Wenn Sie einer Seite Inhalte hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen im Grunde ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wie zeige ich Formulardaten auf derselben Seite an?
Wenn Sie Inhalte zu einer Seite hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen grundsätzlich ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wie bleiben Sie auf der gleichen Seite, nachdem Sie ein HTML-Formular gesendet haben?
Sie könnten einen versteckten Iframe auf Ihrer Seite einfügen und das Zielattribut Ihres Formulars so einstellen, dass es auf diesen Iframe zeigt. Es gibt nur sehr wenige Szenarien, in denen ich diesen Weg wählen würde. Im Allgemeinen ist die Handhabung mit Javascript besser, weil Sie mit Javascript …
können
Wie verlinken Sie dieselbe Seite in HTML?
Positionieren Sie dazu Ihren Cursor auf der Seite, auf der der Link erscheinen soll, und gehen Sie dann zu Einfügen > Verknüpfung. Geben Sie im angezeigten Fenster den Text ein, der als Link erscheinen soll, und geben Sie im URL-Feld #Zielname ein, wobei Zielname der Name Ihres Ziels ist.
Wie zeige ich Formulardaten in HTML an?
Das formtarget-Attribut gibt einen Namen oder ein Schlüsselwort an, das angibt, wo die Antwort angezeigt werden soll, die nach dem Absenden des Formulars empfangen wird. Das formtarget-Attribut überschreibt das target-Attribut des
Wie zeigen Sie übermittelte Daten auf derselben Seite wie das Formular in PHP an?
Um beim Absenden auf der gleichen Seite zu bleiben, können Sie die Aktion verlassenleer ( action=““ ) in das Formular-Tag einfügen oder ganz weglassen. Erstellen Sie für die Nachricht eine Variable ( $message = „Erfolg! Sie haben eingegeben: „. $input;“ ) und wiederholen Sie die Variable dann an der Stelle auf der Seite, an der die Nachricht mit
erscheinen soll
Wie behalten Sie die Werte des Formulars nach dem Absenden in JavaScript bei?
Sie können Cookies von JavaScript verwenden, um Werte beizubehalten. Grundsätzlich greifen Sie auf etwas zu, das Dokument genannt wird. Plätzchen .
Wie leite ich ein Formular nach dem Absenden um?
Gehen Sie im Formulareditor zu After Submission → Success Pages & Weiterleitungen. Aktivieren Sie den Schalter „Browser umleiten, wenn das Formular gesendet wird“. Geben Sie die URL ein, zu der Sie umleiten möchten. Sie können auch Antworten auf Fragen in die URL einfügen, indem Sie die Listenschaltfläche rechts neben der URL-Adresse des Umleitungsformulars verwenden.
Wie bleiben Sie nach dem Absenden in HTML Django auf derselben Seite?
Wenn Sie möchten, dass das Formular auf derselben Seite gesendet wird, auf der sich das Formular befindet, müssen Sie lediglich das Aktionsattribut auf null („“) setzen. Unten haben wir also ein Formular, in dem das Aktionsattribut gleich „“ gesetzt ist. Daher bleiben die Formularergebnisse, je nachdem, wie Sie es programmieren, auf derselben Seite.
Wie drucke ich in JavaScript auf derselben Seite?
Um eine Seite in JavaScript zu drucken, verwenden Sie die Methode print().
Wie zeige ich Formulardaten auf derselben Seite an?
Wenn Sie Inhalte zu einer Seite hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen grundsätzlich ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wie verlinke ich auf ein div auf derselben Seite?
Ankerziel, um innerhalb derselben Seite zu navigieren. Indem Sie Ihrem href ein # voranstellen, können Sie ein HTML-Element mit a ansprechenspezifisches ID-Attribut. Beispielsweise navigiert zu
Welche der folgenden Aussagen stellt das Verlinken innerhalb derselben Seite in HTML dar?
Das HTML-Element (auch Ankerelement genannt), das sein href-Attribut enthält, erstellt einen Hyperlink zu anderen Webseiten, Stellen innerhalb derselben Seite, Stellen zu einem bestimmten Titel einer anderen Webseite oder zu einer E-Mail Website. Das Tag definiert einen Hyperlink, der verwendet wird, um von einer Seite auf eine andere zu verlinken.
Wohin gehen HTML-Formulardaten?
Sobald der Besucher das Formular abgeschickt hat, werden die Formulardaten an den Webserver gesendet. Im Formular muss der Autor des Formulars eine „Aktions“-URL angeben, die dem Browser mitteilt, wohin die Formularübermittlungsdaten gesendet werden sollen. Die „Aktion“ zeigt normalerweise auf die URL eines Skripts, das weiß, was mit den Daten zu tun ist.
Wie wird die Ausgabe eines HTML-Dokuments gerendert?
