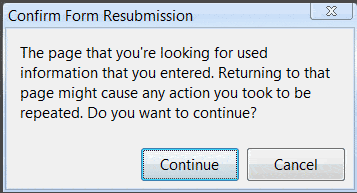
El error Confirmar reenvío del formulario al actualizar significa que cuando envió el formulario, la información no se envió al servidor al que debía enviarse. Esto puede ser un problema de su parte, por ejemplo, no está conectado a Internet o su conexión a Internet es inestable y se interrumpe antes de que se pueda enviar la información.
¿Cómo desactivo el reenvío confirmado?
Solución 1: deshabilite Confirmar reenvío de formulario desde Chrome Haga clic con el botón derecho en el acceso directo de Chorme y seleccione Propiedades. En el campo de destino, agregue: «-disable-prompt-on-repost» sin las comillas después de chrome.exe.
¿Qué técnica se utiliza para ayudar con el error de reenvío del formulario?
Método n.º 4 Usar el patrón PRG Lo que puede pasar como una solución para rectificar el error Confirmar reenvío del formulario es cambiar el método POST al patrón PRG completo. Siempre que una página necesite un formulario, diséñelo de tal manera que no publique los datos directamente en el servidor.
¿Cómo detengo el reenvío de formularios cuando se actualiza una página?
Una forma de detener el reenvío de la página en la actualización de la página es desactivar los datos del formulario después de enviarlo, de modo que la variable que almacena los datos del formulario se vacíe y termine el bloque de códigos de procesamiento del formulario para verificar si el formulario está vacío.
¿Qué es el botón de recarga para volver a enviar?
Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar el reenvío del formulario Esta página web requiere datos que ingresó anteriormente para poder mostrarse correctamente. Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente.
¿Cómo detengo el reenvío en Actualizar en MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el formulario.reenvío La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Qué es la pérdida de caché de error?
El mensaje ERR_CACHE_MISS en Google Chrome. Por el nombre, está claro que este error está relacionado con el almacenamiento en caché. Más específicamente, hay una variedad de razones por las que podría ver este mensaje, que incluyen: Su navegador no puede obtener archivos de caché del sitio al que intenta acceder.
¿Cómo puedo enviar un formulario sin recargar la página?
Utilice el evento de envío de jQuery para manejar el envío del formulario, agregue return false; al final de la función de manejo de envío para evitar que la página se vuelva a cargar.
¿Cómo detengo la actualización f5 en un formulario?
off(«teclado abajo», deshabilitarF5); En una nota al margen: esto solo deshabilita el botón f5 en el teclado. Para deshabilitar realmente la actualización, debe usar una secuencia de comandos del lado del servidor para verificar los cambios en el estado de la página.
¿Cómo podemos evitar que se actualice la página al enviar un formulario en JSP?
La diferencia es que actualizar la página no será interpretado por el servidor web como enviar el formulario. Nosotros mismos escribimos un marco MVC, cuando envíe este formulario, utilizará la solicitud. getRequestDispatcher(jspPath + «/» + página siguiente).
¿Cuál es la diferencia entre actualizar y recargar?
La actualización de AFAIK es cuando la página (p. ej., actualización de datos) indica al navegador que vuelva a cargar la página, y la recarga (p. ej., el botón del navegador) es cuando el usuario decide que el navegador actualice la página.
¿Dónde está el botón de actualización?
En prácticamente todos los navegadores, al presionar la tecla F5 se actualizará la página actual (en algunas computadoras con Windows, es posible que deba mantener presionada Fn mientras presiona F5 ).
¿Cómo se puede detener la carga de la página al hacer clic en el botón en MVC?
Establezca AutoPostback = falso para el botón de inserción, y estohaz el truco por ti.
¿Qué causa la falta de caché?
Se produce un error de caché porque los datos nunca se colocaron en el caché o porque los datos fueron eliminados («desalojados») del caché por el propio sistema de almacenamiento en caché o por una aplicación externa que realizó específicamente esa solicitud de desalojo.
¿Cómo envío un formulario?
El botón Enviar El define un botón para enviar los datos del formulario a un controlador de formulario. El controlador de formulario suele ser un archivo en el servidor con un script para procesar los datos de entrada. El controlador de formulario se especifica en el atributo de acción del formulario.
¿Cómo evito que se envíe el formulario predeterminado?
El método preventDefault() cancela el evento si es cancelable, lo que significa que la acción predeterminada que pertenece al evento no ocurrirá. Por ejemplo, esto puede ser útil cuando: Al hacer clic en el botón «Enviar», evita que envíe un formulario. Al hacer clic en un enlace, evita que el enlace siga la URL.
¿Cómo desactivo f5 en mi teclado?
Podemos deshabilitar fácilmente el botón f5 usando javascript con el ejemplo. deshabilitaremos la tecla f5 usando el evento keydown de jquery. como sabemos, el código de la tecla f5 es un 116, así que básicamente si el usuario presionará el evento 116. keyCode entonces simplemente prevendremosDefault con return false.
¿Cómo desactivo las teclas de acción en Windows 10?
Para desactivarlo, mantendríamos presionado Fn y presionaríamos Esc nuevamente. Funciona como un conmutador al igual que lo hace Caps Lock. Algunos teclados pueden usar otras combinaciones para Fn Lock. Por ejemplo, en algunos de los teclados Surface de Microsoft, puede alternar el bloqueo Fn manteniendo presionada la tecla Fn y presionando Bloq Mayús.
¿Cómo podemos evitar el reenvío de un formulario en asp net MVC?
Después del envío del formulario, cuando se hace clic en el botón Actualizar en el navegador o se presiona la tecla F5, aparece una ventana emergente de advertencia que advierte contra el formulario.reenvío La solución es muy simple, la página debe ser redirigida a sí misma o a alguna otra página para evitar este comportamiento en particular.
¿Puede volver a enviar estos datos, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente, presione el botón de recarga para?
Puede enviar estos datos nuevamente, pero al hacerlo repetirá cualquier acción que esta página haya realizado anteriormente. Presione el botón de recargar para volver a enviar los datos necesarios para cargar la página. Confirmar reenvío del formulario Esta página web requiere datos que ingresó anteriormente para que se muestre correctamente.
¿Cómo puedo enviar un formulario sin recargar la página?
Utilice el evento de envío de jQuery para manejar el envío del formulario, agregue return false; al final de la función de manejo de envío para evitar que la página se vuelva a cargar.
¿Cómo envío un formulario?
El botón Enviar El define un botón para enviar los datos del formulario a un controlador de formulario. El controlador de formulario suele ser un archivo en el servidor con un script para procesar los datos de entrada. El controlador de formulario se especifica en el atributo de acción del formulario.