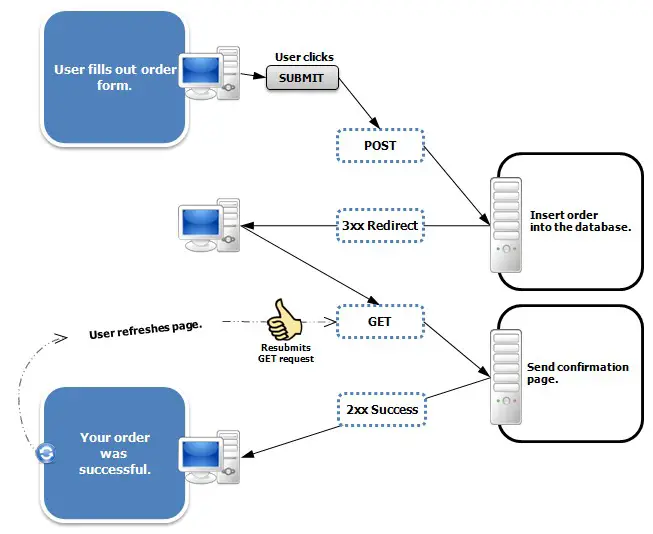
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Wie verhindern Sie die erneute Übermittlung von Formularen, wenn eine Seite in JSP aktualisiert wird?
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Wie stoppe ich die erneute Übermittlung der Bestätigung beim Aktualisieren?
Sie können die erneute Übermittlung des Formulars über eine Sitzungsvariable verhindern. Ja, wir können microtime() sowie time() auch anstelle von rand() verwenden, egal welche Funktion oder Variable, die einen anderen Wert angibt, wir können sie verwenden. ABER stellen Sie sicher, dass Sie diesen Wert auf die SESSION-Variable setzen.
Wie verhindere ich, dass die erneute Übermittlung im Asp-Netz aktualisiert wird?
Wie Sie wahrscheinlich wissen, senden ASP.NET-Webformulare POST-Anforderungen an den Server zurück und rendern dann die Seite in derselben Anforderung erneut. Aus diesem Grund sehen wir die Nachricht zur erneuten Übermittlung des Formulars, wenn wir auf „Neu laden“ klicken. Um dieses Problem zu vermeiden, sollten wir das Post-Then-Redirect-Muster verwenden, das von vielen Webanwendungen verwendet wird.
Wie lade ich die aktuelle Seite neu, ohne Formulardaten zu verlieren?
Der einfachste Weg, die aktuelle Seite neu zu laden, ohne Formulardaten zu verlieren, ist die Verwendung von WebStorage, wo Sie eine dauerhafte (localStorage) oder sitzungsbasierte (sessionStorage) Speicherung haben, die im Speicher bleibt, bis Ihr Webbrowser geschlossen wird. Fenster. onload = function() { var name = localStorage.
Wie verhindern Sie, dass ein Formular Felder beim Absenden löscht?
Sie können die Methode preventDefault des Ereignisobjekts verwenden.
Wie verhindere ich, dass ein Formular nach dem Absenden aktualisiert wird?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers Confirm Form Resubmission gelten kann, ist die Umstellung der POST-Methode auf das gesamte PRG-Muster. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Was ist die Neuladen-Schaltfläche zum erneuten Senden?
Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Was passiert, wenn Sie die erneute Übermittlung des Formulars bestätigen?
Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat. Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der erforderlichen Daten erneut zu übermittelnSeite.
Wie verhindere ich, dass die HTML-Seite neu geladen wird?
Window stop() Die Methode stop() stoppt das Laden des Fensters. Die Methode stop() entspricht dem Klicken auf Stop im Browser.
Was bedeutet das Wort Wiedervorlage?
Bedeutung von Resubmission im Englischen der Vorgang des erneuten Einreichens eines Plans, einer Idee, eines Formulars usw. (= erneutes Geben oder Anbieten) oder eines Dokuments, das erneut eingereicht wird: Das abgelehnte Formular kann nicht geändert oder zur erneuten Einreichung kopiert werden.
Wie stoppe ich die F5-Aktualisierung in einem Formular?
aus („Taste gedrückt“, deaktivierenF5); Nebenbei bemerkt: Dies deaktiviert nur die F5-Taste auf der Tastatur. Um die Aktualisierung wirklich zu deaktivieren, müssen Sie ein serverseitiges Skript verwenden, um nach Seitenstatusänderungen zu suchen.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Was ist die erneute Übermittlung des Formulars bestätigen?
Google Chrome ist einer der am häufigsten verwendeten Browser auf Windows-Betriebssystemen, und möglicherweise sind Sie bei der Verwendung von Chrome schon einmal auf das oben genannte Problem gestoßen. Google Chrome hat das Popup-Fenster „Erneute Übermittlung des Formulars bestätigen“ integriert, um zu verhindern, dass Sie beim Ausfüllen von Formularen versehentlich POST-Aktionen duplizieren.
Wie verhindern Sie die erneute Übermittlung von Formularen, wenn eine Seite in JSP aktualisiert wird?
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Was ist das Neuladen der Fensterposition?()?
Fensterposition. Die Methode reload() lädt das aktuelle Dokument neu. Die reload()-Methode macht dasselbe wie die Reload-Schaltfläche in Ihrem Browser.
Lädt window location href die Seite neu?
Fenster. Lage. href-Methode gibt die aktuelle URL zurück/lädt sie. So können wir damit die Seite in Javascript neu laden/aktualisieren.
Wie verwenden Sie die Submit-Verhinderung?
Versuchen Sie es mit @submit. prevent=“myFunction()“ , und Ihre Schaltfläche könnte stattdessen sein. Der Sendetyp löst das Senden des Formulars und das Senden aus. prevent verhindert das standardmäßige Submit-Verhalten und führt myFunction wie gewünscht aus.
Wie setze ich das Ereignis preventDefault zurück?
submit(function(event) { event. preventDefault(); return false; }); } }); function validateField() { var first_name = $(‚#first_name‘).
Wie bleiben Sie nach dem Einreichen in HTML auf derselben Seite?
Sie könnten einen versteckten Iframe auf Ihrer Seite einfügen und das Zielattribut Ihres Formulars so einstellen, dass es auf diesen Iframe zeigt. Es gibt nur sehr wenige Szenarien, in denen ich diesen Weg wählen würde. Im Allgemeinen ist die Handhabung mit Javascript besser, weil Sie mit Javascript …
können