Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo para que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Cómo detengo el reenvío de confirmación al actualizar?
Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo evito que un formulario se actualice después de enviarlo?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Qué es el botón de recarga para volver a enviar?
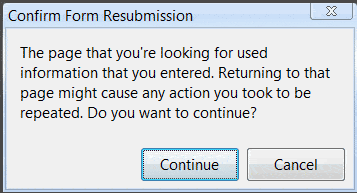
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar reenvío de formulario Esta webLa página requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Podemos desactivar el botón de actualización del navegador?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Cómo evito que HTML se actualice?
Comience por buscar «Desechable automáticamente» cerca del lado derecho de la página, luego ubique el sitio donde desea desactivar la actualización automática.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué sucede cuando confirma el reenvío del formulario?
Confirme el reenvío del formulario. Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente. Puede enviar estos datos nuevamente, pero al hacerlo, repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página.
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a enviar un plan, idea, formulario, etc., (= darlo u ofrecerlo de nuevo), o un documento que se vuelve a enviar: El formulario desaprobado no se puede modificar ni copiar para volver a enviar.
¿Cómo desactivo el reenvío de confirmación en Chrome?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue:»-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Cómo detengo el reenvío de confirmación al actualizar?
Puede evitar el reenvío de formularios a través de una variable de sesión. Sí, podemos usar microtime() y time() también en lugar de rand() , cualquier función o variable que dé un valor diferente podemos usarla. PERO asegúrese de establecer ese valor en la variable SESSION.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Qué es la pérdida de caché de error?
El mensaje ERR_CACHE_MISS en Google Chrome. Por el nombre, está claro que este error está relacionado con el almacenamiento en caché. Más específicamente, hay una variedad de razones por las que podría ver este mensaje, que incluyen: Su navegador no puede obtener archivos de caché del sitio al que intenta acceder.
¿Cuál es la diferencia entre actualizar y recargar?
AFAIK actualización es cuando la página (por ejemplo, actualización de métrica)indica al navegador que vuelva a cargar la página, y recargar (por ejemplo, el botón del navegador) es cuando el usuario decide que el navegador actualice la página.
¿Dónde se encuentra el botón de recarga?
En cualquier navegador de Internet, puede presionar la tecla de función F5 para recargar una página. Si no tiene una tecla F5, también puede presionar las teclas de método abreviado Ctrl + R. Presionar Ctrl + F5 fuerza una actualización completa de la página, lo que hace que el navegador no cargue ningún contenido de la página desde el caché.
¿Dónde está el botón de actualización?
En prácticamente todos los navegadores, presionar la tecla F5 hará que la página actual se actualice (en algunas computadoras con Windows, es posible que deba mantener presionada Fn mientras presiona F5).
¿Por qué mi Google Chrome sigue actualizándose?
De forma predeterminada, si usa mucha memoria, Chrome elimina el contenido de algunas pestañas de fondo de la RAM para conservar los recursos del sistema. Cuando vuelves a hacer clic en esas pestañas, el navegador tiene que volver a cargarlas porque se han borrado de la memoria.
¿Por qué mi Google Chrome sigue recargando?
Por lo general, Chrome sigue recargando pestañas debido a los bajos recursos del sistema. Si te encuentras con este problema a menudo, deberías considerar actualizar tu computadora o cambiar a un navegador que no necesite tantos recursos.