El selector comodín significa literalmente cualquier descendiente del selector anterior. Entonces, dado un selector como div#nav * coincidiría con cualquier elemento que esté anidado con un elemento
¿Cuál es el propósito de * In selector?
Respuesta: Un selector es una de las propiedades del objeto que usamos junto con la configuración del componente. Se utiliza un selector para identificar cada componente de forma única en el árbol de componentes y también define cómo se representa el componente actual en el HTML DOM.
¿Qué hace el selector * en CSS?
El selector universal de CSS El selector universal (*) selecciona todos los elementos HTML de la página.
¿Qué selecciona el selector universal (*)?
El selector universal CSS (*) coincide con elementos de cualquier tipo. El selector universal es un selector de tipo especial y, por lo tanto, puede tener un espacio de nombres cuando se usa @namespace .
¿Qué selector se usa como comodín?
El selector que se utiliza como carácter comodín es un selector universal que puede resultar útil para seleccionar los elementos de la página.
¿A qué se refiere * en CSS?
El * significa «todos los elementos» (un selector universal), por lo que estamos configurando todos los elementos para que tengan cero márgenes y cero relleno, por lo que se ven iguales en todos los navegadores.
¿Por qué se usa * en CSS?
El selector * selecciona todos los elementos. El selector * también puede seleccionar todos los elementos dentro de otro elemento (Consulte «Más ejemplos»).
¿Qué significa *:: Before en CSS?
::antes. En CSS, ::before crea un pseudo-elemento que es el primer hijo del elemento seleccionado. A menudo se usa para agregar contenido cosmético a un elemento con la propiedad de contenido.
¿Cuál es el significado de *:: selección en CSS?
El ::selector de seleccióncoincide con la parte de un elemento que ha seleccionado un usuario. Solo se pueden aplicar algunas propiedades CSS al ::selector de selección: color, fondo, cursor y contorno.
¿Es * lo mismo que cuerpo en CSS?
body es un selector de elementos (selecciona el cuerpo de un elemento) mientras que * es un selector universal (selecciona todos los elementos).
¿Qué significa el asterisco en CSS?
Se utiliza un asterisco (es decir, «*») para indicar un selector universal CSS. Un asterisco también puede ir seguido de un selector. Esto es útil cuando desea establecer un estilo para todos los elementos de una página HTML o para todos los elementos dentro de un elemento de una página HTML.
¿Qué son los selectores de tipo en CSS?
El selector de tipo CSS coincide con los elementos por nombre de nodo. En otras palabras, selecciona todos los elementos del tipo dado dentro de un documento. /* Todos los elementos . */ a { color: rojo;
¿Cuántos caracteres * Reemplazar en un selector?
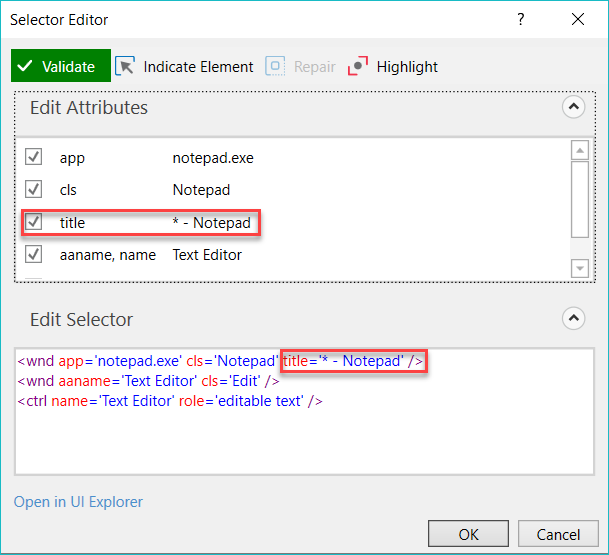
Asterisco (*): Se utiliza para reemplazar 1 o más caracteres de un atributo de selector.
¿Qué es el método comodín?
El comodín es una técnica de búsqueda avanzada que se puede utilizar para maximizar los resultados de búsqueda en las bases de datos de la biblioteca. Los comodines se utilizan en los términos de búsqueda para representar uno o más caracteres.
¿Para qué sirve el comodín Mcq?
¿Para qué sirven los comodines? Explicación: El comodín se puede usar en una variedad de situaciones: como el tipo de un parámetro, campo o variable local; a veces como un tipo de retorno (aunque es una mejor práctica de programación ser más específico).
¿Cuál es el significado de *:: selección en CSS?
El ::selector de selección coincide con la parte de un elemento seleccionado por un usuario. Solo se pueden aplicar algunas propiedades CSS al ::selector de selección: color, fondo, cursor y contorno.
¿Cuántos caracteres tiene *¿Reemplazar en un selector?
Selectores con comodines Asterisco (*): se utilizan para reemplazar cero o más de cero caracteres. Signo de interrogación (?): se usa para reemplazar un solo carácter.
¿Cuál es la función del asterisco selector universal (*) en este ejemplo?
El selector universal en CSS se usa para seleccionar todos los elementos en la página HTML. Se indica con un asterisco (*).
¿Cuál es la diferencia entre * y HTML en CSS?
Factores clave por los que HTML y CSS difieren HTML se implementa para definir la estructura de la página web, así como la estructura. Sin embargo, cuando consideramos CSS para fines de implementación, entonces es específico solo para el diseño y la presentación. HTML se basa en etiquetas para estructurar el contenido y otros elementos de la página web.
¿Qué es el selector de CSS en Selenium?
El Selector de CSS combina un selector de elementos y un valor de selector que puede identificar elementos particulares en una página web. Al igual que XPath en Selenium, los selectores de CSS pueden ubicar elementos web sin ID, clase o nombre.
¿Cuándo debería usar CSS *?
CSS (hojas de estilo en cascada) se utiliza para diseñar y diseñar páginas web, por ejemplo, para modificar la fuente, el color, el tamaño y el espaciado de su contenido, dividirlo en varias columnas o agregar animaciones y otras características decorativas.
¿Cómo se crea una forma de estrella en CSS?
Para hacer esta forma de estrella CSS de 4 puntos, simplemente necesita superponer 2 formas cuadradas que se aprietan ligeramente usando la transformación skew() CSS. Cuando se superponen, uno gira 45 grados y el otro gira -45 grados .