Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo detengo el reenvío de confirmación al actualizar?
Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo evitar el reenvío de formularios cuando la página se actualiza en ASP NET MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo evito que el reenvío se actualice en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Cómo evito que se envíe un formulario para actualizarlo?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo evitar el reenvío de formularios cuando la página se actualiza en ASP NET MVC?
Después del envío del formulario, cuando aparezca ActualizarSe hace clic en el botón en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Qué es el botón de recarga para volver a enviar?
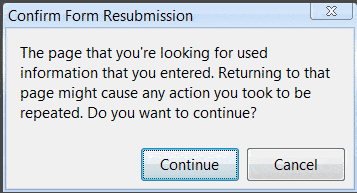
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar el reenvío del formulario Esta página web requiere datos que ingresó anteriormente para poder mostrarse correctamente. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Cómo se puede detener la carga de la página al hacer clic en el botón en MVC?
Establezca AutoPostback = falso para el botón de inserción, y esto funcionará por usted.
¿Qué sucede cuando confirma el reenvío del formulario?
Confirme el reenvío del formulario. Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página.
¿Cómo se detiene el envío de un formulario?
La solución más sencilla para evitar el envío de formularios es devolver falso en el controlador de eventos de envío definido mediante la propiedad onsubmit en el elemento HTML
¿Cómo desactivo el reenvío de confirmación en Chrome?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho ensu atajo chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Cómo evitar el reenvío de formularios cuando la página se actualiza en ASP NET MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a enviar un plan, idea, formulario, etc., (= darlo u ofrecerlo de nuevo), o un documento que se vuelve a enviar: El formulario desaprobado no se puede modificar ni copiar para volver a enviar.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Qué es la pérdida de caché de error?
El mensaje ERR_CACHE_MISS en Google Chrome. Por el nombre, está claro que este error está relacionado con el almacenamiento en caché. Más específicamente, hay una variedad de razones por las que podría ver este mensaje, que incluyen: Su navegador no puede obtener archivos de caché del sitio al que intenta acceder.
¿Cuál es la diferencia entre actualizar y recargar?
AFAIK actualización escuando la página (p. ej., actualización de datos) indica al navegador que vuelva a cargar la página, y recargar (p. ej., el botón del navegador) es cuando el usuario decide que el navegador actualice la página.
¿Qué botón es el botón de recargar?
Es un ícono circular en forma de flecha en la parte superior de la ventana del navegador, que generalmente se encuentra en el lado superior izquierdo. Usa un atajo de teclado. En prácticamente todos los navegadores, presionar la tecla F5 hará que la página actual se actualice (en algunas computadoras con Windows, es posible que deba mantener presionada Fn mientras presiona F5).
¿Cómo detengo la actualización de la página al seleccionar la lista desplegable?
La única forma posible es colocar DropDownList dentro de ASP.Net AJAX UpdatePanel para que, en lugar de una devolución completa que provoca la actualización (recarga) de la página, se produzca una devolución parcial. El HTML Markup consiste en un ASP.Net ScriptManager y un DropDownList colocado dentro de AJAX UpdatePanel.
¿Cómo evita que se active el evento de clic de botón cuando se actualiza una página?
Una forma de evitar que esto suceda es usar Response. Redirigir («same_page») a la misma página después de la lógica del evento. Esto forzará que la página se vuelva a cargar y, a partir de entonces, si se actualiza más la página, no se llamará al evento de clic de botón.
¿Podemos desactivar el botón de actualización del navegador?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.