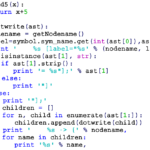
Wenn Sie einer Seite Inhalte hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen grundsätzlich ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wie zeigen Sie übermittelte Daten auf derselben Seite wie das Formular an?
Wenn Sie Inhalte zu einer Seite hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen grundsätzlich ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wie bleiben Sie auf der gleichen Seite, nachdem Sie ein HTML-Formular gesendet haben?
Sie könnten einen versteckten Iframe auf Ihrer Seite einfügen und das Zielattribut Ihres Formulars so einstellen, dass es auf diesen Iframe zeigt. Es gibt nur sehr wenige Szenarien, in denen ich diesen Weg wählen würde. Im Allgemeinen ist die Handhabung mit Javascript besser, weil Sie mit Javascript …
können
Wie zeigen Sie übermittelte Daten auf derselben Seite wie das Formular in PHP an?
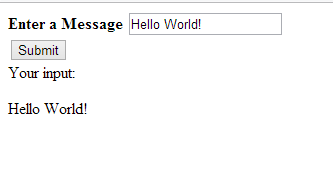
Um beim Absenden auf der gleichen Seite zu bleiben, können Sie die Aktion im Formular-Tag leer lassen ( action=““ ) oder ganz weglassen. Erstellen Sie für die Nachricht eine Variable ( $message = „Erfolg! Sie haben eingegeben: „. $input;“ ) und wiederholen Sie dann die Variable an der Stelle auf der Seite, an der die Nachricht mit
erscheinen soll
Wie zeigen Sie übermittelte Daten auf derselben Seite wie das Formular an?
Wenn Sie Inhalte zu einer Seite hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen grundsätzlich ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wie behalten Sie die Werte des Formulars nach dem Absenden bei?JavaScript?
Sie können Cookies von JavaScript verwenden, um Werte beizubehalten. Grundsätzlich greifen Sie auf etwas zu, das Dokument genannt wird. Plätzchen .
Wie leite ich ein Formular nach dem Absenden um?
Gehen Sie im Formulareditor zu After Submission → Success Pages & Weiterleitungen. Aktivieren Sie den Schalter „Browser umleiten, wenn das Formular gesendet wird“. Geben Sie die URL ein, zu der Sie umleiten möchten. Sie können auch Antworten auf Fragen in die URL einfügen, indem Sie die Listenschaltfläche rechts neben der URL-Adresse des Umleitungsformulars verwenden.
Wie wird dieselbe Seite nach dem Senden in PHP umgeleitet?
Du solltest nach jedem Beitrag mit einem Location-Header weiterleiten, denn sonst sendet der User, wenn er auf den Refresh-Button klickt, erneut das gleiche Formular… Btw. wer richtig arbeiten will, sollte statt so einem spaghetti-code ein php-framework ausprobieren…
Was ist $_ server [‚PHP_SELF‘]?
$_SERVER[‚PHP_SELF‘] Enthält den Dateinamen des aktuell laufenden Skripts. $_SERVER[‚GATEWAY_INTERFACE‘] Enthält die vom Server verwendete Version des Common Gateway Interface.
Wie erstellt man eine Inhaltsbox in HTML?
Beginnen Sie mit HTML Sie fügen drei Felder mit darin enthaltenem Inhalt hinzu. Sie müssen die Symbole von font-awesome verwenden. Fügen Sie das font-awesome CDN zum href-Tag hinzu, damit Sie das Symbol auf Ihrer Seite verwenden können. Erstellen Sie ein
Wie verlinke ich eine Senden-Schaltfläche mit einer anderen Seite in HTML?
In HTML ist das Verknüpfen von Senden-Schaltflächen mit dem Anchor-Tag ein einfacher und zuverlässiger Ansatz. Schreiben/deklarieren Sie eine Submit-Schaltfläche zwischen den Start- und End-Tags des Anchor-Tags. Geben Sie einen Pfad an, an dem Sie Ihren Submit-Button verlinken möchten, indem Sie die href-Eigenschaft des Anchor-Elements verwenden.
Wie leite ich ein Formular nach dem Absenden um?
Gehen Sie im Formulareditor zu After Submission → Success Pages & Weiterleitungen. Aktivieren Sie den Schalter „Browser umleiten, wenn das Formular gesendet wird“. Geben Sie die URL ein, zu der Sie umleiten möchten. Sie können auch Antworten auf Fragen in die URL einfügen, indem Sie die Listenschaltfläche rechts neben der URL-Adresse des Umleitungsformulars verwenden.
Wie zeigen Sie übermittelte Daten auf derselben Seite wie das Formular an?
Wenn Sie Inhalte zu einer Seite hinzufügen möchten, müssen Sie mit dem DOM arbeiten. Google zum Beispiel „div javascript erstellen“ oder „span javascript erstellen“, Sie müssen grundsätzlich ein Element erstellen, das Ihren Text enthält, und dieses Element zu dem Teil der Seite hinzufügen, auf dem der Text angezeigt werden soll.
Wie bleiben Sie nach dem Absenden in HTML Django auf derselben Seite?
Wenn Sie möchten, dass das Formular auf derselben Seite gesendet wird, auf der sich das Formular befindet, müssen Sie lediglich das Aktionsattribut auf null („“) setzen. Unten haben wir also ein Formular, in dem das Aktionsattribut gleich „“ gesetzt ist. Daher bleiben die Formularergebnisse, je nachdem, wie Sie es programmieren, auf derselben Seite.
