Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION. Puede evitar el reenvío del formulario a través de una variable de sesión. Primero debe configurar rand () en un cuadro de texto y $_SESSION [‘rand’] en la página del formulario:
¿Cómo detengo el reenvío del formulario?
Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo detengo el reenvío en Actualizar en MVC?
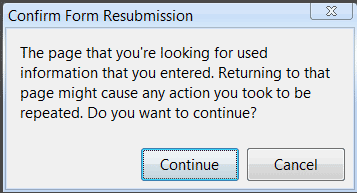
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo evitar el reenvío de formularios?
Por lo general, tomaré las medidas a continuación para evitar el reenvío: Lado del cliente: use javascript para evitar clics duplicados en un botón que activará el envío del formulario. Puede deshabilitar el botón después del primer clic.
¿Cómo bloquear la ventana emergente que solicita el reenvío del formulario al actualizar?
Método de JavaScript Este método es bastante fácil y bloquea la ventana emergente que solicita el reenvío del formulario al actualizar una vez que se envía el formulario. Simplemente coloque esta línea de código JavaScript al pie de página de su archivo y vea la «magia».
Cómo evitar que se envíe un formulariodos veces?
La única manera de estar 100 % seguro de que el mismo formulario nunca se envía dos veces es incrustar un identificador único en cada uno que emita y realizar un seguimiento de cuáles se han enviado al servidor. El problema es que si el usuario retrocede a la página donde estaba el formulario e ingresa nuevos datos, el mismo formulario no funcionará.
¿Qué sucede cuando actualiza una página después de volver a enviarla?
Si actualiza una página con datos POST, el navegador confirmará su reenvío. Si utiliza datos GET, el mensaje no se mostrará. También puede hacer que la segunda página, después de guardar el envío, redirija a una tercera página sin datos. Bueno, encontré que nadie mencionó este truco.