zurückzugeben, der mit der onsubmit-Eigenschaft im HTML-Element
Wie löschen Sie ein Formular beim Aktualisieren?
Sie könnten die Methode reset() des Forms-Objekts aus dem body load-Ereignis Ihres HTML-Dokuments aufrufen, um die Formulare zu löschen.
Wie stoppe ich die erneute Übermittlung der Bestätigung?
Folgen Sie diesen Schritten unten, um die Funktion zum Bestätigen der erneuten Übermittlung von Chrome zu deaktivieren, wenn Sie Windows-Benutzer sind; Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung, wählen Sie Eigenschaften. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichennach chrome.exe.
Wie stoppen Sie eine Formularaktion?
Wir verwenden die Methode preventDefault() mit diesem Ereignis, um die Standardaktion des Formulars zu verhindern, dh das Absenden des Formulars zu verhindern. Beispiel: HTML.
Wie verhindern Sie, dass ein Formular Felder beim Senden von HTML löscht?
Sie können die Methode preventDefault des Ereignisobjekts verwenden.
Was ist der Zweck des Ereignisses preventDefault () im Handler zum Senden von Formularen?
Die Methode preventDefault() bricht das Ereignis ab, wenn es abbrechbar ist, was bedeutet, dass die zum Ereignis gehörende Standardaktion nicht ausgeführt wird. Dies kann zum Beispiel nützlich sein, wenn: das Klicken auf eine „Senden“-Schaltfläche verhindert, dass ein Formular gesendet wird.
Wie löscht man ein Formular in PHP?
Nachdem Sie die Werte eingegeben und Kontrollkästchen und Optionsfelder ausgewählt haben, klicken wir hier auf die Schaltfläche „Zurücksetzen“, und dann werden alle Formularfelder auf ihre Standardwerte zurückgesetzt.
Wie bleiben Formulardaten nach dem Absenden und Aktualisieren in PHP erhalten?
Um also die Eingabedaten beim Senden und Aktualisieren beizubehalten, verwenden Sie sie im value=““-Attribut wie folgt:
Wie lösche ich die ausgefüllten Formulardaten nach dem Absenden des Formulars in HTML?
Form reset()-Methode Die reset()-Methode setzt die Werte aller Elemente in einem Formular zurück (dasselbe wie beim Klicken auf die Reset-Schaltfläche).
Wie stoppe ich die erneute Übermittlung eines Formulars, wenn eine Seite in Asp Net aktualisiert wird?
Als Erstes müssen Sie die erforderlichen Feldvalidierungen zu den Textfeldern hinzufügen. Dann müssen Sie die Textboxen im button_click-Ereignis nach dem sqlcommand leeren. Sie können die Textboxen mit TextBox1.
leeren
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
Der Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, das beim Absenden dieses Formulars verwendet wirdAnfrage. getRequestDispatcher(jspPath + „/“ + nextPage).
Was ist die Neuladen-Schaltfläche zum erneuten Senden?
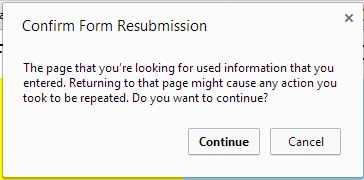
Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat.
Was ist die erneute Übermittlung des Formulars bestätigen?
Google Chrome ist einer der am häufigsten verwendeten Browser auf Windows-Betriebssystemen, und möglicherweise sind Sie bei der Verwendung von Chrome schon einmal auf das oben genannte Problem gestoßen. Google Chrome hat das Popup-Fenster „Erneute Übermittlung des Formulars bestätigen“ integriert, um zu verhindern, dass Sie beim Ausfüllen von Formularen versehentlich POST-Aktionen duplizieren.
Wie verhindere ich, dass das Senden von Formularen in PHP aktualisiert wird?
