Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Cómo evito que el reenvío se actualice en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Cómo detengo el reenvío de confirmación al actualizar?
Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo detengo el envío del formulario al actualizar la página?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Qué sucede cuando confirma el reenvío del formulario?
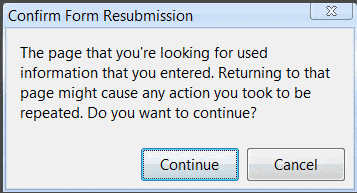
Confirme el reenvío del formulario. Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método #4 Usar el patrón PRG ¿Qué puede pasar como unLa solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Cómo podemos evitar el reenvío de un formulario en asp net MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo se detiene el envío de un formulario?
La solución más sencilla para evitar el envío de formularios es devolver falso en el controlador de eventos de envío definido mediante la propiedad onsubmit en el elemento HTML
¿Cómo evito que HTML se actualice?
tienes que especificar los parámetros, si simplemente usas window. ubicación = ventana. ubicación. href; actualizará toda la página & restablecerá todas sus solicitudes anteriores.
¿Cómo desactivo el reenvío de confirmación en Chrome?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Cómo evito que el reenvío se actualice en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a representar la página en el mismosolicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Puede volver a enviar estos datos, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente, presione el botón de recarga para?
Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar reenvío del formulario Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente.
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a enviar un plan, idea, formulario, etc., (= darlo u ofrecerlo de nuevo), o un documento que se vuelve a enviar: El formulario desaprobado no se puede modificar ni copiar para volver a enviar.
¿Cómo desactivo el reenvío de confirmación en Chrome?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Qué es la pérdida de caché de error?
El mensaje ERR_CACHE_MISS en Google Chrome. Por el nombre, está claro que este error está relacionado con el almacenamiento en caché. Más específicamente, hay una variedad de razones por las que podría ver este mensaje, que incluyen: Su navegador no puede obtener archivos de caché del sitio al que intenta acceder.
¿Cómo puededetener la carga de la página al hacer clic en el botón en MVC?
Establezca AutoPostback = falso para el botón de inserción, y esto funcionará por usted.
¿Qué es ValidateAntiForgeryToken?
El propósito básico del atributo ValidateAntiForgeryToken es evitar ataques de falsificación de solicitudes entre sitios. Una falsificación de solicitud entre sitios es un ataque en el que se envía un elemento de script dañino, un comando malicioso o un código desde el navegador de un usuario de confianza.
¿Qué es preventDefault?
preventDefault() El método preventDefault() de la interfaz de eventos le dice al agente de usuario que si el evento no se maneja explícitamente, su acción predeterminada no se debe tomar como se haría normalmente.
¿Cómo se valida un formulario?
Validación básica: en primer lugar, se debe verificar el formulario para asegurarse de que todos los campos obligatorios estén completos. Solo se necesitaría recorrer cada campo del formulario y verificar los datos. Validación del formato de datos: en segundo lugar, se debe verificar la forma y el valor correctos de los datos que se ingresan.
¿Cómo evita que se active el evento de clic de botón cuando se actualiza una página?
Una forma de evitar que esto suceda es usar Response. Redirigir («same_page») a la misma página después de la lógica del evento. Esto forzará que la página se vuelva a cargar y, a partir de entonces, hacer más actualizaciones de la página no llamará al evento de clic de botón.