Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren data leer wird und Ihren Formularverarbeitungsblock mit Codes umschließt, um zu prüfen, ob das Formular leer ist. if (!empty ($_POST) && $_SERVER [‚REQUEST_METHOD‘] == ‚POST‘) { $data = // Codes hier verarbeiten unset $data; }
Wie verhindern Sie, dass ein Formular zweimal gesendet wird?
Die Rückgabe von „false“ vom Submit-Handler verhindert, dass das Formular gesendet wird.
Wie verhindere ich, dass eine Seite übermittelt wird?
Die einfachste Lösung, um das Absenden des Formulars zu verhindern, besteht darin, beim Sendeereignis-Handler false zurückzugeben, der mit der onsubmit-Eigenschaft im HTML-Element
Wie stoppe ich die Seitenaktualisierung beim Klicken auf die Schaltfläche?
Wenn Sie eine vollständige Seitenaktualisierung vermeiden möchten, verwenden Sie das UpdatePanel-Steuerelement nicht, da dies nur noch mehr Schmerzen verursacht. Verwenden Sie stattdessen AJAX mit clientseitigem Grid (z. B. jQuery-Grid, Webgrid usw.) und erledigen Sie alles auf dem Client (JavaScript-Code).
Wie stoppe ich mehrere Übermittlungen?
Verwenden Sie JQuery, um mehrere Formularübermittlungen zu verhindern Um zu verhindern, dass der Benutzer ein Formular mehrmals übermittelt, verwenden wir JQuery, um auf das Übermittlungsereignis zu lauschen. Sobald das Formular gesendet wurde, fügen wir der Schaltfläche ein deaktiviertes Attribut hinzu, um zu verhindern, dass mehrere Formulare gesendet werden. Jetzt kann der Benutzer nicht mehr darauf klicken.
Wie sorgen Sie dafür, dass ein Formular nicht aktualisiert wird?
Verwenden Sie das Submit-Ereignis von jQuery, um das Absenden des Formulars zu handhaben, fügen Sie return false hinzu; am Ende der Submit-Handle-Funktion anNeuladen der Seite verhindern.
Wie stoppen Sie das Absenden des Formulars, wenn die Validierung fehlschlägt?
Verwenden Sie den Rückgabewert der Funktion, um die Ausführung eines Formulars in JavaScript zu stoppen. False würde zurückgegeben, wenn das Formular nicht gesendet werden kann.
Wie stoppe ich die Seitenaktualisierung bei Auswahl der Dropdown-Liste?
Die einzige Möglichkeit besteht darin, die DropDownList im ASP.Net AJAX UpdatePanel zu platzieren, sodass anstelle eines vollständigen PostBacks, das eine Seitenaktualisierung (Neuladen) verursacht, ein partielles PostBack auftritt. Das HTML-Markup besteht aus einem ASP.Net ScriptManager und einer DropDownList, die innerhalb von AJAX UpdatePanel.
platziert werden
Wie kann die Seitenaktualisierung beim Absenden des Formulars im Asp-Netz gestoppt werden?
Stellen Sie AutoPostback = false für die Einfügeschaltfläche ein, und dies wird den Trick für Sie erledigen.
Was ist eine Aktualisierungstaste auf meinem Laptop?
Die Aktualisierungsschaltfläche, auch als Aktualisierungsoption bekannt, ist eine Funktion aller Internetbrowser. Es wird verwendet, um den Browser zu bitten, Ihnen die aktuellste Version der angezeigten Seite zu senden.
Wie stoppe ich das zweimalige Senden von Formularen in PHP?
Wenn der Benutzer eine Verzögerung hat und einige Male auf die Schaltfläche „Senden“ klickt, verwenden Sie möglicherweise den clientseitigen Mechanismus, verwenden Sie js, um die Schaltfläche „Senden“ zu deaktivieren, sobald sie angeklickt wurde. aber es muss eine Nachricht angezeigt werden, die ungefähr so etwas wie „sende Nachricht … wenn keine Antwort, bitte Seite neu laden und erneut versuchen“ sagt.
Wie kann der Doppelklick auf die Senden-Schaltfläche in jquery gestoppt werden?
Um nur die Senden-Schaltfläche(n) zu deaktivieren, können Sie Folgendes tun: $(‚button[type=submit], input[type=submit]‘). prop(‚deaktiviert‘, wahr);
Wie verhindere ich, dass meine Maus doppelklickt?
Öffnen Sie die Systemsteuerung. Klicken oder doppelklicken Sie auf das Symbol Maus oder Mauseinstellungen. Klicken Sie im Fenster „Eigenschaften von Maus“ auf die Registerkarte „Schaltflächen“, falls diese noch nicht ausgewählt ist. Passen Sie auf der Registerkarte Schaltflächen den Schieberegler für den Doppelklick anGeschwindigkeitsoption, und klicken Sie dann auf OK.
Wie kann ich ein Formular einreichen, ohne es einzureichen?
Das Formular kann ohne die Schaltfläche „Senden“ gesendet werden, indem ein bestimmtes Ereignisattribut implementiert oder auf den Link geklickt wird. Diese Aufgabe kann mithilfe des OnClick-Ereignisattributs oder mithilfe des Formulars ausgeführt werden. submit()-Methode in Javascript. Ansatz: Das Formular.