Nachdem Sie es in die Datenbank eingefügt haben, rufen Sie die Methode unset() auf, um die Daten zu löschen. unset($_POST); Um das Einfügen von Aktualisierungsdaten zu verhindern, führen Sie nach dem Einfügen des Datensatzes eine Seitenumleitung auf dieselbe Seite oder eine andere Seite durch.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers zur Bestätigung der erneuten Übermittlung des Formulars durchgehen kann, besteht darin, die POST-Methode auf das gesamte PRG-Muster umzustellen. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Wie verhindere ich, dass die erneute Übermittlung im Asp-Netz aktualisiert wird?
Als Erstes müssen Sie die erforderlichen Feldvalidierungen zu den Textfeldern hinzufügen. Dann müssen Sie die Textboxen im button_click-Ereignis nach dem sqlcommand leeren. Sie können die Textboxen mit TextBox1.
leeren
Wie verhindern Sie, dass das HTML-Formular zurückgesetzt wird, wenn das Senden fehlschlägt?
Sie müssen die Formularaktion auf die aktuelle Seite setzen. Solange es Fehler gibt, wird das gleiche Skript erhaltenaufgerufen und dieses Skript kann die Formularwerte wie in den anderen Antworten beschrieben ausfüllen. Nur bei Erfolg leiten Sie den Benutzer auf eine andere Seite weiter.
Wie stoppt das Senden von Formularen in Ajax?
Sie müssen es VOR dem Erfolgshandler stoppen. Da die Ausführung der Funktion nach Ihrem AJAX-Aufruf beendet wird, wird das Formular gesendet, während Ihr Ajax-Aufruf stattfindet (und wenn Ihr Ajax-Aufruf beendet ist, ist es zu spät). Aber ja, setze return false an das Ende deiner Funktion.
Was ist PreventDefault?
preventDefault() Die Methode preventDefault() der Ereignisschnittstelle teilt dem Benutzeragenten mit, dass seine Standardaktion nicht so ausgeführt werden sollte, wie es normalerweise der Fall wäre, wenn das Ereignis nicht explizit behandelt wird.
Wie stoppe ich die erneute Übermittlung von Formularen bei der Seitenaktualisierung?
Diese Methode funktioniert für mich gut, und ich denke, dies ist die einfachste, um diese Arbeit zu erledigen. Die allgemeine Idee ist, den Benutzer nach der Formularübermittlung auf einige andere Seiten umzuleiten, wodurch die erneute Übermittlung des Formulars bei der Seitenaktualisierung gestoppt würde.
Was passiert, wenn ich bei erfolgreicher PHP-Übermittlung auf den Zurück-Button drücke?
Aber mir ist aufgefallen, dass, wenn ich auf die Schaltfläche „Zurück“ in der PHP-Datei mit erfolgreicher Übermittlung klicke, sie zum Formular zurückkehrt und die gleichen Informationen dort sind und eine weitere Übermittlung ermöglichen. Was ich tun möchte, ist, den Code zu beenden, wenn ich auf die Zurück-Taste drücke, oder alles zu löschen, was vom Benutzer eingegeben wurde.
Wie leite ich eine Formularübermittlung auf eine andere Seite um?
Sie können auch auf dieselbe Seite umleiten. Wenn Sie so etwas wie Kommentare machen und möchten, dass der Benutzer auf derselben Seite bleibt, können Sie Ajax verwenden, um die Formularübermittlung zu handhaben. Ein ziemlich sicherer Weg ist, eine eindeutige ID in den Beitrag zu implementieren und ihn im
zu cachen
Wie kann verhindert werden, dass die Seite beim Absenden des Formulars neu geladen wird?
Eine großartige Möglichkeit, das Neuladen der Seite zu verhindernbeim Absenden über ein Formular ist das Hinzufügen von return false zu Ihrem onsubmit-Attribut. Aktivität für diesen Beitrag anzeigen. Sie können diesen Code für die Formularübermittlung ohne Seitenaktualisierung verwenden. Ich habe dies in meinem Projekt getan. Aktivität in diesem Beitrag anzeigen.