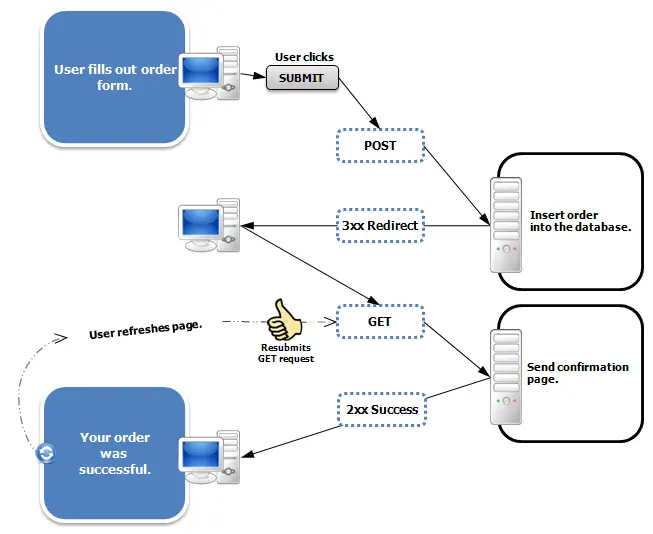
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden. Eine Möglichkeit, die erneute Übermittlung der Seite bei der Seitenaktualisierung zu stoppen, besteht darin, die Formulardaten nach der Übermittlung zurückzusetzen, sodass die Variable, in der die Formulardaten gespeichert sind, leer wird und Ihren Formularverarbeitungsblock mit Codes umschließt Prüfen Sie, ob das Formular leer ist. if (!empty ($_POST) && $_SERVER [‚REQUEST_METHOD‘] == ‚POST‘) { $data = // Codes hier verarbeiten unset $data; }
Wie verhindere ich, dass die erneute Übermittlung in JSP aktualisiert wird?
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Wie verhindere ich, dass eine Seite in einem Formular aktualisiert wird?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Wie stoppe ich die erneute Übermittlung der Bestätigung?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste „F5“ gedrückt wird, erscheint ein Warn-Popupwarnt vor der erneuten Einreichung des Formulars. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Wie verhindere ich, dass die erneute Übermittlung in JSP aktualisiert wird?
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Wie sorgen Sie dafür, dass ein Formular nicht aktualisiert wird?
Verwenden Sie das Submit-Ereignis von jQuery, um das Absenden des Formulars zu handhaben, fügen Sie return false hinzu; am Ende der Submit-Handle-Funktion, um ein Neuladen der Seite zu verhindern.
Wie verhindern Sie, dass ein Formular gesendet wird?
Die einfachste Lösung, um das Absenden des Formulars zu verhindern, besteht darin, beim Sendeereignis-Handler false zurückzugeben, der mit der onsubmit-Eigenschaft im HTML-Element
Wie bleiben Sie nach dem Einreichen in HTML auf derselben Seite?
Sie könnten einen versteckten Iframe auf Ihrer Seite einfügen und das Zielattribut Ihres Formulars so einstellen, dass es auf diesen Iframe zeigt.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers zur Bestätigung der erneuten Übermittlung des Formulars durchgehen kann, besteht darin, die POST-Methode auf das gesamte PRG-Muster umzustellen. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Was passiert, wenn Sie die erneute Übermittlung des Formulars bestätigen?
Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat. Klicken Sie auf die Schaltfläche zum erneuten Laden, um die erforderlichen Daten erneut zu übermittelnum die Seite zu laden. ERR_CACHE_MISS.
Warum bedeutet „Erneutes Einreichen des Formulars bestätigen“?
Für die Ungeduldigen erscheint die Meldung „Erneute Übermittlung des Formulars bestätigen“, weil Sie die Seite aktualisieren, nachdem eine POST-Aktion stattgefunden hat und eine Aktualisierung das Formular erneut übermittelt. Es ist wahrscheinlich, dass der Entwickler der Website den Fluss der Website nicht richtig entwickelt hat. Wenn Sie können, kontaktieren Sie sie und verweisen Sie sie auf diesen Blogbeitrag.
Wie stoppe ich die erneute Übermittlung bei einer Seitenaktualisierung in Codeigniter?
Eine einfache Lösung ist ein verstecktes Zeitstempelfeld im Formular. if ( $this->input->post( ‚TS‘ ) !=
Was ist die Neuladen-Schaltfläche zum erneuten Senden?
Klicken Sie auf die Schaltfläche zum erneuten Laden, um die zum Laden der Seite erforderlichen Daten erneut zu übermitteln. Erneutes Einreichen des Formulars bestätigen Diese Webseite benötigt Daten, die Sie zuvor eingegeben haben, um richtig angezeigt zu werden. Sie können diese Daten erneut senden, aber dadurch wiederholen Sie alle Aktionen, die diese Seite zuvor ausgeführt hat.
Wie verhindere ich, dass die erneute Übermittlung in JSP aktualisiert wird?
