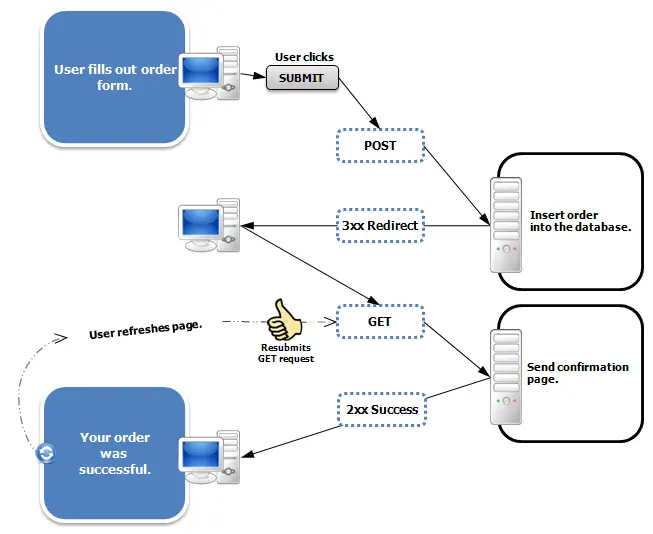
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego, enviamos una respuesta de redireccionamiento para enviar una respuesta al cliente. Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de que se envíen para que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para comprobar si el formulario está vacío. if (!empty ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // códigos de procesamiento aquí unset $data; }
¿Cómo dejo de actualizar el reenvío en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Cómo evito que una página se actualice en un formulario?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo detengo el reenvío de confirmación?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia queadvierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo evito que el reenvío se actualice en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Cómo se hace para que un formulario no se actualice?
Utilice el evento de envío de jQuery para manejar el envío del formulario, agregue return false; al final de la función de manejo de envío para evitar que la página se vuelva a cargar.
¿Cómo se detiene el envío de un formulario?
La solución más sencilla para evitar el envío de formularios es devolver falso en el controlador de eventos de envío definido mediante la propiedad onsubmit en el elemento HTML
¿Cómo te mantienes en la misma página después de enviar en HTML?
Podría incluir un iframe oculto en su página y configurar el atributo de destino de su formulario para apuntar a ese iframe.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.° 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Qué sucede cuando confirma el reenvío del formulario?
Confirme el reenvío del formulario. Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recarga para volver a enviar los datos necesariospara cargar la página. ERR_CACHE_MISS.
¿Por qué significa confirmar el reenvío del formulario?
Para los impacientes, aparece «confirmar reenvío del formulario» porque está actualizando la página después de que se haya producido una acción POST y una actualización está reenviando el formulario. Es probable que el desarrollador del sitio no haya desarrollado correctamente el flujo del sitio. Si puede, comuníquese con ellos y diríjalos a esta publicación de blog.
¿Cómo detengo el reenvío al actualizar la página en codeigniter?
La solución simple es tener un campo de marca de tiempo oculto en el formulario. if ( $this->input->post( ‘TS’ ) !=
¿Qué es el botón de recarga para volver a enviar?
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar el reenvío del formulario Esta página web requiere datos que ingresó anteriormente para poder mostrarse correctamente. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Cómo evito que el reenvío se actualice en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Cómo evito que mi página se vuelva a cargar al hacer clic en el botón?
Si desea evitar la actualización de la página completa, no use el control UpdatePanel, ya que solo causará más dolor en el trasero. En su lugar, use AJAX con la cuadrícula del lado del cliente (p. ej. jQuery grid, Webgrid, etc.) y maneje todo en el cliente (código JavaScript).
¿Cómo evito que una página se vuelva a cargar después del éxito de Ajax?
Agregar el atributo type=»button» al botón resolvió mi problema.
¿Cómo se retienen los valores de formulario después de enviar en JavaScript?
Túpuede usar cookies de JavaScript para mantener los valores. Básicamente, accede a algo llamado documento. galleta .
¿Cómo conservar el valor después de enviar el formulario en php?
puede guardarlos en una variable $_SESSION y luego, cuando el usuario llame a esa página nuevamente, complete todas las entradas con sus respectivas variables de sesión. almacenarlos en $_SESSION mataría al servidor. las cookies o la respuesta elegida son las mejores formas. @zeeks Soy un principiante en php.
¿Cómo me mantengo en la misma página después de la alerta?
onClick=validateForm() muestra una alerta si está en blanco pero va a la página siguiente («action=some. php») así que, ¿alguna idea de cómo estar en la misma página después de la alerta? Muéstrenos qué desencadena la alerta, es decir, los controladores de eventos, y le diremos cómo evitar la acción predeterminada. Realmente todo lo que tienes que hacer es devolver siempre false .
¿Cómo redirijo un formulario después de enviarlo?
En el editor de formularios, vaya a Después del envío → Páginas de éxito & Redirecciones. Active la opción «Redirigir el navegador cuando se envía el formulario». Introduzca la URL a la que desea redirigir. También puede insertar respuestas a preguntas en la URL usando el botón de lista a la derecha de la dirección URL del formulario de redirección.
¿Cómo se muestran los datos enviados en la misma página que el formulario?
Si desea agregar contenido a una página, debe trabajar con el DOM. Google «create div javascript» o «create span javascript» para ver ejemplos, básicamente necesitas crear un elemento que contenga tu texto y agregar ese elemento a la parte de la página que deseas que se muestre.
¿Cómo detener el reenvío del formulario al actualizar la página?
Este método funciona bien para mí, y creo que este es el más simple para hacer este trabajo. La idea general es redirigir al usuario a otras páginas después del envío del formulario, lo que detendría el formulario.reenvío al actualizar la página.
¿Cómo evitar que se vuelva a enviar el formulario después de enviarlo?
SI está usando JSP en el lado del servidor y usando un controlador Servlet para controlar la dirección de la página. Simplemente puede cambiar el modo de dirección de página de Adelante a Redirección de página. De esta manera, puede evitar que se vuelva a enviar el formulario. esto sería útil para entenderlo
¿Cómo evitar que el envío del formulario vuelva a cargar la página?
Una excelente manera de evitar que se vuelva a cargar la página cuando se envía mediante un formulario es agregar return false con su atributo onsubmit. Mostrar actividad en esta publicación. Puede usar este código para enviar formularios sin actualizar la página. He hecho esto en mi proyecto. Mostrar actividad en esta publicación.
¿Cómo mantener al usuario en la misma página después del envío?
La idea general es redirigir al usuario a otras páginas después del envío del formulario, lo que detendría el reenvío del formulario al actualizar la página. Aún así, si necesita mantener al usuario en la misma página después de enviar el formulario, puede hacerlo de varias maneras, pero aquí estoy describiendo el método de JavaScript. Método JavaScript