Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo detengo el reenvío de confirmación al actualizar?
Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Cómo detengo el envío de formularios al actualizar la página?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo evito que se envíe un formulario en PHP?
Puede usar exit() para detener la ejecución de PHP si lo necesita. De lo contrario, deberá validar el formulario del lado del cliente mediante JavaScript (algo sobre lo que puede encontrar mucha información aquí o a través de Google).
¿Cómo conservar los datos del formulario después de enviarlos y actualizarlos en PHP?
Entonces, para mantener los datos de entrada al enviar y actualizar, utilícelos en el atributo value=»», así:
¿Cómo evito que una página se vuelva a cargar después de Ajax?éxito?
Agregar el atributo type=»button» al botón resolvió mi problema.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
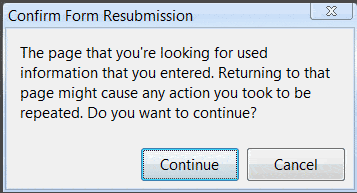
¿Qué sucede cuando confirma el reenvío del formulario?
Confirme el reenvío del formulario. Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página.
¿Cómo evito que el reenvío se actualice en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a enviar un plan, idea, formulario, etc., (= darlo u ofrecerlo de nuevo), o un documento que se vuelve a enviar: El formulario desaprobado no se puede modificar ni copiar para volver a enviar.
Puede enviar estos datos de nuevopero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente, presione el botón de recarga para?
Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar reenvío del formulario Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente.
¿Cómo desactivo el reenvío de confirmación en Chrome?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Cómo habilitar y deshabilitar el botón de envío en PHP?
La primera vez que se carga la página, el botón Enviar debe estar habilitado mientras que el botón Guardar debe estar deshabilitado. Después de hacer clic en el botón Enviar, el botón Enviar debe estar deshabilitado y se mostrará el registro, mientras que el botón Guardar debe estar habilitado para que pueda guardar el registro.
¿Cómo se conserva un valor después de la actualización?
Podemos retener los valores de los componentes del formulario después de que la página se actualice o se vuelva a cargar usandoJavaScript y PHP. Aquí estamos usando JavaScript para formatear la cadena de consulta que se usará en la barra de direcciones en el momento de recargar la página.
¿Cómo conservo mis datos después de actualizar la página en HTML?
La forma más fácil de volver a cargar la página actual sin perder los datos del formulario es usar WebStorage donde tenga almacenamiento persistente (localStorage) o basado en sesiones (sessionStorage) que permanece en la memoria hasta que se cierra el navegador web. ventana. onload = function() { var nombre = localStorage.
¿Cómo podemos actualizar un DIV sin recargar toda la página?
Usa esto. $(‘#midiv’). load(documento. URL + ‘ #mydiv’);
¿Cómo se actualiza una página sin actualizarla?
AJAX es una técnica para crear páginas web rápidas y dinámicas. AJAX permite que las páginas web se actualicen de forma asíncrona mediante el intercambio de pequeñas cantidades de datos con el servidor en segundo plano. Esto significa que es posible actualizar partes de una página web, sin recargar toda la página.
¿Qué es la función de éxito AJAX?
¿Qué es el éxito de AJAX? El éxito de AJAX es un evento global. Los eventos globales se activan en el documento para llamar a cualquier controlador que pueda estar escuchando. El evento ajaxSuccess solo se llama si la solicitud es exitosa. Es esencialmente una función de tipo que se llama cuando procede una solicitud.