Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo desactivo el reenvío confirmado en HTML?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo detengo el envío de formularios al actualizar la página?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo evito que se actualice mi formulario de Google?
Deshabilitar la actualización automática en Google Chrome Escriba chrome://extensiones en la URL y vaya a Opciones. Vaya a Detalles y haga clic en Opciones de extensión. Marque la opción con Deshabilitar elementos de Meta Refresh en las páginas y haga clic en Cerrar.
¿Cómo desactivo el reenvío confirmado en HTML?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
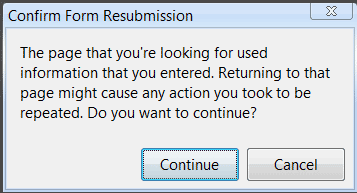
¿Por qué significa confirmar el reenvío del formulario?
Para los impacientes, elAparece «confirmar reenvío del formulario» porque está actualizando la página después de que se haya producido una acción POST y una actualización está reenviando el formulario. Es probable que el desarrollador del sitio no haya desarrollado correctamente el flujo del sitio. Si puede, comuníquese con ellos y diríjalos a esta publicación de blog.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a enviar un plan, idea, formulario, etc., (= darlo u ofrecerlo de nuevo), o un documento que se vuelve a enviar: El formulario desaprobado no se puede modificar ni copiar para volver a enviar.vor 4 etiquetas
¿Cómo te mantienes en la misma página después de enviar en HTML?
Podría incluir un iframe oculto en su página y configurar el atributo de destino de su formulario para apuntar a ese iframe.
¿Cómo se actualiza un formulario en HTML?
El método reload() recarga el documento actual. El método recargar() hace lo mismo que el botón recargar en su navegador.
¿A qué método debe llamar para evitar que se vuelva a cargar la etiqueta del formulario?
Utilice el evento de envío de jQuery para manejar el envío del formulario, agregue return false; al final de la función de manejo de envío para evitar que la página se vuelva a cargar.
¿Por qué mi página web sigue recargando?
De forma predeterminada, si usa mucha memoria, Chrome elimina el contenido de algunas pestañas de fondo de la RAM para conservar los recursos del sistema. Cuando vuelves a hacer clic en esas pestañas, el navegador tiene que volver a cargarlas porque se han borrado de la memoria.
¿Por qué Google sigue actualizándose?
Por lo general,Chrome sigue recargando pestañas debido a los bajos recursos del sistema. Si te encuentras con este problema a menudo, deberías considerar actualizar tu computadora o cambiar a un navegador que no necesite tantos recursos.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Lo primero que puede hacer es agregar las validaciones de campo requeridas a los cuadros de texto. Luego, debe vaciar los cuadros de texto en el evento button_click después de sqlcommand. Puede vaciar los cuadros de texto usando TextBox1.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Cómo desactivo el reenvío confirmado en HTML?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo¿Detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Lo primero que puede hacer es agregar las validaciones de campo requeridas a los cuadros de texto. Luego, debe vaciar los cuadros de texto en el evento button_click después de sqlcommand. Puede vaciar los cuadros de texto usando TextBox1.
¿Podemos desactivar el botón de actualización del navegador?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Es reenvío o reenvío?
“Reenviar” es la ortografía correcta, no “reenviar”, y la palabra sin guión es la que encontrará en diccionarios reconocidos.
¿Cómo detener el reenvío del formulario al actualizar la página?
Este método funciona bien para mí, y creo que este es el más simple para hacer este trabajo. La idea general es redirigir al usuario a otras páginas después del envío del formulario, lo que detendría el reenvío del formulario al actualizar la página.
¿Cómo solucionar el error de confirmación de reenvío del formulario en Google Chrome?
Aquí hay algunos métodos más que puede implementar para resolver el error Confirmar reenvío del formulario. Eliminar extensiones sospechosas: a veces, este error también ocurre cuando hay una extensión desconocida que se instaló en Chrome sin saberlo. Vaya a la sección Extensión del navegador y luego elimine cualquier extensión sospechosa.
¿Cómo detener el envío de formularios en JavaScript?
Una forma de detener el envío de formularios es devolver falso desde su función de JavaScript. Cuando se hace clic en el botón Enviar, se llama a una función de validación. Tengo un caso en validación de formulario. Si se cumple esa condición, llamo a una función llamada returnToPreviousPage (); función returnToPreviousPage () { window.history.back ();
Cómo evitar que un formulario seaenviado dos veces?
La única manera de estar 100 % seguro de que el mismo formulario nunca se envía dos veces es incrustar un identificador único en cada uno que emita y realizar un seguimiento de cuáles se han enviado al servidor. El problema es que si el usuario retrocede a la página donde estaba el formulario e ingresa nuevos datos, el mismo formulario no funcionará.