Eine Möglichkeit, die erneute Übermittlung von Seiten bei einer Seitenaktualisierung zu stoppen, besteht darin, die Formulardaten nach der Übermittlung zurückzusetzen, sodass die Variable, in der die Formulardaten gespeichert sind, leer wird, und Ihren Formularverarbeitungsblock mit Codes zu verpacken, um zu prüfen, ob das Formular leer ist.
Wie stoppe ich die erneute Übermittlung der Bestätigung beim Aktualisieren?
Sie können die erneute Übermittlung des Formulars über eine Sitzungsvariable verhindern. Ja, wir können microtime() sowie time() auch anstelle von rand() verwenden, egal welche Funktion oder Variable, die einen anderen Wert angibt, wir können sie verwenden. ABER stellen Sie sicher, dass Sie diesen Wert auf die SESSION-Variable setzen.
Wie verhindere ich, dass ein Formular nach dem Absenden aktualisiert wird?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Wie stoppe ich die erneute Übermittlung eines Formulars, wenn eine Seite in Asp Net aktualisiert wird?
Wie Sie wahrscheinlich wissen, senden ASP.NET-Webformulare POST-Anforderungen an den Server zurück und rendern dann die Seite in derselben Anforderung erneut. Aus diesem Grund sehen wir die Nachricht zur erneuten Übermittlung des Formulars, wenn wir auf „Neu laden“ klicken. Um dieses Problem zu vermeiden, sollten wir das Post-Then-Redirect-Muster verwenden, das von vielen Webanwendungen verwendet wird.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers zur Bestätigung der erneuten Übermittlung des Formulars durchgehen kann, besteht darin, die POST-Methode auf das gesamte PRG-Muster umzustellen. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Was ist die Neuladen-Schaltfläche zum erneuten Senden?
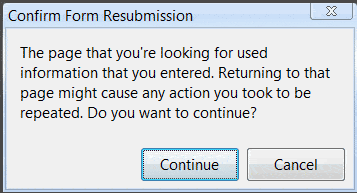
Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Bestätigen Sie die erneute Übermittlung des Formulars Dieses WebSeite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat.
Können wir die Aktualisierungsschaltfläche des Browsers deaktivieren?
aus („Taste gedrückt“, deaktivierenF5); Nebenbei bemerkt: Dies deaktiviert nur die F5-Taste auf der Tastatur. Um die Aktualisierung wirklich zu deaktivieren, müssen Sie ein serverseitiges Skript verwenden, um nach Seitenstatusänderungen zu suchen.
Wie verhindere ich, dass HTML aktualisiert wird?
Suchen Sie zunächst rechts auf der Seite nach „Automatisch verwerfbar“ und suchen Sie dann die Website, auf der Sie die automatische Aktualisierung deaktivieren möchten.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Was passiert, wenn Sie die erneute Übermittlung des Formulars bestätigen?
Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat. Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln.
Was bedeutet das Wort Wiedervorlage?
Bedeutung von Resubmission im Englischen der Vorgang des erneuten Einreichens eines Plans, einer Idee, eines Formulars usw. (= erneutes Geben oder Anbieten) oder eines Dokuments, das erneut eingereicht wird: Das abgelehnte Formular kann nicht geändert oder zur erneuten Einreichung kopiert werden.
Wie deaktiviere ich die erneute Übermittlung von Bestätigungen in Chrome?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld Folgendes hinzu:„-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
Der Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, beim Absenden dieses Formulars wird eine Anfrage verwendet. getRequestDispatcher(jspPath + „/“ + nextPage).
Wie stoppe ich die erneute Übermittlung der Bestätigung beim Aktualisieren?
Sie können die erneute Übermittlung des Formulars über eine Sitzungsvariable verhindern. Ja, wir können microtime() sowie time() auch anstelle von rand() verwenden, egal welche Funktion oder Variable, die einen anderen Wert angibt, wir können sie verwenden. ABER stellen Sie sicher, dass Sie diesen Wert auf die SESSION-Variable setzen.
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
Der Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, beim Absenden dieses Formulars wird eine Anfrage verwendet. getRequestDispatcher(jspPath + „/“ + nextPage).
Was ist ein Fehler-Cache-Mißerfolg?
Die Nachricht ERR_CACHE_MISS in Google Chrome. Aus dem Namen geht hervor, dass dieser Fehler mit dem Caching zusammenhängt. Genauer gesagt gibt es eine Reihe von Gründen, warum Sie diese Meldung sehen könnten, darunter: Ihr Browser kann keine Cache-Dateien von der Website abrufen, auf die Sie zugreifen möchten.
Was ist der Unterschied zwischen Aktualisieren und Neuladen?
AFAIK-Aktualisierung ist, wenn die Seite (z. B. Mete-Aktualisierung)weist den Browser an, die Seite neu zu laden, und ein Neuladen (z. B. die Browser-Schaltfläche) ist, wenn der Benutzer entscheidet, dass der Browser die Seite aktualisieren soll.
Wo befindet sich der Reload-Button?
In jedem Internetbrowser können Sie die Funktionstaste F5 drücken, um eine Seite neu zu laden. Wenn Sie keine F5-Taste haben, können Sie auch die Tastenkombination Strg + R drücken. Das Drücken von Strg + F5 erzwingt eine vollständige Aktualisierung der Seite, wodurch der Browser keine Seiteninhalte aus dem Cache lädt.
Wo ist die Aktualisierungsschaltfläche?
In praktisch allen Browsern bewirkt das Drücken der Taste F5, dass die aktuelle Seite aktualisiert wird (auf einigen Windows-Computern müssen Sie möglicherweise Fn gedrückt halten, während Sie F5 drücken).
Warum wird mein Google Chrome ständig aktualisiert?
Wenn viel Arbeitsspeicher verwendet wird, löscht Chrome standardmäßig den Inhalt einiger Hintergrund-Tabs aus dem Arbeitsspeicher, um Systemressourcen zu sparen. Wenn Sie wieder auf diese Registerkarten klicken, muss der Browser sie neu laden, da sie aus dem Speicher gelöscht wurden.
Warum lädt mein Google Chrome ständig neu?
Normalerweise lädt Chrome Registerkarten aufgrund geringer Systemressourcen immer wieder neu. Wenn dieses Problem häufig auftritt, sollten Sie erwägen, Ihren Computer zu aktualisieren oder zu einem Browser zu wechseln, der nicht so viele Ressourcen benötigt.