Eine Möglichkeit, die erneute Übermittlung der Seite bei der Seitenaktualisierung zu stoppen, besteht darin, die Formulardaten nach der Übermittlung zurückzusetzen, sodass die Variable, in der die Formulardaten gespeichert sind, leer wird, und Ihren Formularverarbeitungsblock mit Codes zu verpacken, um zu prüfen, ob das Formular leer ist. Eine Möglichkeit, die Seite zu stoppen Die erneute Übermittlung bei der Seitenaktualisierung besteht darin, die Formulardaten nach der Übermittlung zurückzusetzen, sodass die Variable, in der die Formulardaten gespeichert sind, leer wird, und Ihren Formularverarbeitungsblock mit Codes zusammenzufassen, um zu prüfen, ob das Formular leer ist. if (!empty ($_POST) && $_SERVER [‚REQUEST_METHOD‘] == ‚POST‘) { $data = // Codes hier verarbeiten unset $data; }
Wie verhindere ich, dass die Formularübermittlung aktualisiert wird?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Wie stoppe ich die erneute Übermittlung der Bestätigung?
Folgen Sie diesen Schritten unten, um die Funktion zum Bestätigen der erneuten Übermittlung von Chrome zu deaktivieren, wenn Sie Windows-Benutzer sind; Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung, wählen Sie Eigenschaften. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers zur Bestätigung der erneuten Übermittlung des Formulars durchgehen kann, besteht darin, die POST-Methode auf das gesamte PRG-Muster umzustellen. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Was passiert, wenn Sie die erneute Übermittlung des Formulars bestätigen?
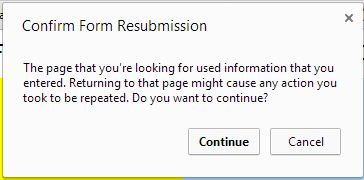
Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurchSie werden jede Aktion wiederholen, die diese Seite zuvor ausgeführt hat. Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. ERR_CACHE_MISS.
Wie bleibe ich nach dem Absenden des Formulars in PHP auf derselben Seite?
Um beim Absenden auf der gleichen Seite zu bleiben, können Sie die Aktion im Formular-Tag leer lassen ( action=““ ) oder ganz weglassen. Erstellen Sie für die Nachricht eine Variable ( $message = „Erfolg! Sie haben eingegeben: „. $input;“ ) und wiederholen Sie dann die Variable an der Stelle auf der Seite, an der die Nachricht mit
erscheinen soll
Was ist der Zweck von $_ PHP_SELF?
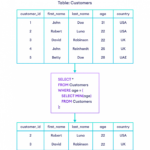
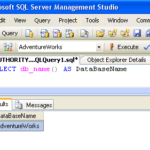
$_SERVER[„PHP_SELF“] ist eine superglobale Variable, die den Dateinamen des aktuell ausgeführten Skripts zurückgibt. Der $_SERVER[„PHP_SELF“] sendet also die gesendeten Formulardaten an die Seite selbst, anstatt zu einer anderen Seite zu springen. Auf diese Weise erhält der Benutzer Fehlermeldungen auf derselben Seite wie das Formular.
Was ist $_ server [‚PHP_SELF‘]?
$_SERVER[‚PHP_SELF‘] Enthält den Dateinamen des aktuell laufenden Skripts. $_SERVER[‚GATEWAY_INTERFACE‘] Enthält die vom Server verwendete Version des Common Gateway Interface.
Warum bedeutet „Erneutes Einreichen des Formulars bestätigen“?
Für die Ungeduldigen erscheint die Meldung „Erneute Übermittlung des Formulars bestätigen“, weil Sie die Seite aktualisieren, nachdem eine POST-Aktion stattgefunden hat und eine Aktualisierung das Formular erneut übermittelt. Es ist wahrscheinlich, dass der Entwickler der Website den Fluss der Website nicht richtig entwickelt hat. Wenn Sie können, kontaktieren Sie sie und verweisen Sie sie auf diesen Blogbeitrag.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werdenum dieses besondere Verhalten zu vermeiden.
Wie stoppe ich die erneute Übermittlung bei einer Seitenaktualisierung in Codeigniter?
Eine einfache Lösung ist ein verstecktes Zeitstempelfeld im Formular. if ( $this->input->post( ‚TS‘ ) !=
Was ist die Neuladen-Schaltfläche zum erneuten Senden?
Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat.
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
Der Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, beim Absenden dieses Formulars wird eine Anfrage verwendet. getRequestDispatcher(jspPath + „/“ + nextPage).
