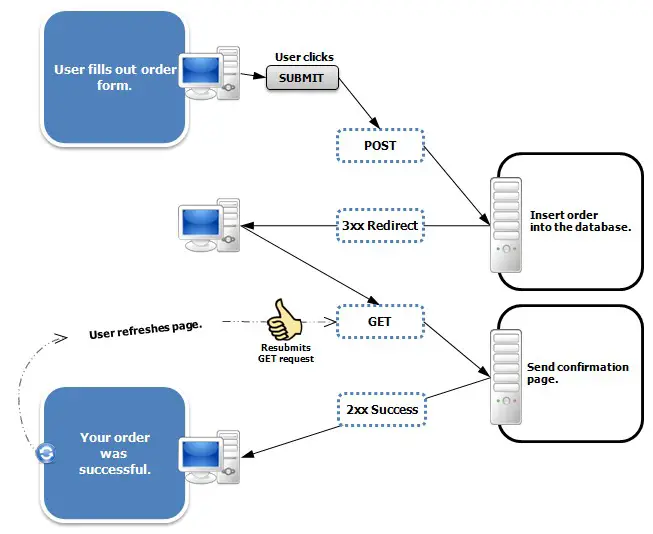
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego, enviamos una respuesta de redireccionamiento para enviar una respuesta al cliente.
¿Cómo evita que se vuelva a enviar el formulario cuando se actualiza una página en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Cómo detengo el reenvío de confirmación al actualizar?
Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo evito que el reenvío se actualice en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Cómo recargo la página actual sin perder ningún dato del formulario?
La forma más fácil de volver a cargar la página actual sin perder los datos del formulario es usar WebStorage donde tenga almacenamiento persistente (localStorage) o basado en sesiones (sessionStorage) que permanece en la memoria hasta que se cierra el navegador web. ventana. onload = function() { var nombre = localStorage.
¿Cómo evita que un formulario borre los campos al enviarlo?
Puede usar el método preventDefault del objeto de evento.
¿Cómo evito que un formulario se actualice después de enviarlo?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Qué es el botón de recarga para volver a enviar?
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar el reenvío del formulario Esta página web requiere datos que ingresó anteriormente para poder mostrarse correctamente. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué sucede cuando confirma el reenvío del formulario?
Confirme el reenvío del formulario. Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recarga para volver a enviar los datos necesarios para cargar elpágina.
¿Cómo evito que se vuelva a cargar la página HTML?
Parada de ventana() El método stop() detiene la carga de la ventana. El método stop() es lo mismo que hacer clic en detener en el navegador.
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a enviar un plan, idea, formulario, etc., (= darlo u ofrecerlo de nuevo), o un documento que se vuelve a enviar: El formulario desaprobado no se puede modificar ni copiar para volver a enviar.
¿Cómo detengo la actualización de F5 en un formulario?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué es el reenvío del formulario de confirmación?
Google Chrome es uno de los navegadores más utilizados en el sistema operativo Windows y es posible que haya enfrentado el problema antes mencionado en algún momento mientras usaba Chrome. Google Chrome ha incorporado la ventana emergente «Confirmar reenvío del formulario» para evitar que dupliques accidentalmente las acciones POST mientras rellenas los formularios.
¿Cómo evita que se vuelva a enviar un formulario cuando se actualiza una página en JSP?
Podemos usar el patrón Publicar/Redireccionar/Obtener (PRG) para resolver el problema del envío múltiple de los mismos datos. Funciona de la siguiente manera: la primera vez que un usuario envía un formulario al servidor mediante el método POST o GET, luego actualizamos el estado en la base de datos de la aplicación. Luego enviamos una respuesta de redirección para enviar una respuesta al cliente.
¿Qué es la recarga de ubicación de ventana?()?
Ubicación de la ventana. El método reload() recarga el documento actual. El método recargar() hace lo mismo que el botón recargar en su navegador.
¿La ubicación de la ventana href vuelve a cargar la página?
ventana. ubicación. El método href devuelve/carga la URL actual. Entonces podemos usarlo para recargar/actualizar la página en javascript.
¿Cómo se usa Enviar prevención?
Prueba @submit. prevent=»myFunction()» , y su botón podría ser . El tipo de envío activará el formulario para enviar y el envío. prevent evitará el comportamiento de envío predeterminado y ejecutará myFunction como se desee.
¿Cómo restablezco el evento preventDefault?
submit(función(evento) { evento. preventDefault(); return false; }); } }); función validarCampo() { var nombre = $(‘#nombre’).
¿Cómo te mantienes en la misma página después de enviar en HTML?
Podría incluir un iframe oculto en su página y configurar el atributo de destino de su formulario para que apunte a ese iframe. Hay muy pocos escenarios en los que elegiría esta ruta. En general, manejarlo con javascript es mejor porque con javascript puedes…