$(«#algo-%»). submit(function(e) { e. preventDefault(); $(«#some-span»). html(data); });
¿Cómo se verifica si un formulario se envía en jQuery?
$(«#algo-%»). enviar(función(e) { e. preventDefault(); $(«#some-span»). html(datos); });
¿Cómo se verifica si se hace clic en el botón Enviar en jQuery?
función de datos(). Mostrar actividad en esta publicación. Mis intentos: if($(«input[@name=’submit’]:clicked»). val() == ‘button’) $(«input[type=’button’]»).
¿Cómo podemos enviar un formulario usando jQuery?
jQuery submit() Los formularios se pueden enviar haciendo clic en el botón Enviar o presionando el botón Intro en el teclado cuando ciertos elementos del formulario tienen el foco. Cuando ocurre el evento de envío, el método de envío () adjunta una función para que se ejecute. Activa el evento de envío para los elementos seleccionados.
¿Qué sucede cuando envías un formulario usando jQuery?
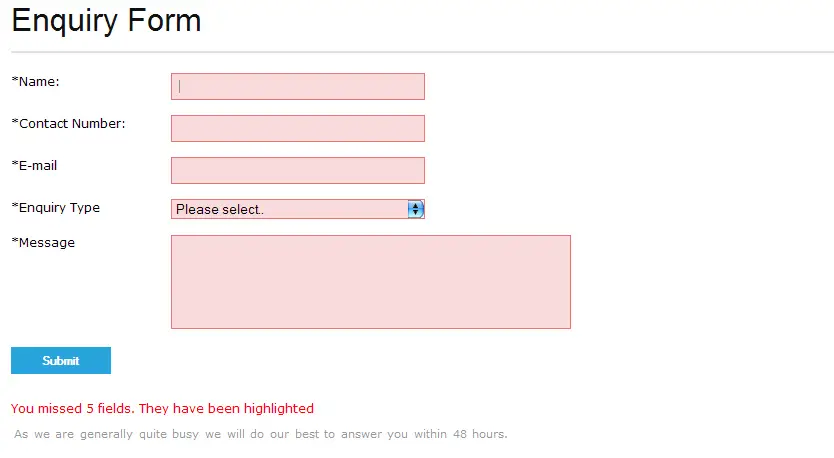
Validación de envío Cuando se pulsa el botón de envío, jQuery comprobará si todos los campos son válidos. Si algún campo no es válido, el formulario no se enviará y se informará al usuario con mensajes de error para los campos que están causando problemas. En este tutorial, comprobaremos que:
¿Cómo comprobar si un formulario está en blanco?
La primera parte verifica si está en blanco. Si es así, funciona como se esperaba y js maneja la validación y la mensajería, el formulario nunca se envía. La segunda parte verifica en la base de datos para ver si el nombre existe en otro documento. Si es así, devuelve falso, por lo que el clic debe rechazarse.
¿Qué sucede cuando presionas el botón Enviar en jQuery?
Cuando se presiona el botón Enviar, jQuery verificará si todos los campos son válidos. Si algún campo no es válido, el formulario no se enviará y se informará al usuario con mensajes de error para elcampos que están causando problemas. En este tutorial, comprobaremos que:
¿Qué es la validación de subenvío en jQuery?
Validación de envío. Cuando se presiona el botón Enviar, jQuery verificará si todos los campos son válidos. Si algún campo no es válido, el formulario no se enviará y se informará al usuario con mensajes de error para los campos que están causando problemas.