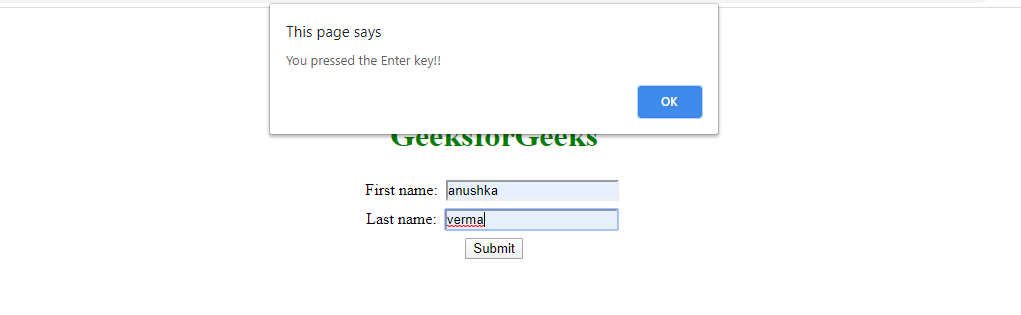
Para evitar el envío de formularios cuando se presiona la tecla Intro en React, utilice el método preventDefault() en el objeto de evento, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador actualice la página cuando se envía el formulario. Para evitar que esto suceda, simplemente puede detener el envío del formulario si se presionó la tecla Intro. Esto se hace vinculando un evento JQuery a los elementos de entrada del formulario y devolviendo false si la tecla presionada es enter, que tiene el valor keyCode de 13.
¿Cómo deja de volver a enviar un formulario después de hacer clic en Atrás? botón?
Puede verificar si el usuario hizo clic en el botón Atrás, deshabilitar el formulario si es cierto. Otra forma es almacenar una cookie que verifica al cargar la página; si existe, puede deshabilitar el formulario.
¿Cómo evitar el envío del formulario al presionar la tecla Intro en JQuery?
getElementById(«formulario de prueba»); forma. addEventListener(«submit»,function(e){e. preventDefault(); return false;}); Esta solución ahora evitará que el usuario envíe usando la tecla Intro y no volverá a cargar la página, ni lo llevará a la parte superior de la página, si su formulario está en algún lugar debajo.
¿Cómo evito que un formulario se vuelva a cargar para enviarlo?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo desactivo un formulario?
Deshabilitar todos los elementos del formulario Los elementos del formulario HTML tienen un atributo llamado disabled que se puede configurar usando javascript. Si lo está configurando en HTML, puede usar disabled=»disabled», pero si está usando javascript, simplemente puede configurar la propiedad en verdadero o falso.
¿Cómo detengo varios envíos?
Use JQuery para evitar envíos de formularios múltiples Para evitar que el usuario envíe un formulario varias veces, usaremos JQuery para escuchar el evento de envío. Una vez que se envía el formulario, agregaremos un atributo deshabilitado al botón para evitar múltiples envíos de formularios. Ahora el usuario no puede volver a hacer clic en él.
¿Cómo detengo el reenvío de formularios cuando se actualiza una página?
Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo, de modo que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Cómo detengo varios envíos del Formulario de contacto 7?
php // Prevenir el envío múltiple en todos los formularios WPCF7 add_action( ‘wp_footer’, ‘prevent_cf7_multiple_emails’ ); función prevent_cf7_multiple_emails() { ?>