Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo para que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío. Puede evitar el reenvío del formulario a través de una variable de sesión. Primero debe establecer rand () en un cuadro de texto y $_SESSION [‘rand’] en la página del formulario:
¿Cómo detengo el reenvío de confirmación?
Siga estos pasos a continuación para deshabilitar la función de confirmación de reenvío desde Chrome, si es usuario de Windows; Haga clic con el botón derecho en su acceso directo chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo evito que se actualice mi formulario de Google?
Deshabilitar la actualización automática en Google Chrome Escriba chrome://extensiones en la URL y vaya a Opciones. Vaya a Detalles y haga clic en Opciones de extensión. Marque la opción con Deshabilitar elementos de Meta Refresh en las páginas y haga clic en Cerrar.
¿Qué sucede cuando confirma el reenvío del formulario?
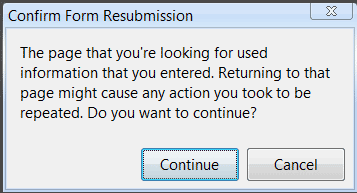
Confirme el reenvío del formulario. Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. ERR_CACHE_MISS.
¿Cómo detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Lo primero que puede hacer es agregar las validaciones de campo requeridas a los cuadros de texto. Luego, debe vaciar los cuadros de texto en el evento button_click después de sqlcommand. Puede vaciar los cuadros de texto usando TextBox1.
¿Cómo detengo el reenvío de confirmación?
Siga estos pasos a continuación para deshabilitar la función de confirmación de reenvío desde Chrome, si es usuario de Windows; Haga clic derecho ensu atajo chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Por qué significa confirmar el reenvío del formulario?
Para los impacientes, aparece «confirmar reenvío del formulario» porque está actualizando la página después de que se haya producido una acción POST y una actualización está reenviando el formulario. Es probable que el desarrollador del sitio no haya desarrollado correctamente el flujo del sitio. Si puede, comuníquese con ellos y diríjalos a esta publicación de blog.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Por qué Google sigue actualizándose?
¿Por qué Chrome Auto-Reload? De forma predeterminada, Chrome está programado para borrar automáticamente los datos de cualquier pestaña abierta y cargada en caso de que el navegador use mucha memoria. Es un proceso automatizado iniciado para conservar los recursos del sistema y reducir la presión de su navegador.
¿Por qué una página sigue recargando?
De forma predeterminada, si usa mucha memoria, Chrome elimina el contenido de algunas pestañas de fondo de la RAM para conservar los recursos del sistema. Cuando vuelves a hacer clic en esas pestañas, el navegador tiene que volver a cargarlas porque se han borrado de la memoria.
¿Cómo elimino un formulario después de enviarlo?
Para borrar todos los campos del formulario después de enviar: agregue un detector de eventos de envío en el elemento del formulario. Cuando se envíe el formulario, llame al método reset() en el formulario. El método de reinicio restaura los valores de los campos de entrada a su estado predeterminado.
¿Cómo se puede detener el reenvío de formularios en asp?red?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a enviar un plan, idea, formulario, etc., (= darlo u ofrecerlo de nuevo), o un documento que se vuelve a enviar: El formulario desaprobado no se puede modificar ni copiar para volver a enviar.
¿Qué es el botón de recarga para volver a enviar?
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar el reenvío del formulario Esta página web requiere datos que ingresó anteriormente para poder mostrarse correctamente. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Cómo evito que se vuelva a cargar la página HTML?
El método stop() detiene la carga de la ventana. El método stop() es lo mismo que hacer clic en detener en el navegador.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo detengo el reenvío al actualizar la página en codeigniter?
La solución simple es tener un campo de marca de tiempo oculto en el formulario. if ( $this->input->post( ‘TS’ ) !=
¿Qué es el botón de recarga para volver a enviar?
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar reenvío de formulario Esta página web requiere datosque ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Cómo detengo el reenvío de confirmación?
Siga estos pasos a continuación para deshabilitar la función de confirmación de reenvío desde Chrome, si es usuario de Windows; Haga clic con el botón derecho en su acceso directo chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo detengo el reenvío al actualizar la página en codeigniter?
La solución simple es tener un campo de marca de tiempo oculto en el formulario. if ( $this->input->post( ‘TS’ ) !=
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Cómo evito que las páginas web se carguen automáticamente?
En la barra lateral izquierda, haga clic en Configuración de privacidad y seguridad. Haga clic en Configuración del sitio y desplácese hacia abajo hasta Configuración de contenido en Permisos adicionales. Haz clic en Ventanas emergentes y redireccionamientos. Marque el círculo para No permitir que los sitios envíen ventanas emergentes o usen redireccionamientos.
¿Cómo evitar el reenvío de formularios?
Por lo general, tomaré las medidas a continuación para evitar el reenvío: Lado del cliente: use javascript para evitar clics duplicados en un botón que activará el envío del formulario. Puede deshabilitar el botón después del primer clic.
¿Qué es el reenvío del formulario (reenvío) cuando se hace clic en el botón Actualizar en el navegador?
Por ejemplo, si tiene un envío de formulario al hacer clic en el botón y después de hacer clic en el botón, el usuario actualiza la página, luego se vuelve a enviar el formulario y nuevamente se llama al mismo evento.En este artículo, explicaré con un ejemplo cómo prevenir/evitar/detener el reenvío de formularios (reenviar) cuando se hace clic en el botón Actualizar en el navegador en ASP.Net.
¿Cómo detener el envío de formularios en JavaScript?
Una forma de detener el envío de formularios es devolver falso desde su función de JavaScript. Cuando se hace clic en el botón Enviar, se llama a una función de validación. Tengo un caso en validación de formulario. Si se cumple esa condición, llamo a una función llamada returnToPreviousPage (); función returnToPreviousPage () { window.history.back ();
¿Cómo evitar que un formulario se envíe dos veces?
La única manera de estar 100 % seguro de que el mismo formulario nunca se envía dos veces es incrustar un identificador único en cada uno que emita y realizar un seguimiento de cuáles se han enviado al servidor. El problema es que si el usuario retrocede a la página donde estaba el formulario e ingresa nuevos datos, el mismo formulario no funcionará.