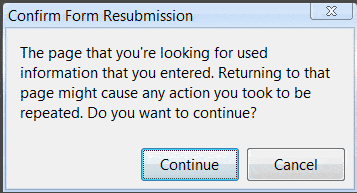
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Cómo confirmo un formulario de reenvío?
Para los impacientes, aparece «confirmar reenvío del formulario» porque está actualizando la página después de que se haya producido una acción POST y una actualización está reenviando el formulario. Es probable que el desarrollador del sitio no haya desarrollado correctamente el flujo del sitio. Si puede, comuníquese con ellos y diríjalos a esta publicación de blog.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Cómo detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Como probablemente sepa, los formularios web de ASP.NET envían solicitudes POST al servidor y luego vuelven a presentar la página en la misma solicitud. Es por eso que vemos el mensaje de reenvío del formulario cuando hacemos clic en «recargar». Para evitar este problema, debemos emplear el patrón post-then-redirect que utilizan muchas aplicaciones web.
¿Qué significa la palabra reenvío?
Significado de reenvío en inglés el acto de volver a presentar un plan, idea,formulario, etc., (= dándolo u ofreciéndolo de nuevo), o un documento que se vuelve a enviar: El formulario rechazado no se puede modificar ni copiar para volver a enviarlo.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué es la pérdida de caché de error?
El mensaje ERR_CACHE_MISS en Google Chrome. Por el nombre, está claro que este error está relacionado con el almacenamiento en caché. Más específicamente, hay una variedad de razones por las que podría ver este mensaje, que incluyen: Su navegador no puede obtener archivos de caché del sitio al que intenta acceder.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el reenvío del formulario. La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Cómo detengo el reenvío al actualizar la página en codeigniter?
La solución simple es tener un campo de marca de tiempo oculto en el formulario. if ( $this->input->post( ‘TS’ ) !=
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Cómo evito que el reenvío actualice una página?
UnoLa forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo, de modo que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Cómo evito que un formulario se actualice después de enviarlo?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo evito que se vuelva a cargar la página HTML?
Parada de ventana() El método stop() detiene la carga de la ventana. El método stop() es lo mismo que hacer clic en detener en el navegador.
¿Cómo se puede detener la carga de la página al hacer clic en el botón en MVC?
Establezca AutoPostback = falso para el botón de inserción, y esto funcionará por usted.
¿Qué significa sobrescribir el envío?
Cualquier reenvío sobrescribirá el archivo cargado previamente. Si se habilitó el reenvío por sobrescritura o un instructor eliminó el primer envío del usuario estudiante, el reenvío de un trabajo se maneja de la misma manera que el primer envío de una tarea.
¿Es reenvío o reenvío?
“Reenviar” es la ortografía correcta, no “reenviar”, y la palabra sin guión es la que encontrará en diccionarios reconocidos.
¿Hay alguna palabra para volver a enviar?
Definición de reenvío Frecuencia: El acto o proceso de reenvío; una segunda presentación o una subsiguiente.
¿Qué causa una falta de caché?
Se produce un error de caché porque los datos nunca se colocaron en el caché o porque los datos fueron eliminados («desalojados») del caché por el propio sistema de almacenamiento en caché o por una aplicación externa que específicamente hizo eso.solicitud de desalojo.
¿Cómo evito que un formulario se actualice después de enviarlo?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo evito que se vuelva a cargar la página HTML?
Parada de ventana() El método stop() detiene la carga de la ventana. El método stop() es lo mismo que hacer clic en detener en el navegador.
¿Cómo se puede detener la carga de la página al hacer clic en el botón en MVC?
Establezca AutoPostback = falso para el botón de inserción, y esto funcionará por usted.