Eine einfache gerenderte HTML-Seite. Ein einfacher Text und ein Bild werden auf dem Bildschirm gerendert. Aus den vorherigen Erläuterungen geht hervor, dass der Browser Rohbytes der HTML-Datei von der Festplatte (oder dem Netzwerk) liest und diese in Zeichen umwandelt. Die Zeichen werden weiter in Token zerlegt.
Wo wird die Ausgabe der HTML-Datei nicht angezeigt?
html-Dateierweiterung und versuchen Sie erneut, sie zu öffnen. EDIT: Versuchen Sie es mit Notepad. Überprüfen Sie, ob die Datei mit einer UTF-8-Kodierung gespeichert ist. Wenn das nicht funktioniert, installieren Sie einen anderen Browser oder verwenden Sie Edge/Safari/Internet Explorer oder einen anderen integrierten Browser, den Sie haben.
Wie erstelle ich ein Popup-Formular?
Um ein Popup-Formular zu erstellen, klicken Sie im oberen Menü auf Formulare, suchen Sie die Registerkarte Popups und klicken Sie dann auf Popup erstellen. Geben Sie ihm einen Namen, speichern Sie Ihr Formular und fahren Sie fort. Wählen Sie dann Ihre Abonnentengruppe, aVorlage und optimieren Sie das Formular und die Erfolgsseite, bis Sie von deren Aussehen begeistert sind.
Wie wird dieselbe Seite nach dem Senden in PHP umgeleitet?
Du solltest nach jedem Beitrag mit einem Location-Header weiterleiten, denn sonst sendet der User, wenn er auf den Refresh-Button klickt, erneut das gleiche Formular… Btw. wer richtig arbeiten will, sollte statt so einem spaghetti-code ein php-framework ausprobieren…
Was ist self :: in PHP?
self wird verwendet, um auf statische oder Klassenvariablen oder -methoden zuzugreifen, und this wird verwendet, um auf nichtstatische oder Objektvariablen oder -methoden zuzugreifen. Verwenden Sie also self, wenn Sie auf etwas zugreifen müssen, das zu einer Klasse gehört, und verwenden Sie $this, wenn Sie auf eine Eigenschaft zugreifen müssen, die zum Objekt der Klasse gehört.
Was ist $_ PHP_SELF?
$_SERVER[„PHP_SELF“] ist eine superglobale Variable, die den Dateinamen des aktuell ausgeführten Skripts zurückgibt. Der $_SERVER[„PHP_SELF“] sendet also die gesendeten Formulardaten an die Seite selbst, anstatt zu einer anderen Seite zu springen. Auf diese Weise erhält der Benutzer Fehlermeldungen auf derselben Seite wie das Formular.
Was sind mehrteilige Formulardaten?
Mehrteilige Formulardaten: Das ENCTYPE-Attribut des
Wie erhalte ich Formularwerte beim Absenden?
Um Formularwerte beim Senden zu erhalten, können wir eine Event-Handler-Funktion an die onSubmit-Prop übergeben, um die eingegebenen Formularwerte zu erhalten. Wir verwenden den useState-Hook, damit wir den Telefonstatus als Wert des Wertprops verwenden können.
Wie erhalte und zeige ich den HTML-Eingabeformularwert auf derselben Seite an?
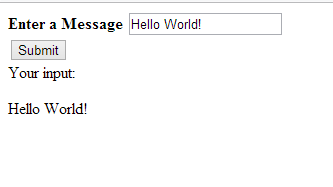
In diesem Tutorial haben wirsenden und empfangen den HTML-Formularwert auf derselben Seite mit der if (isset ($_POST [‘submit’]))-Schaltflächenmethode. Diese Methode hilft uns, den Wert des HTML-Eingabeformulars auf derselben Seite zu erhalten, nachdem der Benutzer auf die Schaltfläche „Senden“ geklickt hat. Hier ist also die vollständige Schritt-für-Schritt-Anleitung zum Abrufen und Anzeigen von HTML-Eingabeformularwerten auf derselben Seite mit php.
Was ist ein HTML-Ausgabeformular in HTML?
HTML
Wie sende und empfange ich HTML-Textansichtswerte auf demselben Bildschirm?
So senden und empfangen Sie einen HTML-TextView-Wert auf demselben Bildschirm mit der Verwendung der PHP-Isset-Submit-Button-Methode. In diesem Tutorial senden und empfangen wir HTML-Formularwerte auf derselben Seite mit der if (isset ($_POST [‘submit’]))-Schaltflächenmethode. Diese Methode hilft uns, den Wert des HTML-Eingabeformulars auf derselben Seite zu erhalten, nachdem der Benutzer auf die Schaltfläche „Senden“ geklickt hat.
Wie füge ich mit JavaScript Text zu einer Seite hinzu?
Wenn Sie Inhalte zu einer Seite hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google „create div javascript“ oder „create span javascript“ zum Beispiel, Sie müssen grundsätzlich ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll. kannst du mir bitte den vollständigen funktionierenden Code zeigen?