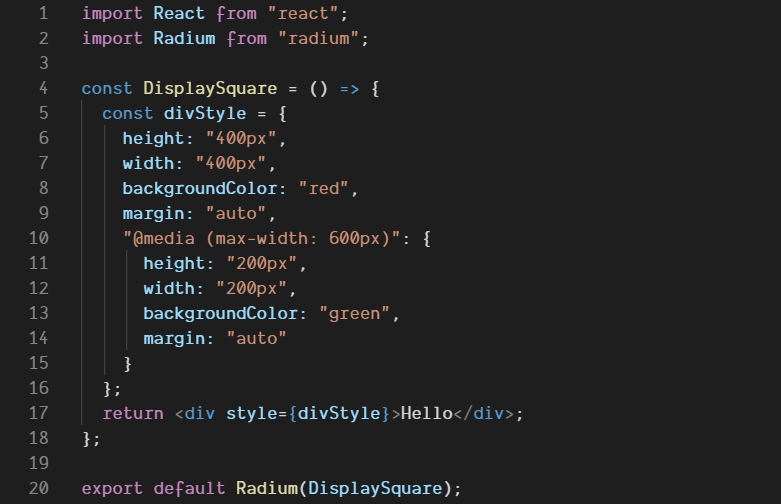
Generally, one can not do inline styling with media queries because React doesn’t allow us to use media queries in inline styling. We can use radium which is a third-party package that enables media queries for inline styling.
Can you use media queries in React?
Generally, one can not do inline styling with media queries because React doesn’t allow us to use media queries in inline styling. We can use radium which is a third-party package that enables media queries for inline styling.
Do I need media queries for responsive?
Do you really need a media query? Flexbox, Grid, and multi-column layout all give you ways to create flexible and even responsive components without the need for a media query. It’s always worth considering whether these layout methods can achieve what you want without adding media queries.vor 6 Tagen
Where can I use media queries?
Media queries are useful when you want to modify your site or app depending on a device’s general type (such as print vs. screen) or specific characteristics and parameters (such as screen resolution or browser viewport width).vor 3 Tagen
Can you use media queries in React?
Generally, one can not do inline styling with media queries because React doesn’t allow us to use media queries in inline styling. We can use radium which is a third-party package that enables media queries for inline styling.
How do I import a media query into React?
Open the DesktopComponent. jsx file and include the following code: import React from “react”; import “./DesktopComponent. css”; import { colors } from “../data/colors”; export const DesktopComponent = () => { return (
How do you make a responsive website in React JS?
Getting started with react-responsive First, begin by creating a new React project with no dependencies. We’ll perform an npm install of the react-responsive package with npm i -S react-responsive . Just so you know, react-responsive anticipates different use cases, so we can use it with Hooks or with components.
Are media queries necessary?
No, there is no requirement of any kind that a web site should use media queries. Moreover, just using media queries is useless. They are used to set different presentation styles for different viewports or devices.
Is media query still used?
And even though media queries are still a valid tool to create responsive interfaces, there are many situations where it’s possible to avoid using width at all. Modern CSS allow us to create flexible layouts with CSS grid and flex that adapts our content to the viewport size without a need to add breakpoints.
Why is media query not working?
Media Query Not Working on Mobile Devices If media queries work on desktop and not on mobile devices, then you most likely haven’t set the viewport and default zoom. Note: You only need to add one of the code lines above, and usually, the first one does the job.
How many breakpoints should a website have?
It is recommended to use at least three breakpoints. However, there can be even more breakpoints for your choice so that you cover all bases for greater device flexibility.
How do I use media query in react native?
React Native does not natively support media queries, so useMediaQuery is still limited. The useMediaQuery hook returns an array of booleans, indicating whether the given query matches or queries match. Why an array? useMediaQuery accepts both an object and an array of object, but will always return an array.
What is @media React?
react-media is a CSS media query component for React. A
How use media query in next JS?
Just create a file with any name of your choice. Like “globals. css” under the styles folder. Then write your media queries in that file.
Can you use media queries in React?
Generally, one can not do inline styling with media queries because React doesn’t allow us to use media queries in inline styling. We can use radium which is a third-party package that enables media queries for inline styling.
How do you use media query in material UI react?
To use the useMediaQuery hook, first import it from Material-UI. import { useMediaQuery } from ‘@material-ui/core’; In the component, call the useMediaQuery hook and pass in a media query as the argument. This will return a true or false value.
What is @media react?
react-media is a CSS media query component for React. A
What are media query breakpoints?
Essentially, media query breakpoints are pixel values that a developer/designer can define in CSS. When a responsive website reaches those pixel values, a transformation (such as the one detailed above) occurs so that the website offers an optimal user experience.
Can I use react to build a website?
React has been designed from the start for gradual adoption, and you can use as little or as much React as you need. Perhaps you only want to add some “sprinkles of interactivity” to an existing page. React components are a great way to do that. The majority of websites aren’t, and don’t need to be, single-page apps.
Is material UI responsive?
Material design’s responsive UI is based on a 12-column grid layout. This grid creates visual consistency between layouts, while allowing flexibility across a wide variety of designs. The number of grid columns varies based on the breakpoint system.
How many breakpoints should I design for?
While there is no universal set of breakpoints or best practices, you should use at least 3 breakpoints for the most device flexibility (see illustration). When designing for specific breakpoints, consider the content you have.