Öffnen Sie eine HTML-Datei und klicken Sie mit der rechten Maustaste auf den Editor und klicken Sie auf Open with Live Server . Öffnen Sie die Befehlspalette durch Drücken von F1 oder Strg+Umschalt+P und geben Sie Live Server: Open With Live Server ein, um einen Server zu starten, oder geben Sie Live Server: Stop Live Server ein, um einen Server zu stoppen. Öffnen Sie eine HTML-Datei und klicken Sie mit der rechten Maustaste auf den Editor und klicken Sie auf Open with Live Server. Drücken Sie (alt+L, alt+O), um den Server zu öffnen, und (alt+L, alt+C), um den Server zu stoppen (Sie können die Tastenkombination für die Tastenkombination ändern). [Auf MAC, cmd+L, cmd+O und cmd+L, cmd+C]
Was ist Live-Server in HTML?
Dies ist ein kleiner Entwicklungsserver mit Live-Reload-Fähigkeit. Verwenden Sie es zum Hacken Ihrer HTML/JavaScript/CSS-Dateien, aber nicht zum Bereitstellen der endgültigen Site.
Was ist eine Live-Server-Website?
Live-Server – Macht Ihren vorhandenen Server live – dies ist eine Weberweiterung, die Ihnen hilft, die Live-Neuladefunktion für dynamische Inhalte (PHP, Node.js, ASPNET – was auch immer, es spielt keine Rolle) zu nutzen. Diese Erweiterung ist für Live Server (VSCode-Erweiterung – erforderlich v3.0.0+).
Wie eröffne ich einen Live-Server?
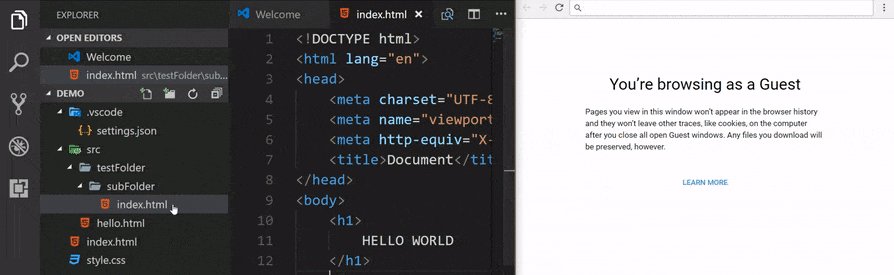
Öffnen Sie ein Projekt und klicken Sie in der Statusleiste auf Go Live, um den Server ein-/auszuschalten. Klicken Sie im Explorer-Fenster mit der rechten Maustaste auf eine HTML-Datei und klicken Sie auf Open with Live Server . Öffnen Sie eine HTML-Datei und klicken Sie mit der rechten Maustaste auf den Editor und klicken Sie auf Open with Live Server .
Wie funktioniert ein Live-Server?
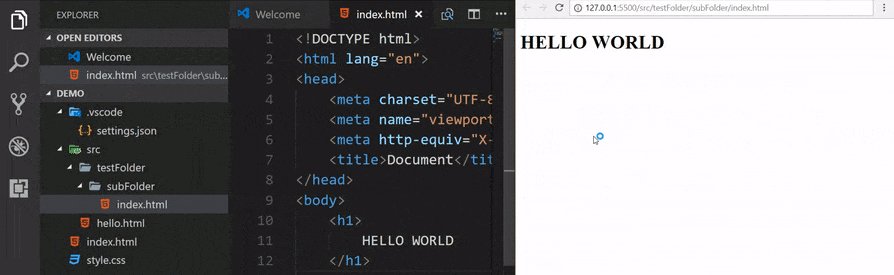
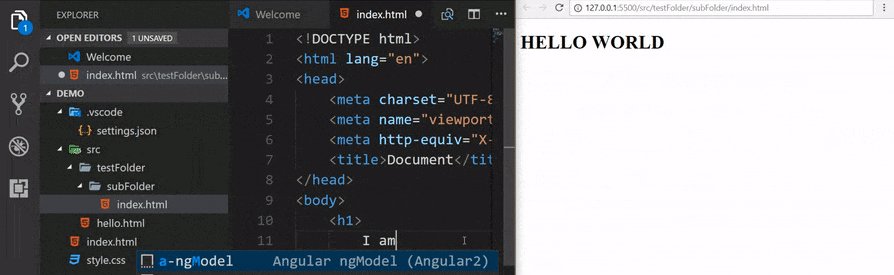
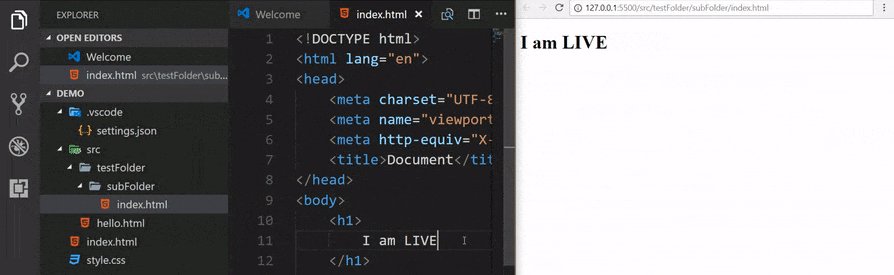
Wie es funktioniert. Der Server ist eine einfache Node-App, die das Arbeitsverzeichnis und seine Unterverzeichnisse bedient. Es überwacht auch die Dateien auf Änderungen und sendet in diesem Fall eine Nachricht über eine Web-Socket-Verbindung an den Browser, die ihn anweist, neu zu laden.
