Si desea agregar contenido a una página, debe trabajar con el DOM. Google «create div javascript» o «create span javascript» para ver ejemplos, básicamente necesitas crear un elemento que contenga tu texto y agregar ese elemento a la parte de la página que deseas que se muestre.
¿Cómo muestro datos de formulario en la misma página?
Si desea agregar contenido a una página, debe trabajar con el DOM. Google «create div javascript» o «create span javascript» para ver ejemplos, básicamente necesitas crear un elemento que contenga tu texto y agregar ese elemento a la parte de la página que deseas que se muestre.
¿Cómo se mantiene en la misma página después de enviar un formulario en HTML?
Podría incluir un iframe oculto en su página y configurar el atributo de destino de su formulario para que apunte a ese iframe. Hay muy pocos escenarios en los que elegiría esta ruta. En general, manejarlo con javascript es mejor porque con javascript puedes…
¿Cómo se vincula la misma página en HTML?
Para hacer esto, coloque el cursor en la página donde desea que aparezca el enlace y luego vaya a Insertar > Enlace. En la ventana que aparece, ingrese el texto que le gustaría que aparezca como enlace, y en el Campo URL, ingrese #targetname, donde targetname es el nombre de su objetivo.
¿Cómo muestro datos de formulario en HTML?
El atributo formtarget especifica un nombre o una palabra clave que indica dónde mostrar la respuesta que se recibe después de enviar el formulario. El atributo formtarget anula el atributo de destino del elemento
¿Cómo se muestran los datos enviados en la misma página que el formulario en php?
Para permanecer en la misma página al enviar, puede dejar la acciónvacíe ( action=»» ) en la etiqueta del formulario, o déjelo fuera por completo. Para el mensaje, cree una variable ( $mensaje = «¡Éxito! Ingresó: «. $input;» ) y luego repita la variable en el lugar de la página donde desea que aparezca el mensaje con
¿Cómo se retienen los valores de formulario después de enviar en JavaScript?
Puedes usar cookies de JavaScript para mantener los valores. Básicamente accedes a algo llamado documento. galleta .
¿Cómo redirijo un formulario después de enviarlo?
En el editor de formularios, vaya a Después del envío → Páginas de éxito & Redirecciones. Active la opción «Redirigir el navegador cuando se envía el formulario». Introduzca la URL a la que desea redirigir. También puede insertar respuestas a preguntas en la URL usando el botón de lista a la derecha de la dirección URL del formulario de redirección.
¿Cómo te mantienes en la misma página después de enviar en HTML Django?
Si desea que el formulario se envíe a la misma página en la que se encuentra, todo lo que tiene que hacer es establecer el atributo de acción en nulo («»). A continuación, tenemos un formulario en el que el atributo de acción se establece igual a «». Por lo tanto, los resultados del formulario, según cómo lo programes, permanecen en la misma página.
¿Cómo imprimo en la misma página en JavaScript?
Para imprimir una página en JavaScript, use el método print().
¿Cómo muestro datos de formulario en la misma página?
Si desea agregar contenido a una página, debe trabajar con el DOM. Google «create div javascript» o «create span javascript» para ver ejemplos, básicamente necesitas crear un elemento que contenga tu texto y agregar ese elemento a la parte de la página que deseas que se muestre.
¿Cómo vinculo a un div en la misma página?
Objetivo de anclaje para navegar dentro de la misma página. Al anteponer su href con # , puede orientar un elemento HTML con unatributo de identificación específico. Por ejemplo, navegará a
¿Cuál de los siguientes representa un enlace dentro de la misma página en HTML?
El elemento HTML (también llamado elemento ancla), que contiene su atributo href, crea un hipervínculo a otras páginas web, ubicaciones dentro de la misma página, ubicación a un título específico de otra página web o a un correo electrónico página web. La etiqueta define un hipervínculo, que se utiliza para enlazar de una página a otra.
¿Adónde van los datos del formulario HTML?
Una vez que el visitante ha enviado el formulario, los datos del formulario se envían al servidor web. En el formulario, el autor del formulario debe mencionar una URL de ‘acción’ que le dice al navegador dónde enviar los datos de envío del formulario. La ‘acción’ generalmente apunta a la URL de un script que sabe qué hacer con los datos.
