Para mostrar mensajes de error en los formularios, debe tener en cuenta las siguientes cuatro reglas básicas: El mensaje de error debe ser breve y significativo. La ubicación del mensaje debe estar asociada con el campo. El estilo del mensaje debe separarse del estilo de las etiquetas de los campos y las instrucciones.
¿Cómo se muestran los mensajes de error en HTML?
No hay formas fijas de mostrar errores en formularios HTML, pero los métodos comunes para mostrar mensajes de error son: simplemente agregue atributos de verificación a los campos de formulario HTML y el navegador mostrará automáticamente los errores. Por ejemplo,
¿Cuál es la mejor manera de mostrar un mensaje de error cuando un usuario ingresa datos incorrectos y los envía?
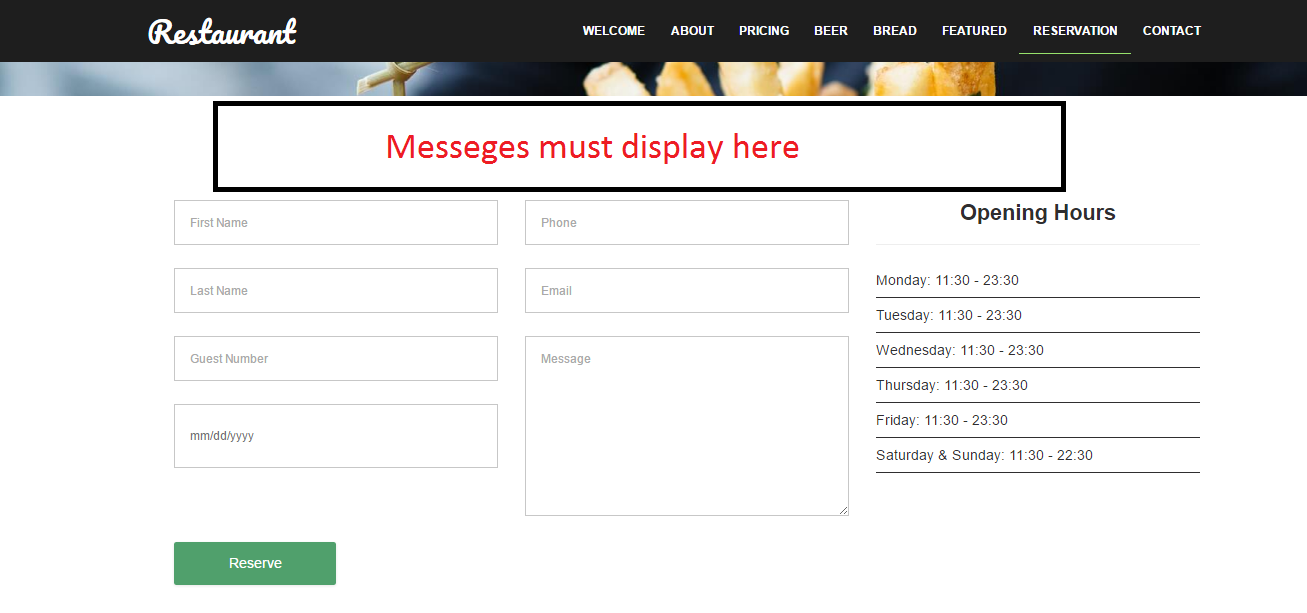
Los mensajes de error deben indicarse claramente y debe quedar claro dónde se ha cometido ese error. Puede hacer esto al: Resaltar visualmente el campo en cuestión, generalmente con un contorno alrededor de la entrada en un color brillante y perceptible (generalmente rojo) Agregar íconos adicionales o señales visuales para llamar la atención sobre el error.
¿Cómo puedo mostrar un mensaje de error debajo del campo de entrada?
Para personalizar la apariencia y el texto de estos mensajes, debe usar JavaScript; no hay forma de hacerlo usando solo HTML y CSS. HTML5 proporciona la API de validación de restricciones para verificar y personalizar el estado de un elemento de formulario. var correo = documento. getElementById(«correo»); correo electrónico.