Wie wird HTML-Code in VS Code ausgeführt?
Geben Sie start gefolgt vom Namen der HTML-Datei ein und drücken Sie auf ↵ Enter . Wenn Sie beispielsweise Ihre Index-HTML-Datei ausführen möchten, geben Sie start index ein. html undDrücken Sie Enter. Dadurch wird die HTML-Datei in einem separaten Fenster gestartet, in dem Sie eine Vorschau Ihrer HTML-Datei anzeigen können.
Wie aktiviere ich die Live-Vorschau in VS Code?
Verfügt VS Code über eine HTML-Vorschau? # Nein, VS Code bietet keine integrierte Unterstützung für die HTML-Vorschau, aber im VS Code Marketplace sind Erweiterungen verfügbar. Öffnen Sie die Erweiterungsansicht (Strg+Umschalt+X) und suchen Sie nach „Live-Vorschau“ oder „HTML-Vorschau“, um eine Liste der verfügbaren HTML-Vorschauerweiterungen anzuzeigen.
Wie erstelle ich ein HTML-Projekt in Visual Studio?
Gehen Sie im oberen Menü in Visual Studio zu Datei > Neu > Datei. Wählen Sie HTML-Seite aus. In der unteren rechten Ecke des Dialogfelds „Neue Datei“ auf der Schaltfläche „Öffnen“ befindet sich ein Abwärtspfeil. Klicken Sie darauf und Sie sollten eine Option Öffnen mit sehen.
Warum verwenden wir Live-Server?
Warum sollte ich die Live-Server-Erweiterung verwenden? Wenn Sie Ihren Code ändern oder etwas Neues schreiben, müssen Sie die Seite normalerweise manuell aktualisieren, um die Änderungen anzuzeigen. Mit anderen Worten, wenn Sie jeden Tag 100 Änderungen an Ihrem Code vornehmen, müssen Sie den Browser 100 Mal aktualisieren.
Was ist Code, der vom Live-Server eingefügt wird?
Der Live-Server „injiziert“ Code in Ihre Website, um ordnungsgemäß zu funktionieren. Wenn Sie Ihre HTML-Datei öffnen, werden Sie sehen, dass sie nicht gespeichert wird und nur temporär ist, wenn Sie die Erweiterung verwenden. Folgen Sie dieser Antwort, um Benachrichtigungen zu erhalten.
Wie verwende ich Live-Server in Atom?
Verwendung. ctrl-alt-l Live-Server auf Port 3000 starten. ctrl-alt-q Live-Server stoppen. Strg-Alt-3 Live-Server auf Port 3000 starten.
Warum wird Live gehen nicht in VS Code angezeigt?
Klicken Sie mit der rechten Maustaste auf die Statusleiste unten und vergewissern Sie sich, dass der Live-Server (Erweiterung) ausgewählt ist. Dadurch wird die Schaltfläche „Go Live“ in der Statusleiste ein-/ausgeblendet. Wow.
Wie ändere ich meinen Browser in VS Code zum Live-Server?
Stellen Sie den Browser auf Live einServer Öffnen Sie zuerst die Befehlspalette mit F1, geben Sie dann Preferences: Open Settings (JSON) ein und wählen Sie diese Option aus. Dies öffnet deine VSCode-Einstellungen. json-Datei. Beachten Sie, dass Sie auch „firefox“ , „safari“ oder jeden anderen Browser als Wert für „liveServer.
verwenden können
Was ist Code, der vom Live-Server eingefügt wird?
Der Live-Server „injiziert“ Code in Ihre Website, um ordnungsgemäß zu funktionieren. Wenn Sie Ihre HTML-Datei öffnen, werden Sie sehen, dass sie nicht gespeichert wird und nur temporär ist, wenn Sie die Erweiterung verwenden. Folgen Sie dieser Antwort, um Benachrichtigungen zu erhalten.
Wie mache ich Chrome zu meinem Standardbrowser oder Code?
Schritt 2: Standard-Browsereinstellung Geben Sie in der Leiste „Sucheinstellungen“ Live Server ein. Suchen Sie in der Sucheinstellungsleiste nach „Live Server“. Wählen Sie aus der Option Benutzerdefinierter Browser den gewünschten Browser für den Live-Server aus – wir wählen für diese Anleitung „Chrome“ aus. Wählen Sie Ihren bevorzugten Browser aus den benutzerdefinierten Browsereinstellungen.
