Die einfachste Lösung, um das Senden des Formulars zu verhindern, besteht darin, beim Sendeereignis-Handler, der mit der onsubmit-Eigenschaft im HTML-Element
Wie stoppe ich die standardmäßige Formularaktion?
Die Methode preventDefault() bricht das Ereignis ab, wenn es abbrechbar ist, was bedeutet, dass die zum Ereignis gehörende Standardaktion nicht ausgeführt wird. Dies kann zum Beispiel nützlich sein, wenn: das Klicken auf eine „Senden“-Schaltfläche verhindert, dass ein Formular gesendet wird.
Wie stoppe ich eine Formularübermittlung bei der Eingabe?
Verwenden Sie die Ereignismethode preventDefault(), um das Absenden des Formulars bei gedrückter „Enter“-Taste in JavaScript zu verhindern. Geben Sie den Schlüsselschlüsselcode 13 ein, damit Sie die if-Anweisung einchecken können.
Wie stoppe ich eine Formularübermittlung in PHP?
Sie können exit() verwenden, um die Ausführung von PHP bei Bedarf zu stoppen. Andernfalls müssen Sie das Formular clientseitig mit JavaScript validieren (etwas, worüber Sie zahlreiche Informationen hier oder über Google finden können).
Wie stoppe ich die Formularaktion in HTML?
Die einfachste Lösung, um das Absenden des Formulars zu verhindern, besteht darin, beim Sendeereignis-Handler „false“ zurückzugeben, der mithilfe der onsubmit-Eigenschaft im HTML-Element
Wie stoppen Sie das Absenden des Formulars, wenn die Validierung fehlschlägt?
Verwenden Sie den Rückgabewert der Funktion, um die Ausführung eines Formulars in JavaScript zu stoppen. False würde zurückgegeben, wenn das Formular nicht gesendet werden kann.
Wie verhindern Sie, dass das Formular beim Absenden zurückgesetzt wird?
Sie können die Methode preventDefault des Ereignisobjekts verwenden. Aktivität für diesen Beitrag anzeigen. Aktivität für diesen Beitrag anzeigen. stopPropagation sollte keine Wirkung haben.
Was bewirkt „Verzug verhindern“?
preventDefault() Die Methode preventDefault() der Event-Schnittstelle teilt dem Benutzeragenten mit, dass, wenn das Ereignis nicht explizit behandelt wird, seine Standardaktion nicht so ausgeführt werden soll, wie es normalerweise der Fall wäre. vor 3 Tagen
Was ist die Standardaktion eines Formulars?
Das Aktionsattribut erscheint zwischen unserem öffnenden
Wie verhindere ich, dass ein Formular in jquery gesendet wird?
Wir verwenden die Methode preventDefault() mit diesem Ereignis, um die Standardaktion des Formulars zu verhindern, dh das Absenden des Formulars zu verhindern.
Was ist der Zweck von $_ PHP_SELF?
$_SERVER[„PHP_SELF“] ist eine superglobale Variable, die den Dateinamen des aktuell ausgeführten Skripts zurückgibt. Der $_SERVER[„PHP_SELF“] sendet also die gesendeten Formulardaten an die Seite selbst, anstatt zu einer anderen Seite zu springen. Auf diese Weise erhält der Benutzer Fehlermeldungen auf derselben Seite wie das Formular.
Wie verhindere ich, dass das HTML-Formular aktualisiert wird?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Senden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Wie deaktiviere ich Fieldset?
Sie können das deaktivierte Attribut von fieldset setzen. Browser zeigen solche Steuerelemente häufig grau an. JQuery: $(‚#myfieldset‘). prop(‚deaktiviert‘, wahr);
Was ist PreventDefault?
preventDefault() Die Methode preventDefault() der Ereignisschnittstelle teilt dem Benutzeragenten mit, dass seine Standardaktion nicht ausgeführt werden soll, wenn das Ereignis nicht explizit behandelt wirdwie es normalerweise sein würde.
Wie stoppen Sie die Formularübermittlung in Ajax?
Sie müssen es VOR dem Erfolgshandler stoppen. Da die Ausführung der Funktion nach Ihrem AJAX-Aufruf beendet wird, wird das Formular gesendet, während Ihr Ajax-Aufruf stattfindet (und wenn Ihr Ajax-Aufruf beendet ist, ist es zu spät). Aber ja, setzen Sie return false an das Ende Ihrer Funktion.
Wie stoppe ich die Formularaktion in HTML?
