Use el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador emita la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página. Desactivar datos del formulario los datos del formulario de almacenamiento variable se vacían y finalizan el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Cómo dejo de actualizar después de enviar un formulario?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo evito que se actualice una página?
Haga clic en el botón Inicio, escriba «opciones de Internet» y seleccione Opciones de Internet en los resultados de búsqueda. En la ventana Propiedades de Internet, haga clic en “Pestaña personalizada -> Nivel personalizado”, luego, en la ventana Configuración de seguridad, desplácese hacia abajo hasta que encuentre “Permitir META REFRESH”. Deshabilite esta opción y haga clic en Aceptar.
¿Cómo evito que un formulario se actualice después de enviar PHP?
deshabilitado($_POST); Para evitar la inserción de datos de actualización, realice una redirección de página a la misma página o a una página diferente después de la inserción del registro.
¿Cómo evita que un formulario se envíe dos veces?
Devolver «falso» desde el controlador de envío evitará que se envíe el formulario.
¿Cómo dejo de actualizar después de enviar un formulario?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegadoremitiendo la acción predeterminada que, en el caso de un envío de formulario, es actualizar la página.
¿Podemos desactivar el botón de actualización del navegador?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Por qué una página sigue recargando?
De forma predeterminada, si usa mucha memoria, Chrome elimina el contenido de algunas pestañas de fondo de la RAM para conservar los recursos del sistema. Cuando vuelves a hacer clic en esas pestañas, el navegador tiene que volver a cargarlas porque se han borrado de la memoria.
¿Cómo detengo la recarga/actualización de la página al pulsar el botón Atrás?
Tienes que detectar el evento del botón Atrás del navegador y pasarlo como una entrada de la página que deseas para evitar que se vuelva a cargar la URL que te indica si viniste de un clic en el botón Atrás. este código: $(ventana). on(‘popstate’, function(evento) { alert(«pop»); });
¿Por qué Google sigue actualizándose?
De forma predeterminada, Chrome descartará automáticamente las pestañas inactivas cuando su PC tenga poca memoria, lo que provocará actualizaciones repetidas. Por lo tanto, si el problema de actualización automática se limita a solo una o dos pestañas, puede descartar esas pestañas manualmente para evitar que se vuelvan a cargar.
¿Cómo detengo varios envíos?
Use JQuery para evitar envíos de formularios múltiples Para evitar que el usuario envíe un formulario varias veces, usaremos JQuery para escuchar el evento de envío. Una vez que se envía el formulario, agregaremos un atributo deshabilitado al botón para evitar múltiples envíos de formularios. Ahora el usuario no puede volver a hacer clic en él.
¿Cómo desactivo un formulario?
Deshabilitar todos los elementos del formulario Los elementos del formulario HTML tienen un atributo llamado disabled que se puede configurar usando javascript. Si lo está configurando en HTML, puede usar disabled=»disabled»pero si está utilizando javascript, simplemente puede establecer la propiedad en verdadero o falso.
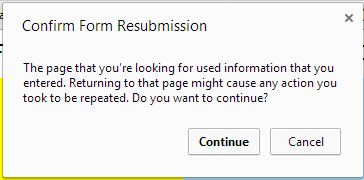
¿Cómo detengo el reenvío de confirmación?
Siga estos pasos a continuación para deshabilitar la función de confirmación de reenvío desde Chrome, si es usuario de Windows; Haga clic con el botón derecho en su acceso directo chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Cómo evito que el reenvío se actualice en asp net?
Lo primero que puede hacer es agregar las validaciones de campo requeridas a los cuadros de texto. Luego, debe vaciar los cuadros de texto en el evento button_click después de sqlcommand. Puede vaciar los cuadros de texto usando TextBox1.
¿Cómo dejo de actualizar después de enviar un formulario?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Qué es la actualización automática?
