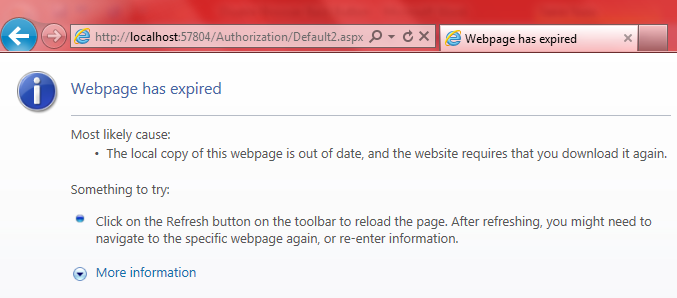
¿Cómo deshabilitar la función de retroceso, avance y actualización en el navegador? función deshabilitarBackButton() { ventana. historia. delantero(); } setTimeout(«disableBackButton()», 0);
¿Es posible desactivar el botón de actualización del navegador?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Cómo detengo la recarga/actualización de la página al pulsar el botón Atrás?
Tiene que detectar el evento del botón de retroceso del navegador y pasarlo como una entrada de la página que desea para evitar que se vuelva a cargar la URL que le indica si vino de un clic en el botón de retroceso. este código: $(ventana). on(‘popstate’, function(evento) { alert(«pop»); });
¿Cómo desactivo el botón Atrás en Chrome?
Seleccione Configuración de la lista. Desplácese hacia abajo hasta la sección Privacidad y seguridad y seleccione Configuración del sitio en el menú. Elija la opción Ventanas emergentes y redireccionamientos dentro de la configuración del sitio. Mueva el botón para apagar y bloquear las ventanas emergentes y la redirección.
¿Cómo evito que alguien regrese a la página anterior?
Maestro, he usado el código para evitar que el usuario regrese a las páginas anteriores después de cerrar la sesión. function prevenirAtrás() { ventana. historia. delantero(); } setTimeout(«prevenirVolver()», 0); ventana.
¿Cómo detengo la reacción de retroceso?
A veces, es posible que desee evitar que el usuario abandone una pantalla, por ejemplo, si hay cambios sin guardar, es posible que desee mostrar un cuadro de diálogo de confirmación. Puede lograrlo usando el evento beforeRemove. El detector de eventos recibe la acción que lo activó.
¿Cómo evito que se vuelva a cargar una página?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . losEl método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Puedes desactivar la actualización f5?
No puede deshabilitar la actualización.
¿Cómo evita que su navegador vuelva a la página de inicio de sesión una vez que el usuario ha iniciado sesión?
En la pantalla de inicio de sesión, en PHP, antes de mostrar la vista, debe verificar si el usuario ya inició sesión y redirigir a la página predeterminada que el usuario debería ver después de iniciar sesión. De manera similar, en las pantallas que requieren inicio de sesión, debe verificar si el usuario no ha iniciado sesión y, de lo contrario, redirigirlo a la pantalla de inicio de sesión.
¿Cómo se evita volver a la página anterior después de cerrar sesión en React?
Usando el método componentDidUpdate del ciclo de vida de la página de React, puede manejar o deshabilitar la función de retroceso en el navegador. básicamente, el método componentDidUpdate llamará automáticamente cuando el componente se actualice. así que una vez que su componente esté actualizado, puede evitar volver como se muestra a continuación.
¿Cómo dejas de redireccionar?
En el menú desplegable, seleccione Configuración, luego desplácese hacia abajo y haga clic en Avanzado. En Privacidad & sección de seguridad elija Configuración de contenido > Las ventanas emergentes y los redireccionamientos se aseguran de que la opción Permitido esté desactivada.
¿Por qué algunos sitios web deshabilitan el botón Atrás?
Secuencia de comandos que le impide volver atrás Si ninguna de las secciones anteriores resolvió su problema, se encontró con un código deliberado, de mala calidad o malicioso. Algunos sitios web agregan código a sus páginas que evita que los usuarios usen el botón Atrás para salir de sus páginas o sitio.
¿Qué sucede cuando se presiona el botón Atrás del navegador?
Para las páginas configuradas como no almacenadas en caché, el navegador vuelve a cargar la página desde el servidor cuando presiona Atrás, como si fuera la primera vez que la visita. Para las páginas en caché,el navegador lo muestra fuera del caché, que es mucho más rápido.
¿Cómo desactivo el aleteo de retorno?
