Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cuál es el significado de Confirmar reenvío del formulario?
Para los impacientes, aparece «confirmar reenvío del formulario» porque está actualizando la página después de que se haya producido una acción POST y una actualización está reenviando el formulario. Es probable que el desarrollador del sitio no haya desarrollado correctamente el flujo del sitio. Si puede, comuníquese con ellos y diríjalos a esta publicación de blog.
¿Cómo evito que se actualice el reenvío?
Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo, de modo que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Cómo detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
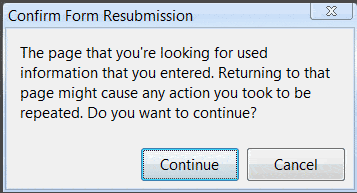
¿Puede volver a enviar estos datos, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente, presione el botón de recarga para?
Puedes enviar estos datos de nuevo, pero al hacerlopor lo que repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar reenvío del formulario Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente.
¿Cómo evito que el reenvío se actualice en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Cómo puedo enviar un formulario sin recargar la página?
Utilice el evento de envío de jQuery para manejar el envío del formulario, agregue return false; al final de la función de manejo de envío para evitar que la página se vuelva a cargar.
¿Cómo evito que se vuelva a cargar la página HTML?
Parada de ventana() El método stop() detiene la carga de la ventana. El método stop() es lo mismo que hacer clic en detener en el navegador.
¿Cómo detengo la actualización f5 en un formulario?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. losLa solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué es la pérdida de caché de error?
El mensaje ERR_CACHE_MISS en Google Chrome. Por el nombre, está claro que este error está relacionado con el almacenamiento en caché. Más específicamente, hay una variedad de razones por las que podría ver este mensaje, que incluyen: Su navegador no puede obtener archivos de caché del sitio al que intenta acceder.
¿Cómo se puede detener la carga de la página al hacer clic en el botón en MVC?
Establezca AutoPostback = falso para el botón de inserción, y esto funcionará por usted.
¿Cómo te mantienes en la misma página después de enviar en HTML?
Podría incluir un iframe oculto en su página y configurar el atributo de destino de su formulario para que apunte a ese iframe. Hay muy pocos escenarios en los que elegiría esta ruta. En general, manejarlo con javascript es mejor porque con javascript puedes…
¿Todavía se usa AJAX?
Con sitios web interactivos y estándares web modernos, Ajax está siendo reemplazado gradualmente por funciones dentro de los marcos de JavaScript y el estándar oficial Fetch API.
¿Cómo evito que Chrome vuelva a cargar páginas?
La próxima vez que haga clic en la pestaña, se cargará de nuevo. Para evitar esto, cambia la palanca a X y Chrome no actualizará pestañas específicas que no deseas que se actualicen. Además, puede copiar y pegar «chrome://flags/» en la barra de direcciones de Chrome para abrir la página de banderas.
¿Cómo evito que se envíe el formulario predeterminado?
El método preventDefault() cancela el evento si es cancelable, lo que significa que la acción predeterminada que pertenece al evento no ocurrirá. Por ejemplo, esto puede ser útil cuando: Al hacer clic en el botón «Enviar», evita que envíe un formulario. Al hacer clic en un enlace, evitar que el enlacesiguiendo la URL.
¿Cómo desactivo F5 en Chrome?
– Eric J. Solo puedes hacerlo desactivando F5. Busqué en Google «Desactivar actualización de F5» y obtuve suficientes búsquedas para resolverlo rápidamente. Si deshabilitas mi F5, intentaré CTRL+W o ALT+F4 a continuación.
¿Cómo desactivo la tecla F5?
Podemos deshabilitar fácilmente el botón f5 usando javascript con el ejemplo. deshabilitaremos la tecla f5 usando el evento keydown de jquery. como sabemos, el código de la tecla f5 es un 116, así que básicamente si el usuario presionará el evento 116. keyCode entonces simplemente prevendremosDefault con return false.
¿Cómo se puede detener la carga de la página al hacer clic en el botón en MVC?
Establezca AutoPostback = falso para el botón de inserción, y esto funcionará por usted.
¿Cómo dejo de reenviar datos en Refresh en laravel?
Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.