Wie starten Sie HTML-Code?
Alle HTML-Dokumente müssen mit einer Dokumenttypdeklaration beginnen: . Das HTML-Dokument selbst beginnt mit und endet mit . Der sichtbare Teil des HTML-Dokuments liegt zwischen und .
Wie kann ich HTML in Visual Studio in der Vorschau anzeigen?
Wie öffne ich eine HTML-Datei in Visual Studio Chrome?
Öffnen Sie Ihre HTML-Datei im Code-Editor von Visual Studio. Klicken Sie in der vertikalen Symbolleiste ganz links auf „Erweiterungen“. Alternativ können Sie die Tastenkombination „Strg + Umschalt + X“ verwenden, um Erweiterungen zu starten. Klicken Sie auf die Suchleiste, um das Schreiben zu aktivieren. Geben Sie „Im Browser öffnen“ ein. Wählen Sie eine Erweiterung, die Ihrem Suchbegriff entspricht.
Wie hoste ich eine Website mit HTML?
So hosten Sie eine Webseite auf Google Drive: Erstellen Sie einen Ordner in Google Drive und setzen Sie die Freigabeberechtigung auf „Öffentlich im Web“. Laden Sie den HTML-, JavaScript- undCSS-Dateien für Ihre Webseite in den neuen Ordner. Wählen Sie die HTML-Datei aus, öffnen Sie sie und klicken Sie in der Symbolleiste auf die Schaltfläche „Vorschau“.
Wie verwende ich den PHP-Live-Server?
Öffnen Sie den Code in vs code. Klicken Sie in der Datei mit der rechten Maustaste und wählen Sie „Mit Live Server öffnen“ (Tastenkürzel: Alt+L Alt+O). Nachdem dies die Browserseite geöffnet hat, kopieren Sie die Adresse dieser Seite. Öffnen Sie dann den PHP-Code mit XAMPP- oder WAMPP-Servern.
Warum wird der Live-Server nicht in VS Code angezeigt?
Klicken Sie mit der rechten Maustaste auf die Statusleiste unten und vergewissern Sie sich, dass der Live-Server (Erweiterung) ausgewählt ist. Dadurch wird die Schaltfläche „Go Live“ in der Statusleiste ein-/ausgeblendet. Wow.
Warum funktioniert mein Live-Server nicht in VS Code?
Wenn Sie keinen Standardbrowser Ihres Betriebssystems (OS) eingestellt haben oder es nur den Speicherort des Programms durcheinander gebracht hat, kann Ihr Live-Server nicht wissen, welchen Browser er öffnen soll.
Wie öffne ich eine HTML-Datei auf einem Live-Server?
Klicken Sie im Explorer-Fenster mit der rechten Maustaste auf eine HTML-Datei und klicken Sie auf Open with Live Server. . Öffnen Sie eine HTML-Datei und klicken Sie mit der rechten Maustaste auf den Editor und klicken Sie auf Open with Live Server. Drücken Sie (alt+L, alt+O), um den Server zu öffnen, und (alt+L, alt+C), um den Server zu stoppen (Sie können die Tastenkombination für die Tastenkombination ändern).
Wie öffne ich einen Live-Server in Visual Studio Code?
Öffnen Sie ein Projekt und klicken Sie in der Statusleiste auf Go Live, um den Server ein-/auszuschalten. Klicken Sie im Explorer-Fenster mit der rechten Maustaste auf eine HTML-Datei und klicken Sie auf Open with Live Server. . Öffnen Sie eine HTML-Datei und klicken Sie mit der rechten Maustaste auf den Editor und klicken Sie auf Open with Live Server.
Wie starte ich den Server ohne HTML-Datei?
[HINWEIS: Falls Sie keine .html- oder .htm-Datei in Ihrem Arbeitsbereich haben, müssen Sie Methode Nr. 4 & 5, um den Server zu starten.] Öffnen Sie ein Projekt und klicken Sie in der Statusleiste auf Go Live, um es einzuschaltenden Server ein/aus. Klicken Sie im Explorer-Fenster mit der rechten Maustaste auf eine HTML-Datei und klicken Sie auf Open with Live Server . .
Wie betreibe ich eine Seite als Webserver im Live-Server?
In diesem Beitrag sehen wir uns an, wie man Live Server verwendet, um eine Seite als Webserver in Visual Studio Code auszuführen. Öffnen Sie VS Code, wählen Sie Erweiterungen aus und suchen Sie dann nach Live Server. Klicken Sie auf Installieren: Erstellen Sie als Nächstes einen neuen Ordner, nennen Sie ihn beliebig, z. html und klicken Sie auf Ordner hinzufügen, um ihn zu VS Code hinzuzufügen: HTML hinzufügen und speichern: …