Meister, ich habe den Code verwendet, der verhindert, dass der Benutzer nach dem Abmelden zu vorherigen Seiten zurückkehrt. Funktion preventBack() { Fenster. Geschichte. nach vorne(); } setTimeout(„preventBack()“, 0); window.
Wie verhindere ich, dass asp net zur vorherigen Seite zurückkehrt?
Meister, ich habe den Code verwendet, der verhindert, dass der Benutzer nach dem Abmelden zu den vorherigen Seiten zurückkehrt. Funktion preventBack() { Fenster. Geschichte. nach vorne(); } setTimeout(„preventBack()“, 0); Fenster.
Kann ich die Zurück-Schaltfläche des Browsers deaktivieren?
Man kann die Zurück-Button-Funktionalität des Browsers nicht deaktivieren, man kann sie nur verhindern. Das folgende JavaScript-Code-Snippet muss im HEAD-Abschnitt der Seite platziert werden, wo der Benutzer daran gehindert werden muss, zurückzugehen.
Wie deaktiviere ich die Zurück-Schaltfläche in Chrome?
Wählen Sie Einstellungen aus der Liste. Scrollen Sie nach unten zum Abschnitt Datenschutz und Sicherheit und wählen Sie die Site-Einstellungen aus dem Menü aus. Wählen Sie die Option Pop-ups und Weiterleitungen in den Website-Einstellungen. Schalten Sie die Schaltfläche um, um die Popups und die Weiterleitung zu deaktivieren und zu blockieren.
Wie verhindere ich, dass asp net zur vorherigen Seite zurückkehrt?
Meister, ich habe den Code verwendet, der verhindert, dass der Benutzer nach dem Abmelden zu den vorherigen Seiten zurückkehrt. Funktion preventBack() { Fenster. Geschichte. nach vorne(); } setTimeout(„preventBack()“, 0); Fenster.
Kann ich die Zurück-Schaltfläche des Browsers deaktivieren?
Man kann die Zurück-Button-Funktionalität des Browsers nicht deaktivieren, man kann sie nur verhindern. Das folgende JavaScript-Code-Snippet muss im HEAD-Abschnitt der Seite platziert werden, wo der Benutzer daran gehindert werden muss, zurückzugehen.
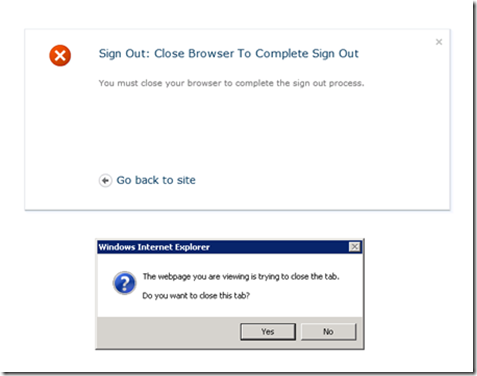
Wie verhindern Sie, dass Ihr Browser zur Anmeldeseite zurückkehrt, sobald ein Benutzer angemeldet ist?
Auf dem Anmeldebildschirm in PHP müssen Sie vor dem Rendern der Ansicht prüfen, ob dieBenutzer bereits angemeldet ist, und auf die Standardseite umleiten, die der Benutzer nach der Anmeldung sehen sollte. In ähnlicher Weise müssen Sie auf den Bildschirmen, die eine Anmeldung erfordern, prüfen, ob der Benutzer nicht angemeldet ist, und ihn andernfalls auf den Anmeldebildschirm umleiten.
Wie deaktiviere ich die Zurück-Vorwärts- und Aktualisierungsfunktion im Browser?
Funktion disableBackButton() { Fenster. Geschichte. nach vorne(); } setTimeout(„disableBackButton()“, 0);
Wie verhindern Sie, dass Sie nach dem Abmelden in React zur vorherigen Seite zurückkehren?
Mit der Methode „componentDidUpdate“ des React-Seitenlebenszyklus können Sie die Zurück-Funktionalität im Browser handhaben oder deaktivieren. Grundsätzlich wird die Methode „componentDidUpdate“ automatisch aufgerufen, wenn die Komponente aktualisiert wurde. Sobald Ihre Komponente also aktualisiert ist, können Sie wie unten beschrieben verhindern, dass Sie zurückgehen.
Wie stoppe ich das Neuladen/Aktualisieren der Seite bei der Schaltfläche „Zurück“?
Sie müssen das Browser-Zurück-Button-Ereignis erkennen und als Eingabe der Seite übergeben, die Sie verhindern möchten, dass die URL erneut geladen wird, die Ihnen anzeigt, ob Sie von einem Zurück-Button-Klick gekommen sind. dieser Code: $(Fenster). on(‚popstate‘, function(event) { alert(„pop“); });
Warum hindern Sie einige Websites daran, zurückzukehren?
Skript, das Sie am Zurückgehen hindert Wenn keiner der vorherigen Abschnitte Ihr Problem gelöst hat, sind Sie auf vorsätzlichen, fehlerhaften oder böswilligen Code gestoßen. Einige Websites fügen ihren Seiten Code hinzu, der Benutzer daran hindert, die Zurück-Schaltfläche zu verwenden, um ihre Seiten oder Website zu verlassen.
Warum brechen Websites den Zurück-Button?
Unterbrochener Zurück-Button = Unterbrochener Pfad Wenn Browser neue Fenster erzwingen, wird der Pfad durch zuvor besuchte Seiten unterbrochen. Der Zurück-Button wird nutzlos.