Para recuperar, escanear o mostrar información a intervalos preestablecidos. El término se refiere a una variedad de conceptos, pero implica que una operación se realiza automáticamente una y otra vez, como recuperar los datos más recientes de una fuente de noticias cada cinco minutos.
¿Puede Chrome actualizar automáticamente una página?
Haga clic en el ícono de la pieza del rompecabezas, luego en «Actualización automática fácil». En la ventana emergente, ingrese la cantidad de segundos después de los cuales desea que se actualice la página, luego haga clic en «Iniciar». La página se actualizará automáticamente cada vez que expire el temporizador que configuró.
¿Cómo desactivo la tecla F5?
Podemos deshabilitar fácilmente el botón f5 usando javascript con el ejemplo. deshabilitaremos la tecla f5 usando el evento keydown de jquery. como sabemos, el código de la tecla f5 es un 116, así que básicamente si el usuario presiona116 evento. keyCode entonces simplemente prevendremosDefault con return false.
¿Cómo desactivo F5 en Chrome?
– Eric J. Solo puedes hacerlo desactivando F5. Busqué en Google «Desactivar actualización de F5» y obtuve suficientes búsquedas para resolverlo rápidamente. Si deshabilitas mi F5, intentaré CTRL+W o ALT+F4 a continuación.
¿Cómo evito que las páginas web se carguen automáticamente?
En la barra lateral izquierda, haga clic en Configuración de privacidad y seguridad. Haga clic en Configuración del sitio y desplácese hacia abajo hasta Configuración de contenido en Permisos adicionales. Haz clic en Ventanas emergentes y redireccionamientos. Marque el círculo para No permitir que los sitios envíen ventanas emergentes o usen redireccionamientos.
¿Cómo evita que su navegador vuelva a la página de inicio de sesión una vez que el usuario ha iniciado sesión?
En la pantalla de inicio de sesión, en PHP, antes de mostrar la vista, debe verificar si el usuario ya inició sesión y redirigir a la página predeterminada que el usuario debería ver después de iniciar sesión. De manera similar, en las pantallas que requieren inicio de sesión, debe verificar si el usuario no ha iniciado sesión y, de lo contrario, redirigirlo a la pantalla de inicio de sesión.
¿Las páginas web se actualizan automáticamente?
La mayoría de los navegadores modernos pueden equiparse con la función que le permite actualizar automáticamente las páginas web en su computadora. Estos métodos incluso te permiten especificar la duración en la que deberían recargar la página por ti.
¿Cómo detener la actualización del formulario después de enviarlo?
La acción predeterminada después del envío es enviar a la página donde manipula los datos. si está intentando detener la actualización, es decir, no está enviando el formulario. evitar que el formulario se envíe por defecto usando e.preventDefault (). esto detendrá el comportamiento de envío predeterminado, que incluye la recarga de la página [pero el formulario no se envía]
¿Cómo impido que se envíe un formulario?
La mayoría de las personas evitaría que se envíe el formulario llamando alfunción event.preventDefault(). Otro medio es eliminar el atributo onclick del botón y obtener el código en processForm () en .submit (función () { como retorno falso; hace que el formulario no se envíe.
¿Cómo evito que los envíos de formularios se devuelvan falsos?
Considere el escenario en el que se produce un error de JS antes de la declaración de devolución… devolver falso aquí no se ejecutará y el formulario se enviará de cualquier manera. También debe llamar a preventDefault para evitar la acción de formulario predeterminada para los envíos de formularios Ajax. función mySubmitFunction (e) { e.preventDefault (); algún error (); falso retorno;
¿Cómo evitar que se vuelva a cargar la página al enviar un formulario?
Por lo tanto, el envío de un formulario estándar siempre generará una recarga de página. Sin embargo, puede usar AJAX para realizar su solicitud HTTP, lo que le permite evitar una recarga de página. Eche un vistazo a $.ajax La acción predeterminada después de enviar es enviar a la página donde manipula los datos. si está intentando detener la actualización, es decir, no está enviando el formulario.