Wie erhalte ich Formularwerte beim Absenden?
Um Formularwerte beim Senden zu erhalten, können wir eine Event-Handler-Funktion an die onSubmit-Prop übergeben, um die eingegebenen Formularwerte zu erhalten. Wir verwenden den useState-Hook, damit wir den Telefonstatus als Wert des Wertprops verwenden können.
Wie behalte ich meinen Textfeldwert nach dem Absenden?
Ursprünglich beantwortet: Wie kann ich den Wert in einer Texteingabe nach dem Absenden des Formulars beibehalten? Anstatt das Formular über das Absenden des Formulars zu senden, können Sie die AJAX-Anforderung verwenden, um den Wert in der Texteingabe abzurufen und an Ihren Code zu übergeben, um mit diesen Formulardaten zu tun, was immer Sie wollen.
Wie verhindern Sie, dass das HTML-Formular zurückgesetzt wird, wenn das Senden fehlschlägt?
Sie müssen die Formularaktion auf die aktuelle Seite setzen. Solange es Fehler gibt, dieDas gleiche Skript wird aufgerufen und dieses Skript kann die Formularwerte wie in den anderen Antworten beschrieben ausfüllen. Nur bei Erfolg leiten Sie den Benutzer auf eine andere Seite weiter.
Wie leiten Sie den Browser nach einer Formularübermittlung um, um eine Dankesseite anzuzeigen?
Um dies zu tun, gehen Sie wie zuvor zu Einstellungen » Bestätigung. Wählen Sie dieses Mal Go to URL (Redirect) aus dem Dropdown-Menü Bestätigungstyp aus. Fügen Sie dann die vollständige URL der externen Seite, zu der Sie den Benutzer weiterleiten möchten, in das Feld mit der Bezeichnung „Confirmation Redirect URL“ ein.
Was bedeutet Formularaktion in HTML?
Das HTML-Formularaktionsattribut definiert, wohin die Formulardaten gesendet werden, wenn ein Formular in einem HTML-Dokument übermittelt wird.
Können wir mehrere Formularelemente in einer PHP-HTML-Datei haben?
@ppeterka, ja, das ist es.
Wie übergeben Sie Daten in HTML von einem HTML zum anderen?
Um Daten an zwei Servelets zu senden, erstellen Sie einen Button als Submit und den anderen als Button. Auf der ersten Schaltfläche senden Sie wie gewohnt eine Aktion in Ihrem Formular-Tag, aber auf der anderen Schaltfläche rufen Sie eine JavaScript-Funktion auf. Hier müssen Sie ein Formular mit demselben Feld, aber an verschiedene Serves senden, und dann nach dem ersten Schließen ein weiteres Formular-Tag schreiben.
Wie übergeben Sie Daten in PHP von einer Seite zur anderen?
Öffnen Sie Ihren Webbrowser und geben Sie Ihre Localhost-Adresse gefolgt von ‚\form1. php‘. Ausgabe: Es öffnet Ihr Formular wie folgt, die angeforderten Informationen werden an die mit dem Formular verknüpfte PHP-Seite (action=”form2. php”) unter Verwendung der POST-Methode weitergeleitet.
Wie wird die Nachricht nach dem Absenden des HTML-Formulars angezeigt?
2 Möglichkeiten zum Anzeigen einer Nachricht nach dem Absenden des HTML-Formulars 1 DOWNLOAD & ANMERKUNGEN. Hier ist zunächst der versprochene Download-Link zum Beispielcode. … 2 AJAX UND BENACHRICHTIGUNGEN. Für diejenigen, die es noch nicht gehört haben, ist Asynchronous Javascript And XML (AJAX) im Grunde genommenFormulare versenden, ohne die gesamte Seite neu laden zu müssen. 3 POSTEN UND BENACHRICHTIGEN. …
Wie kann ich beim Absenden des Formulars auf derselben Seite bleiben?
Um beim Absenden auf der gleichen Seite zu bleiben, können Sie die Aktion im Formular-Tag leer lassen ( action=““ ) oder ganz weglassen. Erstellen Sie für die Nachricht eine Variable ( $message = „Erfolg! Sie haben eingegeben: „. $input;“ ) und wiederholen Sie dann die Variable an der Stelle auf der Seite, an der die Nachricht mit
erscheinen soll
Wie sende ich eine Anfrage an dieselbe Datei wie HTML?
Zuerst müssen Sie Ihre Aktion im Formularfeld auf leer oder auf den Namen der aktuellen Datei setzen, damit entweder ein POST oder GET an dieselbe Datei gesendet wird. Wenn Sie also auf „Senden“ klicken, wird eine Anfrage an dieselbe Datei gesendet, in der sich der HTML-Code befindet. Wir müssen die Anfrage bearbeiten. Der einfachste Weg, dies zu tun, besteht darin, ein isset ($_POST) {} am Anfang der Datei hinzuzufügen .
Wie füge ich ein Formular zu derselben Seite in PHP hinzu?
Fügen Sie die Formular- und Tabellendatensätze auf derselben Seite hinzu und geben Sie die Formularaktion leer action=““ ein, es wird auf dieselbe PHP-Seite verweisen. Aus der Frage, die Sie gepostet haben. Ich kann verstehen, dass Sie das Aktionsattribut im Form-Tag verwenden und die URL einer anderen Seite als Wert angeben. Lassen Sie den Wert einfach leer und Ihre Arbeit wird erledigt.