Wie verhindern Sie die erneute Übermittlung von Formularen, wenn die Seite in ASP NET MVC aktualisiert wird?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Was bedeutet das Wort Wiedervorlage?
Bedeutung von Resubmission im Englischen der Vorgang des erneuten Einreichens eines Plans, einer Idee, eines Formulars usw. (= erneutes Geben oder Anbieten) oder eines Dokuments, das erneut eingereicht wird: Das abgelehnte Formular kann nicht geändert oder zur erneuten Einreichung kopiert werden.
Wie bleiben Sie auf der gleichen Seite, nachdem Sie ein HTML-Formular gesendet haben?
Sie könnten einen versteckten Iframe auf Ihrer Seite einfügen und das Zielattribut Ihres Formulars so einstellen, dass es auf diesen Iframe zeigt. Es gibt nur sehr wenige Szenarien, in denen ich diesen Weg wählen würde. Generell Umgang damitJavascript ist besser, weil Sie mit Javascript …
können
Was ist Sticky Form in PHP?
Ein Sticky-Formular ist einfach ein Standard-HTML-Formular, das sich daran erinnert, wie Sie es ausgefüllt haben. Dies ist eine besonders nette Funktion für Endbenutzer, insbesondere wenn Sie von ihnen verlangen, dass sie ein Formular erneut senden.
Wie leite ich ein Formular nach dem Absenden um?
Gehen Sie im Formulareditor zu After Submission → Success Pages & Weiterleitungen. Aktivieren Sie den Schalter „Browser umleiten, wenn das Formular gesendet wird“. Geben Sie die URL ein, zu der Sie umleiten möchten. Sie können auch Antworten auf Fragen in die URL einfügen, indem Sie die Listenschaltfläche rechts neben der URL-Adresse des Umleitungsformulars verwenden.
Was ist $_ server [‚Skriptname‘]?
$_SERVER ist ein Array, das Informationen wie Header, Pfade und Skriptspeicherorte enthält. Die Einträge in diesem Array werden vom Webserver erstellt.
Wozu dient das Array $_request [] $_server[] in PHP?
PHP $_REQUEST ist eine superglobale PHP-Variable, die zum Sammeln von Daten nach dem Absenden eines HTML-Formulars verwendet wird. Das folgende Beispiel zeigt ein Formular mit einem Eingabefeld und einer Schaltfläche zum Senden. Wenn ein Benutzer die Daten durch Klicken auf „Senden“ absendet, werden die Formulardaten an die Datei gesendet, die im action-Attribut des
Was ist die Neuladen-Schaltfläche zum erneuten Senden?
Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat.
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
Der Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, wenn wir es einreichenDieses Formular wird es Anfrage verwenden. getRequestDispatcher(jspPath + „/“ + nextPage).
Wie stoppe ich die erneute Übermittlung von Formularen bei der Seitenaktualisierung?
Diese Methode funktioniert für mich gut, und ich denke, dies ist die einfachste, um diese Arbeit zu erledigen. Die allgemeine Idee ist, den Benutzer nach der Formularübermittlung auf einige andere Seiten umzuleiten, wodurch die erneute Übermittlung des Formulars bei der Seitenaktualisierung gestoppt würde.
Wie kann verhindert werden, dass ein Formular gepostet und aktualisiert wird?
Der beste Weg, dies mit JS zu tun, ist die Verwendung der preventDefault ()-Funktion. Betrachten Sie den folgenden Code als Referenz: Habe gerade eine sehr einfache, aber funktionierende Lösung gefunden, indem ich
aus dem Abschnitt entfernt habe, den ich am Posten und Aktualisieren hindern wollte. Hier reichen nur Buttons wie sie sollen.
Wie verhindere ich, dass ein Formular in PHP ausgeführt wird?
Sie können exit () verwenden, um die Ausführung von PHP bei Bedarf zu stoppen. Andernfalls müssen Sie das Formular clientseitig mit JavaScript validieren (wozu Sie hier oder über Google zahlreiche Informationen finden können). Aktivität in diesem Beitrag anzeigen.
Wie kann die Seitenaktualisierung nach dem Einfügen des Datensatzes verhindert werden?
Um das Einfügen von Aktualisierungsdaten zu verhindern, führen Sie nach dem Einfügen des Datensatzes eine Seitenumleitung auf dieselbe Seite oder eine andere Seite durch. Die Verwendung des Post/Redirect/Get-Musters von der Keverw-Antwort ist eine gute Idee. Sie sind jedoch nicht in der Lage, auf Ihrer Seite zu bleiben (und ich denke, das war es, wonach Sie gefragt haben?)