$(„#etwas-%“). submit(function(e) { e. preventDefault(); $(„#some-span“). html(data); });
Wie prüfen Sie, ob ein Formular in jQuery gesendet wird?
$(„#etwas-%“). submit(function(e) { e. preventDefault(); $(„#some-span“). html(data); });
Wie überprüfen Sie, ob in jQuery auf die Senden-Schaltfläche geklickt wird?
data()-Funktion. Aktivität für diesen Beitrag anzeigen. Meine Versuche: if($(„input[@name=’submit‘]:clicked“). val() == ‚button‘) $(„input[type=’button‘]“).
Wie können wir ein Formular mit jQuery übermitteln?
jQuery submit() Formulare können entweder durch Klicken auf die Senden-Schaltfläche oder durch Drücken der Eingabetaste auf der Tastatur gesendet werden, wenn bestimmte Formularelemente den Fokus haben. Wenn das Submit-Ereignis eintritt, hängt die Methode submit() eine Funktion an, die ausgeführt werden soll. Es löst das Sendeereignis für ausgewählte Elemente aus.
Was passiert, wenn Sie ein Formular mit jQuery senden?
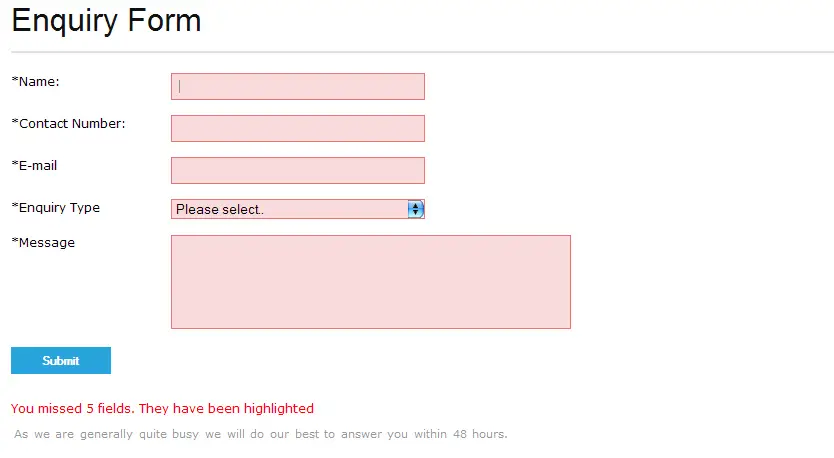
Übermittlungsvalidierung Wenn die Schaltfläche „Senden“ gedrückt wird, prüft jQuery, ob alle Felder gültig sind. Wenn Felder ungültig sind, wird das Formular nicht gesendet und der Benutzer wird mit Fehlermeldungen für die Felder informiert, die Probleme verursachen. In diesem Tutorial werden wir Folgendes überprüfen:
Wie überprüfe ich, ob ein Formular leer ist?
Der erste Teil prüft, ob er leer ist. Wenn dies der Fall ist, funktioniert es wie erwartet und das js übernimmt die Validierung und die Nachrichtenübermittlung, das Formular wird nie übermittelt. Der zweite Teil prüft in der Datenbank, ob der Name in einem anderen Dokument existiert. Wenn dies der Fall ist, wird „false“ zurückgegeben, sodass der Klick abgelehnt werden sollte.
Was passiert, wenn Sie in jQuery auf die Schaltfläche „Senden“ klicken?
Wenn der Submit-Button gedrückt wird, prüft jQuery, ob alle Felder gültig sind. Wenn Felder ungültig sind, wird das Formular nicht übermittelt und der Benutzer wird mit Fehlermeldungen für die informiertFelder, die Probleme verursachen. In diesem Tutorial werden wir Folgendes überprüfen:
Was ist die Sub-Übermittlungsvalidierung in jQuery?
Validierung der Einreichung. Wenn die Senden-Schaltfläche gedrückt wird, prüft jQuery, ob alle Felder gültig sind. Wenn Felder ungültig sind, wird das Formular nicht übermittelt und der Benutzer wird mit Fehlermeldungen für die Felder informiert, die Probleme verursachen.