La solución más sencilla para evitar el envío del formulario es devolver falso en el controlador de eventos de envío definido mediante la propiedad onsubmit en el elemento HTML
¿Cómo detengo la acción del formulario predeterminado?
El método preventDefault() cancela el evento si es cancelable, lo que significa que la acción predeterminada que pertenece al evento no ocurrirá. Por ejemplo, esto puede ser útil cuando: Al hacer clic en el botón «Enviar», evita que envíe un formulario.
¿Cómo detengo el envío de un formulario al ingresar?
Utilice el método de evento preventDefault() para evitar el envío de formularios con la tecla «Enter» presionada en JavaScript. Ingrese el código clave de la clave es 13, por lo que puede verificar si la declaración.
¿Cómo detengo el envío de un formulario en PHP?
Puede usar exit() para detener la ejecución de PHP si lo necesita. De lo contrario, deberá validar el formulario del lado del cliente mediante JavaScript (algo sobre lo que puede encontrar mucha información aquí o a través de Google).
¿Cómo detengo la acción de formulario en HTML?
La solución más sencilla para evitar el envío de formularios es devolver falso en el controlador de eventos de envío definido mediante la propiedad onsubmit en el elemento HTML
¿Cómo se detiene el envío del formulario si falla la validación?
Utilice el valor de retorno de la función para detener la ejecución de un formulario en JavaScript. False regresaría si el formulario no se envía.
¿Cómo evita que el formulario se restablezca al enviarlo?
Puede usar el método preventDefault del objeto de evento. Mostrar actividad en esta publicación. Mostrar actividad en esta publicación. stopPropagation no debería tener ningún efecto.
¿Qué hace prevent default?
preventDefault() El método preventDefault() de la interfaz de eventos le dice al agente de usuario que si el evento no se maneja explícitamente, su acción predeterminada no debe tomarse como lo haría normalmente.vor 3 Tagen
¿Cuál es la acción predeterminada de un formulario?
El atributo de acción aparece entre nuestra etiqueta de apertura
¿Cómo evito que se envíe un formulario en jquery?
Usamos el método preventDefault() con este evento para evitar la acción predeterminada del formulario, es decir, evitar que se envíe el formulario.
¿Cuál es el propósito de $_ PHP_SELF?
$_SERVER[«PHP_SELF»] es una variable súper global que devuelve el nombre de archivo del script que se está ejecutando actualmente. Entonces, $_SERVER[«PHP_SELF»] envía los datos del formulario enviado a la página misma, en lugar de saltar a una página diferente. De esta forma, el usuario recibirá mensajes de error en la misma página que el formulario.
¿Cómo evito que se actualice el formulario HTML?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo desactivo Fieldset?
Puede establecer el atributo deshabilitado de fieldset. A menudo, los navegadores muestran dichos controles en gris. JQuery: $(‘#miconjuntodecampos’). prop(‘deshabilitado’, verdadero);
¿Qué es preventDefault?
preventDefault() El método preventDefault() de la interfaz de eventos le dice al agente de usuario que si el evento no se maneja explícitamente, no se debe tomar su acción predeterminadacomo sería normalmente.
¿Cómo detener el envío de formularios en Ajax?
Deberá detenerlo ANTES del controlador de éxito. Debido a que la función termina de ejecutarse después de su llamada AJAX, el formulario se enviará mientras se realiza su llamada ajax (y para cuando finalice su llamada ajax, ya es demasiado tarde). Pero sí, pon return false al final de tu función.
¿Cómo detengo la acción de formulario en HTML?
La solución más simple para evitar el envío de formularios es devolver falso en el controlador de eventos de envío definido mediante la propiedad onsubmit en el elemento HTML
¿Cómo detener el envío de formularios en Ajax?
Deberá detenerlo ANTES del controlador de éxito. Debido a que la función termina de ejecutarse después de su llamada AJAX, el formulario se enviará mientras se realiza su llamada ajax (y para cuando finalice su llamada ajax, ya es demasiado tarde). Pero sí, pon return false al final de tu función.
¿Cómo se valida un formulario?
Validación básica: en primer lugar, se debe verificar el formulario para asegurarse de que todos los campos obligatorios estén completos. Solo se necesitaría recorrer cada campo del formulario y verificar los datos. Validación del formato de datos: en segundo lugar, se debe verificar la forma y el valor correctos de los datos que se ingresan.
¿A qué método debe llamar para evitar que se vuelva a cargar la etiqueta del formulario?
Utilice el evento de envío de jQuery para manejar el envío del formulario, agregue return false; al final de la función de manejo de envío para evitar que la página se vuelva a cargar.
¿Cómo se evita el restablecimiento del formulario HTML si el envío no se realiza correctamente?
Debe establecer la acción del formulario en la página actual. Siempre que haya errores, se llamará al mismo script y este script puede completar los valores del formulario como se describe en las otras respuestas. Solo si tiene éxito, redirigirá al usuario a otra página.
¿Cómo elimino los datos del formulario?
FormularioMétodo reset() El método reset() restablece los valores de todos los elementos de un formulario (lo mismo que hacer clic en el botón Restablecer). Sugerencia: utilice el método de envío() para enviar el formulario.
¿Cómo detener la ejecución de un formulario en JavaScript?
Utilice el valor de retorno de la función para detener la ejecución de un formulario en JavaScript. function myValidation () { if (verifique si sus condiciones no son satisfactorias) { alert («¡Vaya!
¿Hay alguna forma de evitar que se envíe el formulario?
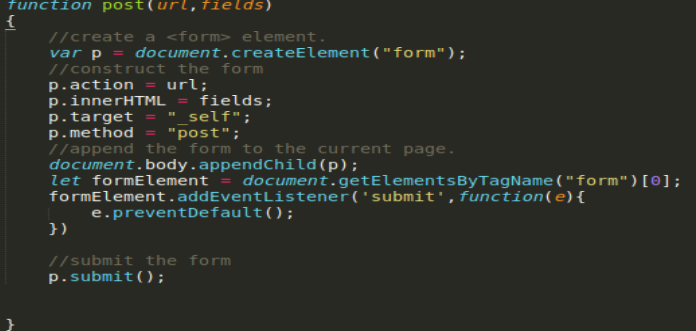
¿Hay alguna forma de evitar que se envíe el formulario? Bueno, JavaScript tiene un método que puede evitar la acción predeterminada que pertenece al evento. Eso significa que la acción predeterminada no ocurrirá. Este es el método de evento JavaScript preventDefault() que puede detener el envío del formulario.
¿Cómo evitar el envío de formularios usando JavaScript?
Para evitar que se envíe el formulario, solo necesita hacer esto. Al usar el código anterior, esto evitará el envío de su formulario. Para seguir las convenciones de programación de JavaScript discretas, y dependiendo de la rapidez con la que se cargue el DOM, puede ser una buena idea usar lo siguiente: Luego conecte los eventos usando onload o DOM ready si está usando una biblioteca.
¿Cuál es el atributo de acción del formulario?
1 Definición y uso. El atributo de acción especifica dónde enviar los datos del formulario cuando se envía un formulario. 2 Compatibilidad con navegadores 3 Sintaxis 4 Valores de atributos. Dónde enviar los datos del formulario cuando se envía el formulario.