Después de insertarlo en la base de datos, llame al método unset() para borrar los datos. unset($_POST); Para evitar la inserción de datos de actualización, realice una redirección de página a la misma página o a una página diferente después de la inserción del registro. su bloque de códigos de procesamiento de formularios para verificar si el formulario está vacío. if (!empty ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // códigos de procesamiento aquí unset $data; }
¿Cómo evito que se actualice el envío del formulario en PHP?
Después de insertarlo en la base de datos, llame al método unset() para borrar los datos. unset($_POST); Para evitar la inserción de datos de actualización, realice una redirección de página a la misma página o a una página diferente después de la inserción del registro.
¿Cómo evito que se actualice el envío del formulario?
Utilice el método preventDefault() en el objeto de evento para evitar que se actualice la página al enviar un formulario en React, p. evento. prevenirPredeterminado() . El método preventDefault evita que el navegador realice la acción predeterminada que, en el caso de enviar un formulario, es actualizar la página.
¿Cómo dejo de enviar formularios?
La solución más sencilla para evitar el envío de formularios es devolver falso en el controlador de eventos de envío definido mediante la propiedad onsubmit en el elemento HTML
¿Cómo se borra un formulario al actualizar?
Puede llamar al método reset() del objeto de formularios desde el evento de carga del cuerpo de su documento html para borrar los formularios.
¿Cómo detengo el reenvío de confirmación?
Siga estos pasos a continuación para deshabilitar la función de confirmación de reenvío desde Chrome, si es usuario de Windows; Haga clic con el botón derecho en su acceso directo chorme, seleccione propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillasdespués de chrome.exe.
¿Cómo se detiene una acción de formulario?
Utilizamos el método preventDefault() con este evento para evitar la acción predeterminada del formulario, es decir, evitar que se envíe el formulario. Ejemplo: HTML.
¿Cómo se evita que un formulario borre campos al enviar HTML?
Puede usar el método preventDefault del objeto de evento.
¿Cuál es el propósito del evento preventDefault () en el controlador de envío de formulario?
El método preventDefault() cancela el evento si es cancelable, lo que significa que la acción predeterminada que pertenece al evento no ocurrirá. Por ejemplo, esto puede ser útil cuando: Al hacer clic en el botón «Enviar», evita que envíe un formulario.
¿Cómo borras un formulario en PHP?
Después de poner los valores y seleccionar las casillas de verificación y el botón de radio, estamos haciendo clic aquí en el botón de reinicio, y luego todos los campos del formulario vuelven a sus valores predeterminados.
¿Cómo conservar los datos del formulario después de enviarlos y actualizarlos en PHP?
Entonces, para mantener los datos de entrada al enviar y actualizar, utilícelos en el atributo value=»», así:
¿Cómo borro los datos del formulario después de enviar el formulario en HTML?
Método reset() del formulario El método reset() restablece los valores de todos los elementos de un formulario (lo mismo que hacer clic en el botón Restablecer).
¿Cómo detengo el reenvío de un formulario cuando se actualiza una página en asp net?
Lo primero que puede hacer es agregar las validaciones de campo requeridas a los cuadros de texto. Luego, debe vaciar los cuadros de texto en el evento button_click después de sqlcommand. Puede vaciar los cuadros de texto usando TextBox1.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizarásolicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
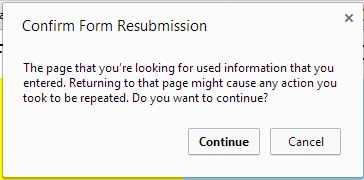
¿Qué es el botón de recarga para volver a enviar?
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar el reenvío del formulario Esta página web requiere datos que ingresó anteriormente para poder mostrarse correctamente. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Qué es el reenvío del formulario de confirmación?
Google Chrome es uno de los navegadores más utilizados en el sistema operativo Windows y es posible que haya enfrentado el problema antes mencionado en algún momento mientras usaba Chrome. Google Chrome ha incorporado la ventana emergente «Confirmar reenvío del formulario» para evitar que dupliques accidentalmente las acciones POST mientras rellenas los formularios.
¿Cómo detengo el envío del formulario desde la actualización en PHP?
Después de insertarlo en la base de datos, llame al método unset() para borrar los datos. unset($_POST); Para evitar la inserción de datos de actualización, realice una redirección de página a la misma página o a una página diferente después de la inserción del registro.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Cómo evito que el reenvío se actualice en asp net?
Lo primero que puede hacer es agregar las validaciones de campo requeridas a los cuadros de texto. Luego, debe vaciar los cuadros de texto en el evento button_click después de sqlcommand. Puede vaciar los cuadros de texto usando TextBox1.
¿Cómo se evita el restablecimiento del formulario HTML si el envío no se realiza correctamente?
Debe establecer la acción del formulario en la página actual. Mientras haya errores, se obtendrá el mismo script.llamado y este script puede completar los valores del formulario como se describe en las otras respuestas. Solo si tiene éxito, redirigirá al usuario a otra página.
¿Cómo detener el envío de formularios en Ajax?
Deberá detenerlo ANTES del controlador de éxito. Debido a que la función termina de ejecutarse después de su llamada AJAX, el formulario se enviará mientras se realiza su llamada ajax (y para cuando finalice su llamada ajax, ya es demasiado tarde). Pero sí, pon return false al final de tu función.
¿Qué es preventDefault?
preventDefault() El método preventDefault() de la interfaz de eventos le dice al agente de usuario que si el evento no se maneja explícitamente, su acción predeterminada no se debe tomar como se haría normalmente.
¿Cómo detener el reenvío del formulario al actualizar la página?
Este método funciona bien para mí, y creo que este es el más simple para hacer este trabajo. La idea general es redirigir al usuario a otras páginas después del envío del formulario, lo que detendría el reenvío del formulario al actualizar la página.
¿Qué sucede cuando presiono el botón Atrás en el envío exitoso de PHP?
Pero me di cuenta de que cuando presioné el botón Atrás en el archivo php de envío exitoso, regresa al formulario y la misma información está allí y permite otro envío. Lo que quiero hacer es matar el código, al presionar el botón Atrás, o borrar todo lo que ingresó el usuario.
¿Cómo redirigir el envío de un formulario a otra página?
también puede redirigir a la misma página. si está haciendo algo como comentarios y desea que el usuario permanezca en la misma página, puede usar Ajax para manejar el envío del formulario. Una forma bastante segura es implementar una identificación única en la publicación y almacenarla en el
¿Cómo evitar que el envío del formulario vuelva a cargar la página?
Una excelente manera de evitar recargar la páginacuando se envía utilizando un formulario, se agrega return false con su atributo onsubmit. Mostrar actividad en esta publicación. Puede usar este código para enviar formularios sin actualizar la página. He hecho esto en mi proyecto. Mostrar actividad en esta publicación.