Para deshabilitar el botón Atrás en Flutter, puede usar el widget WillPopScope. El widget WillPopScope lo ayuda a obtener una devolución de llamada cada vez que se presiona el botón Atrás. Dentro de la devolución de llamada, si devuelve verdadero, la pantalla aparecerá y si devuelve falso, simplemente ha desactivado el botón Atrás.
¿Cómo desactivo el botón Atrás en sapui5?
Mientras navega usando la función navTo() de la ruta, pase el tercer parámetro de la función como booleano verdadero; hacerlo no creará ningún historial del navegador y el botón Atrás se desactivará; incluso si está habilitado, no navegará por el historial de la aplicación, navegará al último historial del navegador.
¿Por qué tengo que actualizar constantemente las páginas web?
De forma predeterminada, si usa mucha memoria, Chrome elimina el contenido de algunas pestañas de fondo de la RAM para conservar los recursos del sistema. Cuando vuelves a hacer clic en esas pestañas, el navegador tiene que volver a cargarlas porque se han borrado de la memoria.
¿Por qué mi navegador sigue actualizándose?
¿Por qué Chrome Auto-Reload? De forma predeterminada, Chrome está programado para borrar automáticamente los datos de cualquier pestaña abierta y cargada en caso de que el navegador use mucha memoria. Es un proceso automatizado iniciado para conservar los recursos del sistema y reducir la presión de su navegador.
¿Cómo evito que jquery se actualice?
Puedes usar event. preventDefault() para evitar que ocurra el evento predeterminado (clic).
¿Cómo desactivo las teclas de acción en Windows 10?
Para desactivarlo, mantendríamos presionado Fn y presionaríamos Esc nuevamente. Funciona como un conmutador al igual que lo hace Caps Lock. Algunos teclados pueden usar otras combinaciones para Fn Lock. Por ejemplo, en algunos de los teclados de superficie de Microsoft puede alternar Fn Lock pormanteniendo presionada la tecla Fn y presionando Bloq Mayús.
¿Cómo cambio la tecla F5 para actualizar?
En todos los navegadores de Internet modernos, al presionar F5 se actualiza o vuelve a cargar la página o la ventana del documento. Al presionar Ctrl + F5, fuerza una actualización completa de la página web, borrando el caché y descargando todo el contenido de la página nuevamente.
¿Cómo desactivo el botón Atrás en Chrome usando React JS?
Para lograr esto, haremos lo siguiente: Crear un
¿Por qué después de cerrar la sesión, hacer clic en el botón Atrás en la página muestra el contenido de la página anterior?
Sucede porque su navegador almacenó en caché la página en el cliente. La solución es evitar el almacenamiento en caché de esa(s) página(s), forzando al navegador a solicitar una nueva página incluso cuando presione el botón Atrás, en lugar de leer la guardada.
¿Cómo desactivo la funcionalidad del botón Atrás del navegador?
No se puede deshabilitar la funcionalidad del botón Atrás del navegador. Lo único que se puede hacer es prevenirlos. El siguiente código JavaScript debe colocarse en la sección principal de la página donde no desea que el usuario vuelva a visitar usando el botón Atrás: suponga que hay dos páginas Page1.php y Page2.php y Page1.php redirige a Page2. php.
¿Cómo forzar al navegador a navegar hacia adelante en lugar de hacia atrás?
La función de JavaScript anterior en la primera página utiliza el historial del navegador y lo obliga a navegar hacia adelante en lugar de ir a la página anterior. Por lo tanto, cada vez que el usuario haga clic en el botón Atrás o presione la tecla de retroceso, el navegador navegará o presionará la teclausuario adelante y mostrando la misma página (la página 2).
¿Cómo capturar el evento de actualización cuando el usuario hace clic en el botón Atrás?
Por lo tanto, cada vez que el usuario haga clic en el botón Atrás o presione la tecla de retroceso, el navegador navegará o empujará al usuario hacia adelante y mostrará la misma página (la página 2). Podemos capturar el evento de actualización utilizando el siguiente método de controlador y luego bloquear la operación devolviendo cualquier mensaje de elección:
¿Por qué mi sitio web falla al actualizar después de votar negativamente?
Votación negativa: ya que cambia la URL y debido a que el sitio falla al actualizar. @Mckenzie, la URL cambió debido a history.pushState (null, null, document.title); declaración. Pone el título de la página en la URL y esto provoca el bloqueo al actualizar.