Wir können das Post/Redirect/Get (PRG)-Muster verwenden, um das Problem der mehrfachen Übermittlung derselben Daten zu lösen. Es funktioniert wie folgt: Wenn ein Benutzer zum ersten Mal ein Formular per POST- oder GET-Methode an den Server sendet, aktualisieren wir den Status in der Anwendungsdatenbank. Dann senden wir eine Umleitungsantwort, um eine Antwort an den Client zu senden.
Wie verhindere ich, dass meine Seite beim Klicken auf die Schaltfläche neu geladen wird?
Wenn Sie eine vollständige Seitenaktualisierung vermeiden möchten, verwenden Sie das UpdatePanel-Steuerelement nicht, da dies nur noch mehr Schmerzen verursacht. Verwenden Sie stattdessen AJAX mit clientseitigem Grid (z. B. jQuery-Grid, Webgrid usw.) und erledigen Sie alles auf dem Client (JavaScript-Code).
Wie verhindere ich, dass eine Seite nach Ajax-Erfolg neu geladen wird?
Das Hinzufügen des Attributs type=“button“ zur Schaltfläche löste mein Problem.
Wie behalten Sie die Werte des Formulars nach dem Absenden in JavaScript bei?
Dukann Cookies von JavaScript verwenden, um Werte zu speichern. Grundsätzlich greifen Sie auf etwas zu, das Dokument genannt wird. Plätzchen .
Wie behalten Sie den Wert nach dem Absenden des Formulars in PHP bei?
Sie können sie in einer $_SESSION-Variablen speichern und dann, wenn der Benutzer diese Seite erneut aufruft, alle Eingaben mit ihren jeweiligen Sitzungsvariablen füllen. sie in einer $_SESSION zu speichern, würde den Server killen. Cookies oder die gewählte Antwort sind die besten Möglichkeiten. @zeeks Ich bin ein Anfänger in PHP.
Wie bleibe ich nach einer Benachrichtigung auf derselben Seite?
onClick=validateForm() es zeigt eine Warnung an, wenn es leer ist, aber es geht zur nächsten Seite („action=some. php“), also haben Sie eine Idee, wie Sie nach der Warnung auf derselben Seite sein können? Zeigen Sie uns, was die Warnung auslöst, d. h. die Event-Handler, und wir sagen Ihnen, wie Sie die Standardaktion verhindern können. Wirklich alles, was Sie tun müssen, ist immer false zurückzugeben.
Wie leite ich ein Formular nach dem Absenden um?
Gehen Sie im Formulareditor zu After Submission → Success Pages & Weiterleitungen. Aktivieren Sie den Schalter „Browser umleiten, wenn das Formular gesendet wird“. Geben Sie die URL ein, zu der Sie umleiten möchten. Sie können auch Antworten auf Fragen in die URL einfügen, indem Sie die Listenschaltfläche rechts neben der URL-Adresse des Umleitungsformulars verwenden.
Wie zeigen Sie übermittelte Daten auf derselben Seite wie das Formular an?
Wenn Sie Inhalte zu einer Seite hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen grundsätzlich ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wie stoppe ich die erneute Übermittlung von Formularen bei der Seitenaktualisierung?
Diese Methode funktioniert für mich gut, und ich denke, dies ist die einfachste, um diese Arbeit zu erledigen. Die allgemeine Idee ist, den Benutzer nach dem Absenden des Formulars auf einige andere Seiten umzuleiten, was das Formular stoppen würdeerneute Einreichung bei Seitenaktualisierung.
Wie kann verhindert werden, dass das Formular erneut gesendet wird, nachdem das Formular gesendet wurde?
WENN Sie JSP auf der Serverseite verwenden und ein Controller-Servlet verwenden, um die Seitenrichtung zu steuern. Sie können den Seitenrichtungsmodus einfach von Weiterleiten auf Seitenumleitung ändern. Auf diese Weise können Sie das erneute Absenden des Formulars verhindern. dies wäre nützlich, um es zu verstehen
Wie kann verhindert werden, dass die Seite beim Absenden des Formulars neu geladen wird?
Eine großartige Möglichkeit, das Neuladen der Seite beim Senden über ein Formular zu verhindern, besteht darin, return false mit Ihrem onsubmit-Attribut hinzuzufügen. Aktivität für diesen Beitrag anzeigen. Sie können diesen Code für die Formularübermittlung ohne Seitenaktualisierung verwenden. Ich habe dies in meinem Projekt getan. Aktivität in diesem Beitrag anzeigen.
Wie kann der Benutzer nach der Übermittlung auf derselben Seite gehalten werden?
Die allgemeine Idee besteht darin, den Benutzer nach der Formularübermittlung auf einige andere Seiten umzuleiten, wodurch die erneute Übermittlung des Formulars bei der Seitenaktualisierung gestoppt würde. Wenn Sie den Benutzer dennoch auf derselben Seite halten müssen, nachdem das Formular gesendet wurde, können Sie dies auf mehrere Arten tun, aber hier beschreibe ich die JavaScript-Methode. JavaScript-Methode