Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION. Puede evitar el reenvío del formulario a través de una variable de sesión. Primero debe establecer rand () en un cuadro de texto y $_SESSION [‘rand’] en la página del formulario:
¿Cómo evito que se actualice el reenvío?
Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo, de modo que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Cómo detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo evito que se actualice el reenvío?
Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo, de modo que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Cómo puedo enviar un formulario sin recargar la página?
UsarEl evento de envío de jQuery para manejar el envío del formulario, agregue return false; al final de la función de manejo de envío para evitar que la página se vuelva a cargar.
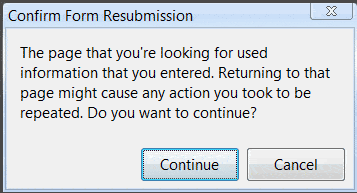
¿Qué sucede cuando confirma el reenvío del formulario?
Confirme el reenvío del formulario. Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página.
¿Cómo evito que el reenvío se actualice en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Cómo se puede detener la carga de la página al hacer clic en el botón en MVC?
Establezca AutoPostback = falso para el botón de inserción, y esto funcionará por usted.
¿Cómo detengo la actualización f5 en un formulario?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Cómo evito que el reenvío se actualice en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Qué es el botón de recarga para volver a enviar?
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar reenvío del formulario Esta página web requiere datos que ingresó anteriormente para poder ser correctamentedesplegado. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Cómo evito que se actualice el reenvío?
Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo, de modo que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Puede volver a enviar estos datos, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente, presione el botón de recarga para?
Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar reenvío del formulario Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente.
¿Cómo evito que se envíe el formulario predeterminado?
El método preventDefault() cancela el evento si es cancelable, lo que significa que la acción predeterminada que pertenece al evento no ocurrirá. Por ejemplo, esto puede ser útil cuando: Al hacer clic en el botón «Enviar», evita que envíe un formulario. Al hacer clic en un enlace, evita que el enlace siga la URL.
¿Cómo evito que HTML se actualice?
Comience por buscar «Desechable automáticamente» cerca del lado derecho de la página, luego ubique el sitio donde desea desactivar la actualización automática.
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a enviar un plan, idea, formulario, etc., (= darlo u ofrecerlo de nuevo), o un documento que se vuelve a enviar: El formulario desaprobado no se puede modificar ni copiar para volver a enviar.
¿Cómo evita que se active el evento de clic de botón cuando se actualiza una página?
Una forma de evitar que esto suceda es usar Response.Redirigir («same_page») a la misma página después de la lógica del evento. Esto forzará que la página se vuelva a cargar y, a partir de entonces, hacer más actualizaciones de la página no llamará al evento de clic de botón.
¿Cómo detengo la actualización de la página al seleccionar la lista desplegable?
La única forma posible es colocar DropDownList dentro de ASP.Net AJAX UpdatePanel para que, en lugar de una devolución completa que provoca la actualización (recarga) de la página, se produzca una devolución parcial. El HTML Markup consiste en un ASP.Net ScriptManager y un DropDownList colocado dentro de AJAX UpdatePanel.
¿Cómo se puede deshabilitar PostBack al hacer clic en el botón en asp net VB?
La devolución de datos en el botón de envío se puede evitar dando return=false en la función del controlador de eventos como se muestra a continuación.
¿Cómo evito que se envíe un formulario en php?
Puede usar exit() para detener la ejecución de PHP si lo necesita. De lo contrario, deberá validar el formulario del lado del cliente mediante JavaScript (algo sobre lo que puede encontrar mucha información aquí o a través de Google).
¿Cómo conservar los datos del formulario después de enviarlos y actualizarlos en php?
Entonces, para mantener los datos de entrada al enviar y actualizar, utilícelos en el atributo value=»», así:
¿Cómo evitar que se vuelva a enviar un formulario después de enviarlo?
Puede evitar el reenvío de formularios a través de una variable de sesión. Primero debe establecer rand() en un cuadro de texto y $_SESSION[‘rand’]en la página del formulario:
¿Cómo bloquear la ventana emergente que solicita el reenvío del formulario al actualizar?
Método de JavaScript Este método es bastante fácil y bloquea la ventana emergente que solicita el reenvío del formulario al actualizar una vez que se envía el formulario. Simplemente coloque esta línea de código JavaScript al pie de página de su archivo y vea la «magia».
Qué sucede cuando actualizas una páginadespués de volver a enviar?
Si actualiza una página con datos POST, el navegador confirmará su reenvío. Si utiliza datos GET, el mensaje no se mostrará. También puede hacer que la segunda página, después de guardar el envío, redirija a una tercera página sin datos. Bueno, encontré que nadie mencionó este truco.
¿Qué es el reenvío de formularios en MVC con un ejemplo?
Por ejemplo, si tiene un envío de formulario al hacer clic en el botón y después de hacer clic en el botón, el usuario actualiza la página, luego se vuelve a enviar el formulario y nuevamente se llama al mismo método de acción. Entendamos con un ejemplo simple usando un proyecto MVC.