Die einfachste Lösung, um das Absenden des Formulars zu verhindern, besteht darin, beim Sendeereignis-Handler „false“ zurückzugeben, der mithilfe der onsubmit-Eigenschaft im HTML-Element
Wie stoppen Sie die Formularübermittlung in Ajax?
Sie müssen es VOR dem Erfolgshandler stoppen. Da die Ausführung der Funktion nach Ihrem AJAX-Aufruf beendet wird, wird das Formular gesendet, während Ihr Ajax-Aufruf stattfindet (und wenn Ihr Ajax-Aufruf beendet ist, ist es zu spät). Aber ja, setzen Sie return false an das Ende Ihrer Funktion.
Wie validieren Sie ein Formular?
Grundlegende Validierung – Zunächst muss das Formular überprüft werden, um sicherzustellen, dass alle Pflichtfelder ausgefüllt sind. Es würde nur eine Schleife durch jedes Feld im Formular und eine Überprüfung auf Daten erfordern. Validierung des Datenformats − Zweitens müssen die eingegebenen Daten auf korrekte Form und Wert überprüft werden.
Welche Methode sollten Sie aufrufen, um das Neuladen des Formular-Tags zu stoppen?
Verwenden Sie das Submit-Ereignis von jQuery, um das Absenden des Formulars zu handhaben, fügen Sie return false hinzu; am Ende der Submit-Handle-Funktion, um ein Neuladen der Seite zu verhindern.
Wie verhindern Sie, dass das HTML-Formular zurückgesetzt wird, wenn das Senden fehlschlägt?
Sie müssen die Formularaktion auf die aktuelle Seite setzen. Solange Fehler auftreten, wird dasselbe Skript aufgerufen und dieses Skript kann die Formularwerte wie in den anderen Antworten beschrieben ausfüllen. Nur bei Erfolg leiten Sie den Benutzer auf eine andere Seite weiter.
Wie lösche ich Formulardaten?
Formularreset()-Methode Die reset()-Methode setzt die Werte aller Elemente in einem Formular zurück (entspricht dem Klicken auf die Schaltfläche „Zurücksetzen“). Tipp: Verwenden Sie zum Absenden des Formulars die Methode submit().
Wie stoppe ich die Ausführung eines Formulars in JavaScript?
Verwenden Sie den Rückgabewert der Funktion, um die Ausführung eines Formulars in JavaScript zu stoppen. function myValidation () { if (überprüfen Sie, ob Ihre Bedingungen nicht zufriedenstellend sind) { alert („Oops!
Gibt es eine Möglichkeit, das Absenden des Formulars zu verhindern?
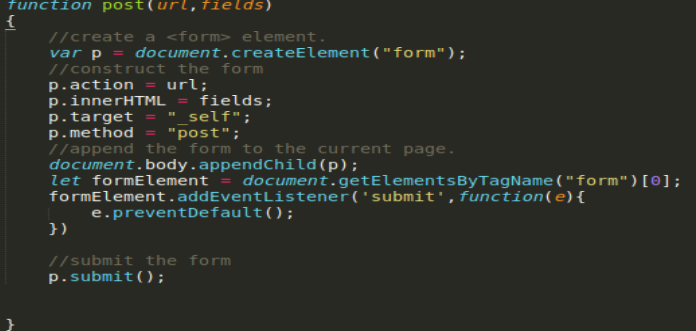
Gibt es eine Möglichkeit, das Absenden des Formulars zu verhindern? Nun, JavaScript hat eine Methode, die die zum Ereignis gehörende Standardaktion verhindern kann. Das bedeutet, dass die Standardaktion nicht ausgeführt wird. Dies ist die JavaScript-Ereignismethode preventDefault(), die das Absenden des Formulars stoppen kann.
Wie kann ich das Absenden von Formularen mit JavaScript verhindern?
Um das Absenden des Formulars zu verhindern, müssen Sie nur dies tun. Durch die Verwendung des obigen Codes wird die Übermittlung Ihres Formulars verhindert. Um den unaufdringlichen JavaScript-Programmierkonventionen zu folgen und abhängig davon, wie schnell das DOM geladen wird, kann es eine gute Idee sein, Folgendes zu verwenden: Verbinden Sie dann Ereignisse mit onload oder DOM ready, wenn Sie eine Bibliothek verwenden.
Was ist das Aktionsattribut des Formulars?
1 Definition und Verwendung. Das Aktionsattribut gibt an, wohin die Formulardaten gesendet werden, wenn ein Formular gesendet wird. 2 Browserunterstützung 3 Syntax 4 Attributwerte. Wohin die Formulardaten gesendet werden, wenn das Formular gesendet wird.