¿Cómo se representa la salida de un documento HTML?
Una página HTML básica renderizada. En la pantalla se representan un texto y una imagen simples. De las explicaciones anteriores, el navegador lee los bytes sin procesar del archivo HTML del disco (o red) y los transforma en caracteres. Los caracteres se analizan aún más en tokens.
¿Dónde no se mostrará la salida del archivo HTML?
extensión de archivo html e intente abrirlo de nuevo. EDITAR: Intente usar el Bloc de notas. Compruebe si el archivo se guarda con una codificación UTF-8. Si eso no funciona, intente instalar otro navegador o usar Edge/Safari/Internet Explorer o cualquier navegador integrado que tenga.
¿Cómo creo un formulario emergente?
Para crear un formulario emergente, haga clic en Formularios en el menú superior, busque la pestaña Ventanas emergentes y luego haga clic en Crear ventana emergente. Dale un nombre, guarda tu formulario y continúa. Luego elija su grupo de suscriptores, unplantilla y modifique el formulario y la página de éxito hasta que le encante su aspecto.
¿Cómo redirigir la misma página después de enviar en PHP?
Debes redirigir con un encabezado de ubicación después de cada publicación, porque de lo contrario, cuando el usuario presione el botón Actualizar, volverá a enviar el mismo formulario… Por cierto. si desea hacer un trabajo adecuado, debe probar un marco php en lugar de este tipo de código de espagueti…
¿Qué es self :: en PHP?
self se usa para acceder a variables o métodos estáticos o de clase y esto se usa para acceder a variables o métodos no estáticos o de objeto. Por lo tanto, use self cuando sea necesario acceder a algo que pertenece a una clase y use $this cuando sea necesario acceder a una propiedad que pertenezca al objeto de la clase.
¿Qué es $_ PHP_SELF?
$_SERVER[«PHP_SELF»] es una variable súper global que devuelve el nombre de archivo del script que se está ejecutando actualmente. Entonces, $_SERVER[«PHP_SELF»] envía los datos del formulario enviado a la página misma, en lugar de saltar a una página diferente. De esta forma, el usuario recibirá mensajes de error en la misma página que el formulario.
¿Qué son los datos de un formulario de varias partes?
Datos de formulario de varias partes: el atributo ENCTYPE de la etiqueta
¿Cómo obtengo valores de formulario al enviar?
Para obtener los valores del formulario al enviar, podemos pasar una función de controlador de eventos a la propiedad onSubmit para obtener los valores del formulario ingresados. Usamos el enlace useState para que podamos usar el estado del teléfono como el valor de la propiedad de valor.
¿Cómo obtener y mostrar el valor del formulario de entrada HTML en la misma página?
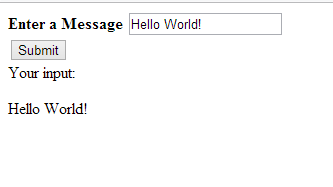
En este tutorialestán enviando y recibiendo el valor del formulario html en la misma página usando el método del botón if (isset ($_POST [‘enviar’])). Este método nos ayuda a obtener el valor del formulario de entrada html en la misma página después de que el usuario haga clic en el botón Enviar. Así que aquí está el tutorial completo paso a paso sobre cómo obtener y mostrar el valor del formulario de entrada html en la misma página usando php.
¿Qué es el formulario de salida HTML en HTML?
HTML
¿Cómo enviar y recibir valor de vista de texto HTML en la misma pantalla?
Cómo enviar y recibir el valor html TextView en la misma pantalla con el uso del método de botón de envío php isset. En este tutorial estamos enviando y recibiendo el valor del formulario html en la misma página usando el método del botón if (isset ($_POST [‘enviar’])). Este método nos ayuda a obtener el valor del formulario de entrada html en la misma página después de que el usuario haga clic en el botón Enviar.
¿Cómo agregar texto a una página usando JavaScript?
Si desea agregar contenido a una página, debe trabajar con el DOM. Google «create div javascript» o «create span javascript» para ver ejemplos, básicamente necesitas crear un elemento que tenga tu texto y agregar ese elemento a la parte de la página que deseas que se muestre. ¿Puedes mostrarme el código de trabajo completo?