Wie bleibe ich nach dem Absenden des Formulars in PHP auf derselben Seite?
Um beim Absenden auf der gleichen Seite zu bleiben, können Sie die Aktion im Formular-Tag leer lassen ( action=““ ) oder ganz weglassen. Erstellen Sie für die Nachricht eine Variable ( $message = „Erfolg! Sie haben eingegeben: „. $input;“ ) und wiederholen Sie dann die Variable an der Stelle auf der Seite, an der die Nachricht mit
erscheinen soll
Wie verhindern Sie, dass ein Formular Felder beim Absenden in JavaScript löscht?
Sie können die Methode preventDefault des Ereignisobjekts verwenden.
Wie behalten Sie den dynamischen Dropdown-Wert nach der Seitenaktualisierung bei?
Um den ausgewählten Wert in der Dropdown-Liste beim Aktualisieren beizubehalten, wird sessionStorage verwendet, um den Wert im Browser des Benutzers zu speichern. Zuerst müssen die Werte mit sessionStorage gesetzt werden. setItem(„SelItem“, selVal); SelItem ist eine Variable, in der wir den Wert von selVal .
setzen
Wie behalten Sie den ausgewählten Wert in einem Dropdown-Menü, nachdem Sie einen Kolben gesendet haben?
1 Antwort. Aktivität für diesen Beitrag anzeigen. Senden Sie das ausgewählte Element von Flask an die HTML-Vorlage und fügen Sie das ausgewählte Attribut hinzu, wenn die Werte übereinstimmen. Ich zeige ein vereinfachtes Beispiel dieses Ansatzes ohne Datenbankverbindung.
Wie verhindern Sie die erneute Übermittlung von Formularen, wenn die Seite in ASP NET MVC aktualisiert wird?
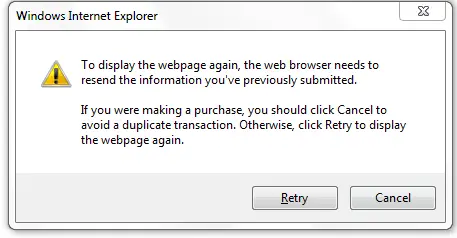
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist auch ganz einfachdie Seite muss auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Wie verhindere ich, dass eine Seite nach Ajax-Erfolg neu geladen wird?
Das Hinzufügen des Attributs type=“button“ zur Schaltfläche löste mein Problem.
Was ist Autopostback im Asp-Netz?
Autopostback ist der Mechanismus, mit dem die Seite basierend auf einigen Ereignissen in den Websteuerelementen automatisch an den Server zurückgesendet wird. In einigen der Web-Steuerelemente sendet die Eigenschaft namens auto post back, wenn sie auf „true“ gesetzt ist, die Anfrage an den Server, wenn ein Ereignis im Steuerelement auftritt.
Wo befindet sich die Aktualisierungsschaltfläche?
Es ist ein kreisförmiges, pfeilförmiges Symbol oben im Browserfenster, das normalerweise oben links zu finden ist. Verwenden Sie eine Tastenkombination. In praktisch allen Browsern bewirkt das Drücken der Taste F5, dass die aktuelle Seite aktualisiert wird (auf einigen Windows-Computern müssen Sie möglicherweise Fn gedrückt halten, während Sie F5 drücken).
Wie stoppe ich die erneute Übermittlung von Formularen bei der Seitenaktualisierung?
Diese Methode funktioniert für mich gut, und ich denke, dies ist die einfachste, um diese Arbeit zu erledigen. Die allgemeine Idee ist, den Benutzer nach der Formularübermittlung auf einige andere Seiten umzuleiten, wodurch die erneute Übermittlung des Formulars bei der Seitenaktualisierung gestoppt würde.
Wie kann verhindert werden, dass die Seite beim Absenden des Formulars neu geladen wird?
Eine großartige Möglichkeit, das Neuladen der Seite beim Senden über ein Formular zu verhindern, besteht darin, return false mit Ihrem onsubmit-Attribut hinzuzufügen. Aktivität für diesen Beitrag anzeigen. Sie können diesen Code für die Formularübermittlung ohne Seitenaktualisierung verwenden. Ich habe dies in meinem Projekt getan. Aktivität in diesem Beitrag anzeigen.
Wie kann der Benutzer nach der Übermittlung auf derselben Seite gehalten werden?
Die allgemeine Idee besteht darin, den Benutzer nach der Formularübermittlung auf einige andere Seiten umzuleiten, wodurch die erneute Übermittlung des Formulars bei der Seitenaktualisierung gestoppt würde. Trotzdem, wenn Sie das halten müssenBenutzer auf derselben Seite, nachdem das Formular gesendet wurde, können Sie dies auf mehrere Arten tun, aber hier beschreibe ich die JavaScript-Methode. JavaScript-Methode
Wie kann verhindert werden, dass ein Formular gepostet und aktualisiert wird?
Der beste Weg, dies mit JS zu tun, ist die Verwendung der preventDefault ()-Funktion. Betrachten Sie den folgenden Code als Referenz: Habe gerade eine sehr einfache, aber funktionierende Lösung gefunden, indem ich
aus dem Abschnitt entfernt habe, den ich am Posten und Aktualisieren hindern wollte. Hier reichen nur Buttons wie sie sollen.