Wie kann ich die vorherige Seite im Asp-Netz abrufen?
Wenn Sie ASP.NET Button verwenden möchten: Verlauf. zurück (1); gebe falsch zurück;“ />
Was ist ein URL-Referrer im Asp-Netz?
http-Referrergibt die vorherige Seite an, die Daten übermittelt hat oder mit der neuen Seite verlinkt ist. Sie können es in ASP.NET mit like abrufen. C# //PageName stammt aus HttpContext.Current.Request.RawUrl und wird vom Page_Load-Ereignis bereitgestellt.
Wie gehe ich zurück zur vorherigen Seite in Asp Net MVC Core?
Beim Klicken auf den Link führen Sie Javascript history.go(-1) aus. Dadurch springt der Browser im Verlauf einen Schritt zurück.
Wie verhindere ich, dass asp net zur vorherigen Seite zurückkehrt?
Meister, ich habe den Code verwendet, der verhindert, dass der Benutzer nach dem Abmelden zu den vorherigen Seiten zurückkehrt. Funktion preventBack() { Fenster. Geschichte. nach vorne(); } setTimeout(„preventBack()“, 0); Fenster.
Kann ich die Zurück-Schaltfläche des Browsers deaktivieren?
Man kann die Zurück-Button-Funktionalität des Browsers nicht deaktivieren, man kann sie nur verhindern. Das folgende JavaScript-Code-Snippet muss im HEAD-Abschnitt der Seite platziert werden, wo der Benutzer daran gehindert werden muss, zurückzugehen.
Wie deaktiviere ich die Zurück-Taste auf meinem Samsung?
Schritt 1: Tippen Sie in den Einstellungen auf Anzeige. Schritt 2: Scrollen Sie nach unten und wählen Sie Navigationsleiste. Schritt 3: Wählen Sie Ihren bevorzugten Navigationstyp. Sie können die Navigationsschaltflächen entweder dauerhaft auf dem Bildschirm anzeigen lassen oder sie ausblenden, indem Sie Vollbildgesten auswählen.
Wie deaktiviere ich das Rückwärtsdrücken in Fragmenten?
Hier ist die neue Art und Weise, wie Sie Ihr onBackPressed() in Fragmenten mit dem neuen Rückruf der Aktivität verwalten können: // Deaktivieren Sie onBack click requireActivity(). onBackPressedDispatcher. addCallback(this) { // Mit Leerzeichen wird Ihr Fragment BackPressed deaktiviert.
Wie überschreibt man die Zurück-Schaltfläche in React Native?
Um das Drücken der Android-Zurück-Schaltfläche in React Native zu handhaben, müssen wir den hardwareBackPress-Ereignis-Listener mit einer Callback-Funktion registrieren, die dies tutaufgerufen werden, nachdem Sie die Zurück-Taste gedrückt haben.
Wie leite ich eine vorherige Seitenantwort um?
Um zur vorherigen Seite zurückzukehren, übergeben Sie -1 als Parameter an die navigation()-Funktion, z. navigieren(-1) . Das Aufrufen von Navigieren mit -1 entspricht dem Drücken der Zurück-Taste.
Wie Stop Back to previous page after logout in PHP?
Immer wenn ein Benutzer eine geschützte Seite besucht, versuchen Sie Header zu senden, um das Caching der Seite zu verhindern: header(‚Cache-Control: no-cache, must-revalidate‘); header(‚Läuft ab: Sa, 26. Juli 1997 05:00:00 GMT‘);
Wie kann verhindert werden, dass der Benutzer auf die Demopage-Seite geht?
Lassen Sie uns zuerst das Klickereignis der Schaltfläche abfangen und den Benutzer zur FinalPage-.aspx-Seite weiterleiten. Wenn Sie jetzt auf die Schaltfläche klicken, werden Sie zur Seite FinalPage .aspx umgeleitet. Wenn Sie auf die Schaltfläche „Zurück“ klicken, werden Sie zur Seite „DemoPage .aspx“ weitergeleitet. Jetzt implementieren wir die Funktionalität, die den Benutzer daran hindert, auf die ASPX-Seite „DemoPage“ zu wechseln.
Gibt es eine Möglichkeit, die Funktion der Zurück-Schaltfläche zu stoppen?
Ein Tipp ist, als neuer Benutzer dieser Website die About-Seite zu besuchen. 🙂 Zum Glück ist es unmöglich. Sie können nicht verhindern, dass die Zurück-Schaltfläche des Benutzers funktioniert, aber Sie könnten die URL technisch oft genug ändern, wenn es sinnlos wird, die Zurück-Schaltfläche zum Navigieren zu verwenden.
Wie verhindere ich, dass Personen unterschiedliche Antworten auf Tests posten?
Wenn Sie nicht möchten, dass Personen andere Antworten posten, nachdem sie bereits geantwortet haben, müssen Sie lediglich im Skript, das den Test zur Benotung akzeptiert, überprüfen, ob der Benutzer den Test noch nie zuvor eingereicht hat.
Wie entferne ich frühere Antworten von der Testseite?
Wenn Sie nicht möchten, dass andere frühere Antworten sehen (z. B. wenn zwei Personen ihre Tests auf demselben Computer benoten), sollten Sie die Verwendung von AJAX auf der Testseite in Erwägung ziehendie Antworten einzureichen und sie dann aus den Feldern zu löschen.