Sie können die erneute Übermittlung des Formulars über eine Sitzungsvariable verhindern. Ja, wir können microtime() sowie time() auch anstelle von rand() verwenden, egal welche Funktion oder Variable, die einen anderen Wert angibt, wir können sie verwenden. ABER stellen Sie sicher, dass Sie diesen Wert auf die SESSION-Variable setzen.
Wie stoppe ich die erneute Übermittlung der Bestätigung bei der Aktualisierung?
Sie können die erneute Übermittlung des Formulars über eine Sitzungsvariable verhindern. Ja, wir können microtime() sowie time() auch anstelle von rand() verwenden, egal welche Funktion oder Variable, die einen anderen Wert angibt, wir können sie verwenden. ABER stellen Sie sicher, dass Sie diesen Wert auf die SESSION-Variable setzen.
Wie stoppe ich die erneute Übermittlung eines Formulars, wenn eine Seite in Asp Net aktualisiert wird?
Wie Sie wahrscheinlich wissen, senden ASP.NET-Webformulare POST-Anforderungen an den Server zurück und rendern dann die Seite in derselben Anforderung erneut. Aus diesem Grund sehen wir die Nachricht zur erneuten Übermittlung des Formulars, wenn wir auf „Neu laden“ klicken. Um dieses Problem zu vermeiden, sollten wir das Post-Then-Redirect-Muster verwenden, das von vielen Webanwendungen verwendet wird.
Wie stoppe ich die Formularübermittlung bei der Seitenaktualisierung?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Wie verhindere ich, dass ein Formular in PHP gesendet wird?
Sie können exit() verwenden, um die Ausführung von PHP bei Bedarf zu stoppen. Andernfalls müssen Sie das Formular clientseitig mit JavaScript validieren (etwas, worüber Sie zahlreiche Informationen hier oder über Google finden können).
Wie bleiben Formulardaten nach dem Absenden und Aktualisieren in PHP erhalten?
Um also die Eingabedaten beim Senden und Aktualisieren beizubehalten, verwenden Sie sie im value=““-Attribut wie folgt:
Wie verhindere ich, dass eine Seite nach Ajax neu geladen wird?Erfolg?
Das Hinzufügen des Attributs type=“button“ zur Schaltfläche löste mein Problem.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
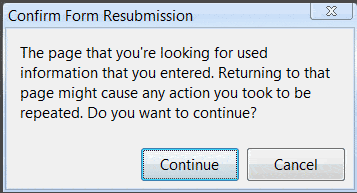
Was passiert, wenn Sie die erneute Übermittlung des Formulars bestätigen?
Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat. Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln.
Wie verhindere ich, dass die erneute Übermittlung in JSP aktualisiert wird?
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers Confirm Form Resubmission gelten kann, ist die Umstellung der POST-Methode auf das gesamte PRG-Muster. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Was bedeutet das Wort Wiedervorlage?
Bedeutung von Resubmission im Englischen der Vorgang des erneuten Einreichens eines Plans, einer Idee, eines Formulars usw. (= erneutes Geben oder Anbieten) oder eines Dokuments, das erneut eingereicht wird: Das abgelehnte Formular kann nicht geändert oder zur erneuten Einreichung kopiert werden.
Kann diese Daten erneut sendenDadurch wiederholen Sie jedoch alle Aktionen, die diese Seite zuvor ausgeführt hat. Drücken Sie die Schaltfläche zum erneuten Laden, um?
Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat. Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden.
Wie deaktiviere ich die erneute Übermittlung von Bestätigungen in Chrome?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
Der Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, beim Absenden dieses Formulars wird eine Anfrage verwendet. getRequestDispatcher(jspPath + „/“ + nextPage).
Wie aktiviere und deaktiviere ich die Submit-Schaltfläche in PHP?
Wenn die Seite zum ersten Mal geladen wird, sollte die Schaltfläche „Senden“ aktiviert sein, während die Schaltfläche „Speichern“ deaktiviert sein sollte. Nachdem auf die Schaltfläche „Senden“ geklickt wurde, sollte die Schaltfläche „Senden“ deaktiviert und der Datensatz angezeigt werden, während die Schaltfläche „Speichern“ aktiviert sein sollte, damit ich den Datensatz speichern kann.
Wie behalten Sie einen Wert nach der Aktualisierung bei?
Wir können Formularkomponentenwerte beibehalten, nachdem die Seite aktualisiert oder neu geladen wurde, indem wir verwendenJavaScript und PHP. Hier verwenden wir JavaScript, um die Abfragezeichenfolge zu formatieren, die beim Neuladen der Seite in der Adressleiste verwendet wird.
Wie behalte ich meine Daten nach dem Aktualisieren der Seite in HTML?
Der einfachste Weg, die aktuelle Seite neu zu laden, ohne Formulardaten zu verlieren, ist die Verwendung von WebStorage, wo Sie eine dauerhafte (localStorage) oder sitzungsbasierte (sessionStorage) Speicherung haben, die im Speicher bleibt, bis Ihr Webbrowser geschlossen wird. Fenster. onload = function() { var name = localStorage.
Wie können wir ein DIV aktualisieren, ohne die ganze Seite neu zu laden?
Verwenden Sie dies. $(‚#mydiv‘). load(document. URL + ‚ #mydiv‘);
Wie aktualisieren Sie eine Seite, ohne sie zu aktualisieren?
AJAX ist eine Technik zum Erstellen schneller und dynamischer Webseiten. AJAX ermöglicht die asynchrone Aktualisierung von Webseiten, indem hinter den Kulissen kleine Datenmengen mit dem Server ausgetauscht werden. Das bedeutet, dass es möglich ist, Teile einer Webseite zu aktualisieren, ohne die ganze Seite neu zu laden.
Was ist die Erfolgsfunktion AJAX?
Was ist AJAX-Erfolg? AJAX-Erfolg ist ein globales Ereignis. Globale Ereignisse werden für das Dokument ausgelöst, um alle Handler aufzurufen, die möglicherweise zuhören. Das ajaxSuccess Event wird nur aufgerufen, wenn die Anfrage erfolgreich ist. Es ist im Wesentlichen eine Typfunktion, die aufgerufen wird, wenn eine Anfrage fortgesetzt wird.